Sie wollen also eine Infografik erstellen? Ich weiß jetzt schon, dass wir uns gut verstehen werden.
Infografiken sind meine liebste Form der visuellen Kommunikation, und ich bin nicht die einzige, die so denkt…
Seit dem großen Infografik-Boom im Jahr 2012 sind die Menschen Hals über Kopf in diese Grafiken vernarrt. Nein, wirklich, das war ein Ding. Zwischen 2010 und 2012 stiegen die Suchanfragen nach Infografiken um satte 80 %.
Aber Sie sind hier, weil Sie nach etwas Speziellerem gesucht haben… meine Kristallkugel (ahem, Ahrefs) sagt mir, dass Sie nach “Infografik-Design” gesucht haben. Bin ich nah dran?
Dann dürften die folgenden Tipps zur Gestaltung von Infografiken genau das Richtige sein. Lesen Sie weiter, um herauszufinden, wie Sie eine Infografik für sich selbst gestalten können! Und wenn Sie diese Tipps bei der Erstellung Ihrer Infografik anwenden möchten, können Sie eine Infografik-Vorlage aus unserer Bibliothek auswählen und mit unserem kostenlosen Infographic Maker bearbeiten:
Entdecken Sie 13 wichtige Tipps zur Gestaltung von Infografiken (klicken Sie, um weiterzuspringen):
- Planen Sie Ihr Infografik-Design
- Schreiben Sie einen aussagekräftigen Titel für Ihre Infografik
- Verwenden Sie ein Raster oder ein Drahtgitter für Ihre Infografik
- Verwenden Sie das richtige Infografik-Layout für Ihre Daten (scrollen Sie nach unten für eine Videoanleitung)
- Bewährte Verfahren zur Datenvisualisierung
- Einbinden verschiedener Infografik-Design-Elemente
- Verwenden Sie Fotos für Ihre Infografik
- Nutzen Sie Kontraste in Ihrer Infografik
- Symmetrisches und asymmetrisches Gleichgewicht schaffen
- Farbe wirksam einsetzen
- Stellen Sie sicher, dass Ihre Infografik einheitlich gestaltet ist
- Lassen Sie viel negativen Raum in Ihrem Infografik-Design
- Praxis, Praxis, Praxis
Der Unterschied zwischen gutem und weniger gutem Infografik-Design
Warte, stopp, komm zurück…
Bevor wir uns den Design-Tipps zuwenden, möchte ich ein wenig über Infografiken schwärmen.
Sie sind wunderschön. Sie sind fesselnd. Sie sind ein elegantes Gefäß für Wissen. (Ja, ich liebe sie wirklich.) Kein Wunder also, dass Infografiken in allen Nischen zu einer Standardform von visuellem Inhalt geworden sind.
Kurz gesagt: Infografiken vermitteln Informationen in komprimierter und sehr visueller Form – wenn sie gut gestaltet sind.
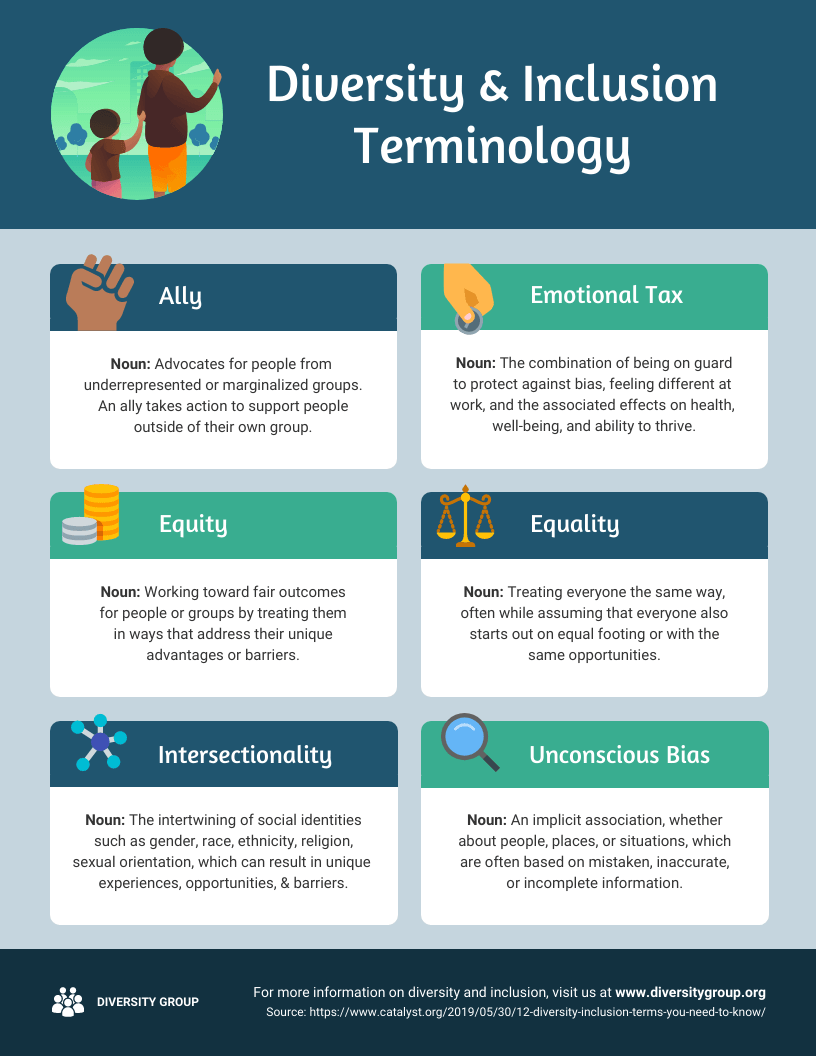
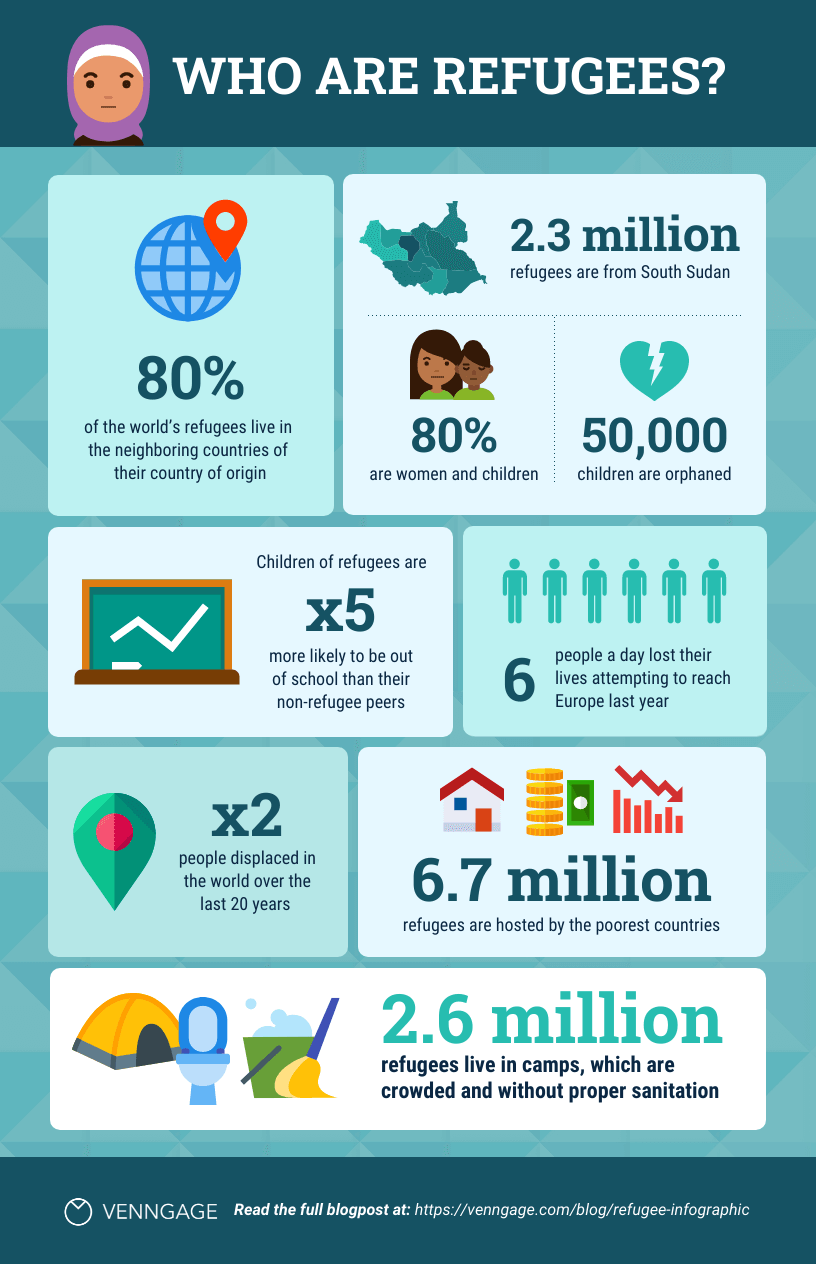
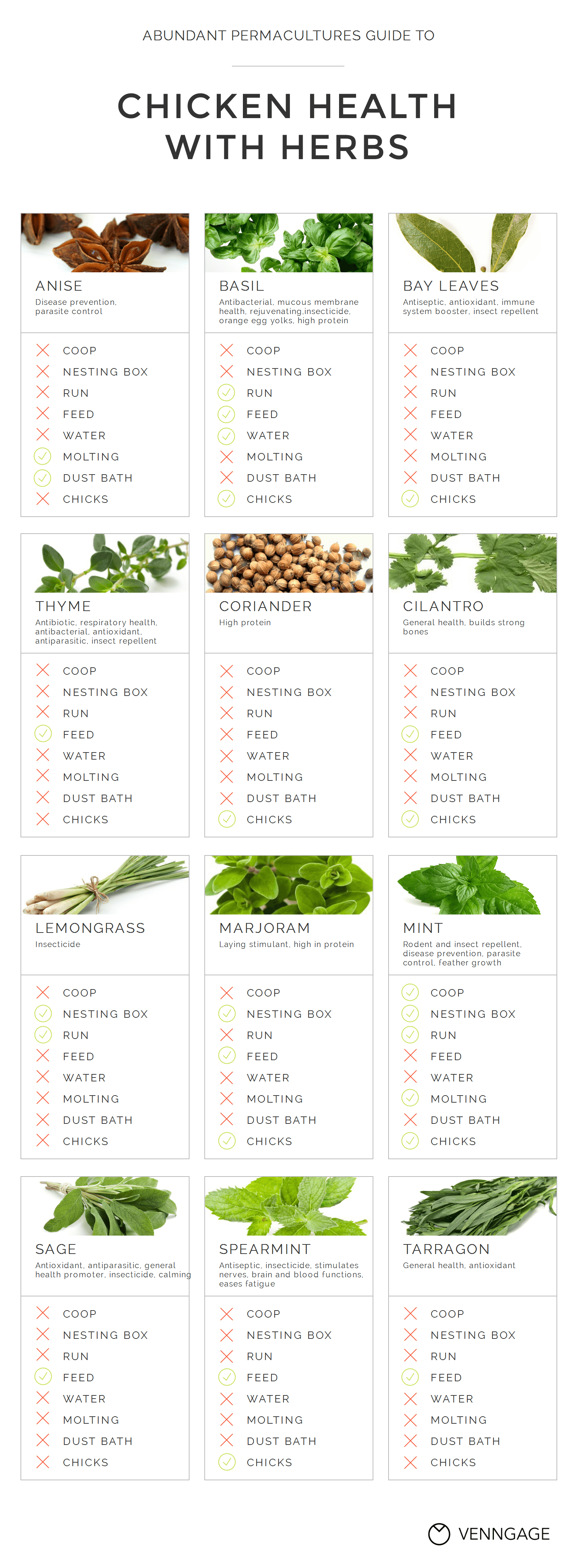
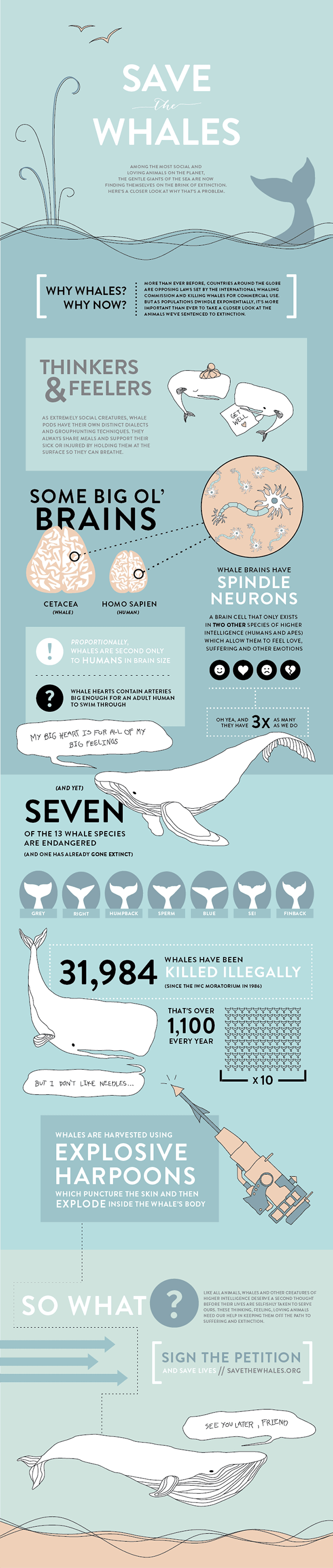
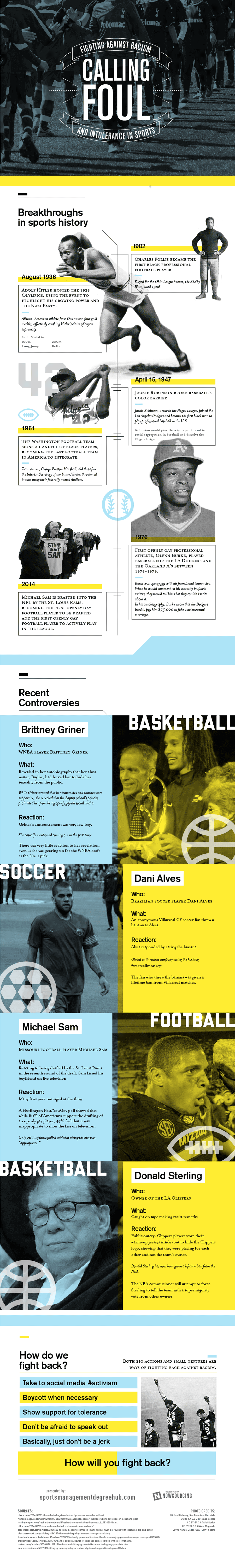
Hier ist ein Beispiel für eine gute Infografik:
Aber es ist nicht alles eitel Sonnenschein. Für jede gut gemachte Infografik gibt es eine Handvoll schlechter Infografiken, die im Internet kursieren.
Schlecht gestaltete Infografiken können Informationen verzerren und verdunkeln, anstatt sie leichter verständlich zu machen. Kontraproduktiv, oder?
Es lohnt sich also, sich die Zeit zu nehmen, um ein grundlegendes Verständnis für die besten Verfahren zur Gestaltung von Infografiken zu entwickeln. Dann sind Sie auf dem besten Weg, selbst eine schöne, effektive Infografik zu entwerfen.
Eine weitere Sache, die Ihnen auf Ihrem Weg helfen kann? Mit einer gut gestalteten Infografik-Vorlage wie dieser hier zu beginnen:
Nur damit Sie es wissen, einige unserer Infografik-Vorlagen sind kostenlos, andere erfordern eine geringe monatliche Gebühr. Die Anmeldung ist immer kostenlos, ebenso wie der Zugang zum Online-Drag-and-Drop-Editor von Venngage.
Nun zu meinen besten Tipps für die Gestaltung von Infografiken…
1. Planen Sie Ihr Infografik-Design
Brauchen Sie eine Lesepause? Sehen Sie sich dieses Video an (mit meiner Wenigkeit), um zu erfahren, wie man die perfekte Infografik plant und gestaltet. Wenn Sie neu in der Gestaltung von Infografiken sind, ist dies eine gute Einführung:
Fühlen Sie sich erfrischt oder vielleicht sogar inspiriert? Lesen Sie weiter für weitere Tipps zur Planung von Infografiken…
Finden Sie die Geschichte Ihrer Infografik
In jedem Datensatz gibt es eine Geschichte. Bevor Sie mit der Gestaltung Ihrer Infografik beginnen, sollten Sie sich Gedanken über die Geschichte machen, die Sie erzählen wollen. Der von Ihnen gewählte Blickwinkel wird Ihnen dabei helfen, die Art der Informationen zu bestimmen, die Sie in Ihr Design aufnehmen wollen.
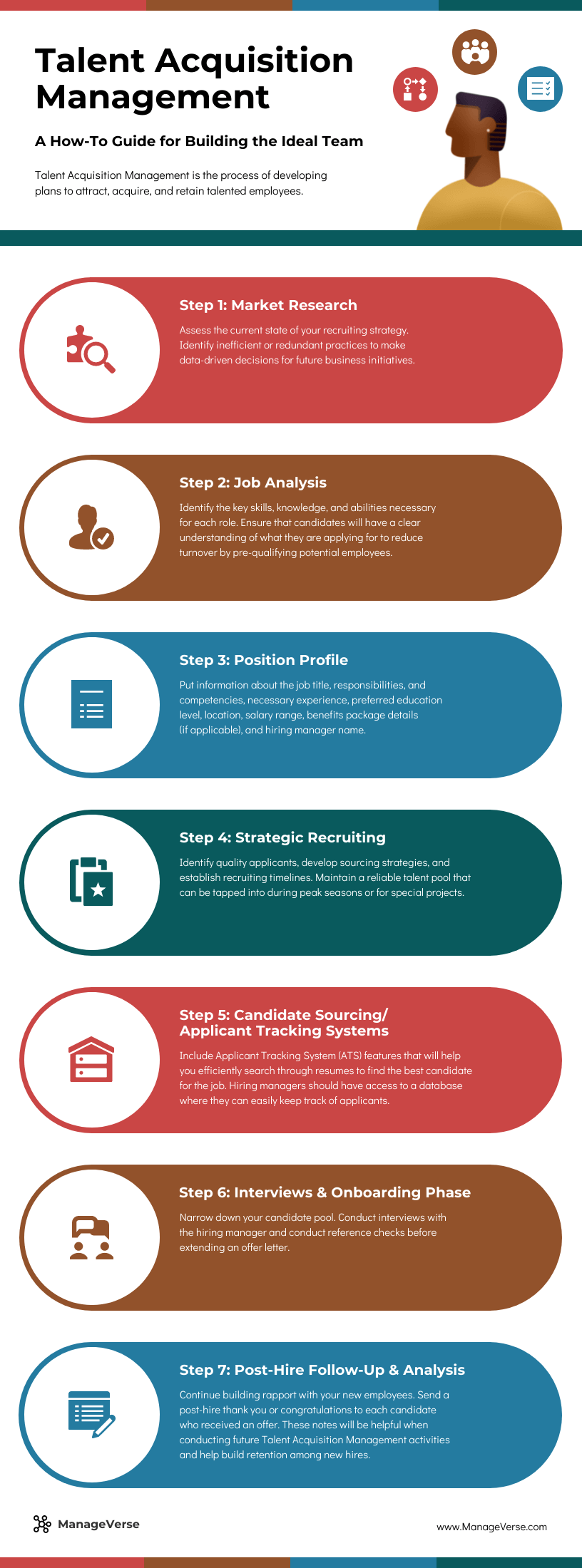
Diese Infografik zum Beispiel erzählt die Geschichte der Fertigstellung eines Projekts von Anfang bis Ende:
Da Infografiken nur begrenzten Platz für den Inhalt haben, sollte Ihr Design konzentriert und zielgerichtet sein. Pro-Tipp: Das Layout Ihrer Infografik sollte nicht nur das Thema Ihrer Informationen widerspiegeln, sondern auch dazu beitragen, diese Informationen zu kommunizieren.
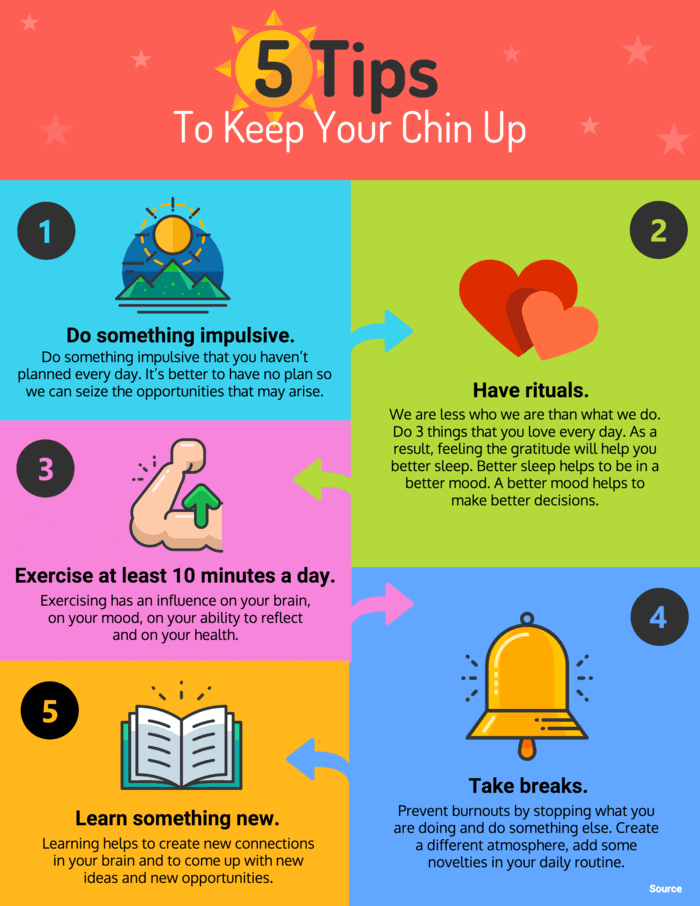
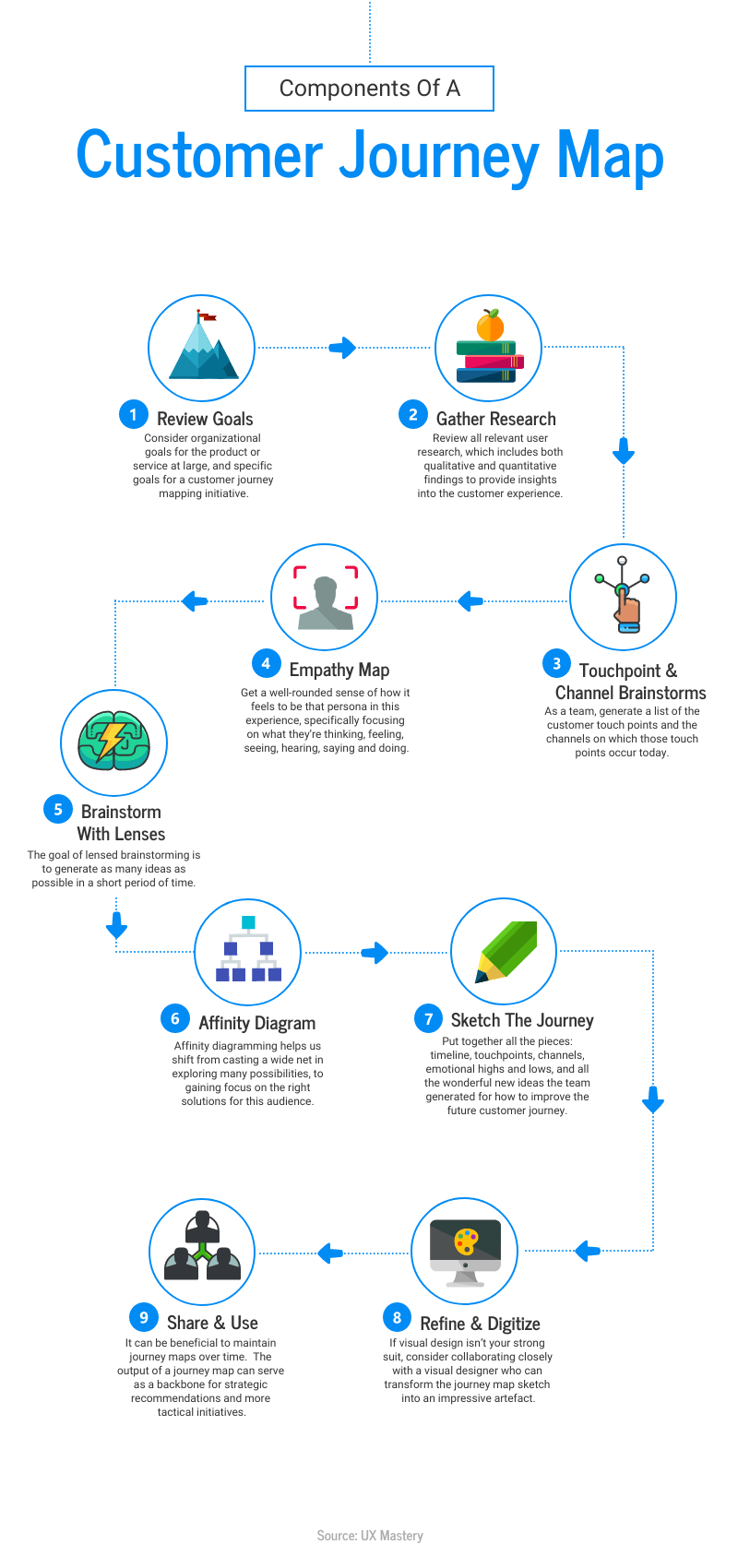
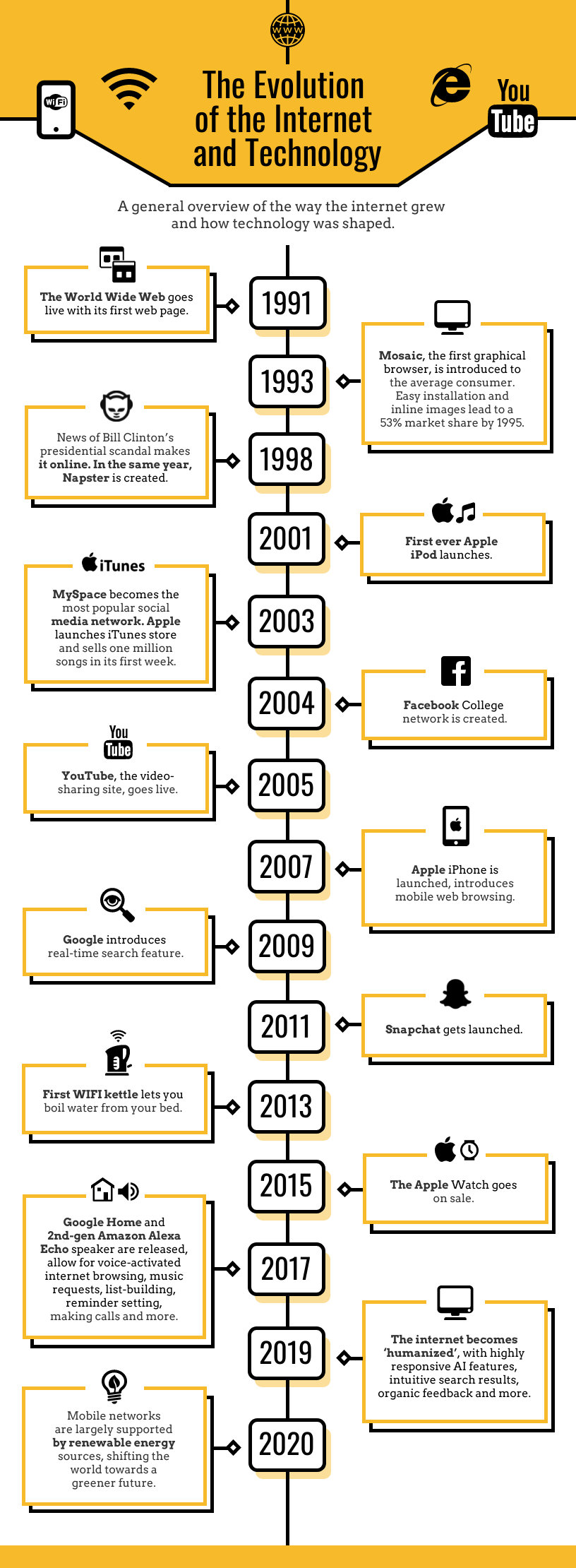
Die folgende Infografik-Vorlage verwendet beispielsweise nummerierte Kästen und Pfeile, um das Auge des Lesers in die richtige Richtung zu lenken:
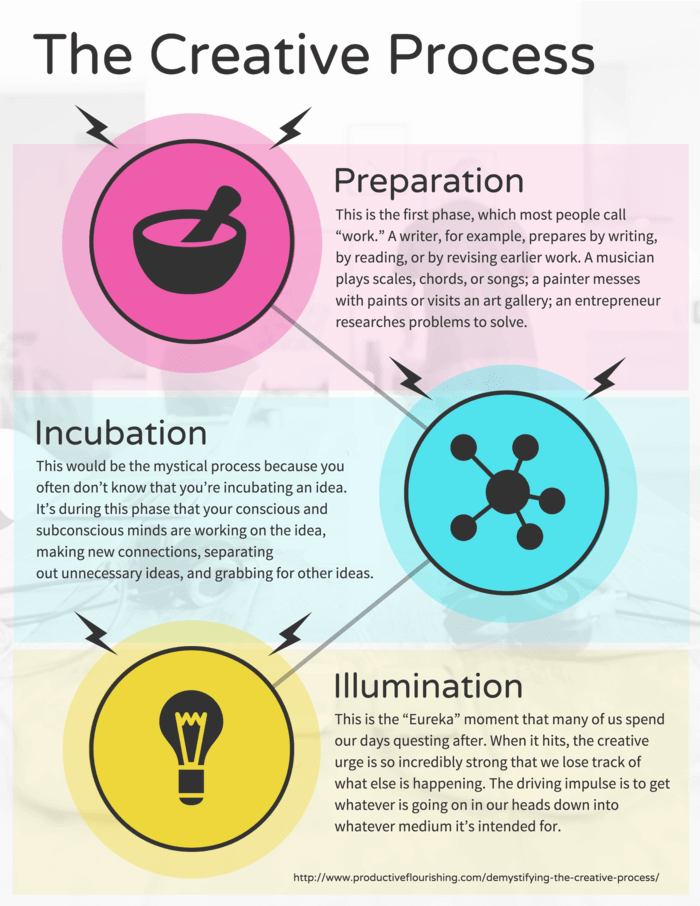
Diese Prozess-Infografik ist ein weiteres gutes Beispiel. Beachten Sie, wie die Schritte durch eine Linie verbunden werden:
Wenn Prozesse Ihr Ding sind, finden Sie in diesem Blog weitere Prozess-Infografik-Vorlagen und Design-Tipps.
Gliederung einer Infografik erstellen
Bevor Sie sich an die Gestaltung machen, sollten Sie eine Gliederung der Infografik erstellen. Fügen Sie in Ihre Gliederung Ihre Überschriften, Daten und alle Gestaltungsdetails ein, die Sie in Ihre endgültige Infografik aufnehmen möchten.
2. schreiben Sie einen aussagekräftigen Titel für Ihre Infografik
Denken Sie sich einen Titel aus, der einprägsam und beschreibend ist. Ich weiß, das ist leichter gesagt als getan!
Denken Sie daran, dass die Leser ein klares Gefühl für die Informationen bekommen sollten, die Sie weitergeben werden. Andernfalls sind sie vielleicht nicht interessiert oder fasziniert genug, um weiterzulesen. Denken Sie an die drei Ks: klar, deutlich und prägnant sein.
Aber mehr Beispiele, weniger Worte. Der Titel dieser Infografik enthält ZWEI Zahlen – der Copywriting-Guru Brian Dean würde dem zustimmen. Er empfiehlt die Verwendung von Zahlen, um Ihre Überschriften aussagekräftiger und spezifischer zu gestalten:
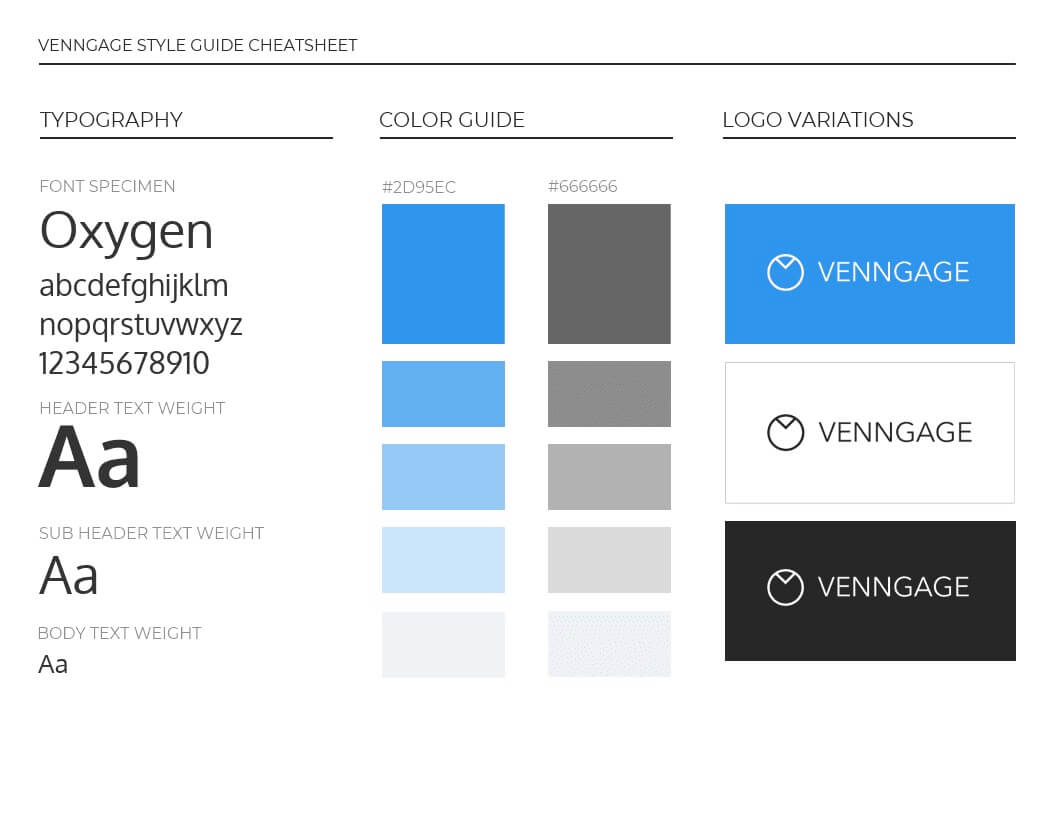
Auch die Typografie kann dazu beitragen, Ihren Titel zu betonen. Diese Infografik verwendet beispielsweise eine große, fette Überschrift und eine spezifische Zwischenüberschrift. Die Leser wissen genau, welche Informationen sie erhalten werden:
3. Verwenden Sie ein Raster oder ein Drahtgitter für Ihre Infografik
Raster und Wireframes bieten eine strukturelle Grundlage für jedes Design. Die Gestaltung auf einem Raster ermöglicht es Ihnen, Elemente und Informationen einfach zu organisieren. Rasterdesigns spielen auch eine wichtige Rolle bei der Ausrichtung von Objekten und Elementen.
Bei der Ausrichtung von Elementen können Sie sich beispielsweise auf dieselbe vertikale Rasterlinie beziehen und dann jedes Listenelement entsprechend ausrichten.
Das Bild unten zeigt, wie Farbpaletten auf einem Grafikdesign-Raster ausgerichtet werden. Der Venngage-Editor bietet auch die Möglichkeit, “intelligente Hilfslinien” zu verwenden, mit denen Sie Elemente automatisch ausrichten können (ohne ein Rasterwerkzeug zu verwenden):

Hier ist die ursprüngliche Vorlage, vor der Anpassung:
Verwenden Sie für die Gestaltung Ihrer Infografik ein Rastersystem, um Ränder zu schaffen. Achten Sie darauf, dass zwischen Ihren Elementen und dem Rand Ihrer Leinwand genügend Platz bleibt, um visuelle Spannungen zu vermeiden.
Die Ränder einer Infografik können beliebig groß sein, aber es ist wichtig, dass die Ränder entlang der gesamten Kante der Leinwand konsistent bleiben.
Eine gute Faustregel ist, dass alle Objekte und Elemente mindestens 20 Pixel (ein Quadrat auf dem Raster) vom Rand der Leinwand entfernt sein sollten.
4. Verwenden Sie das richtige Infografik-Layout für Ihre Daten
Wählen Sie das beste infografische Layout für Ihre Daten. Aber wie, fragen Sie? Schließlich gibt es Hunderte von möglichen infografischen Vorlagen, aus denen Sie wählen können.
Diese kurze Videoanleitung hilft Ihnen bei der Auswahl des besten Infografik-Layouts für Ihre Daten:
Möchten Sie es schriftlich? Hier sind ein paar Optionen für das Layout der Infografik…
Sie können ein einspaltiges Layout für eine saubere, minimale Infografik verwenden, wie in diesem Beispiel:
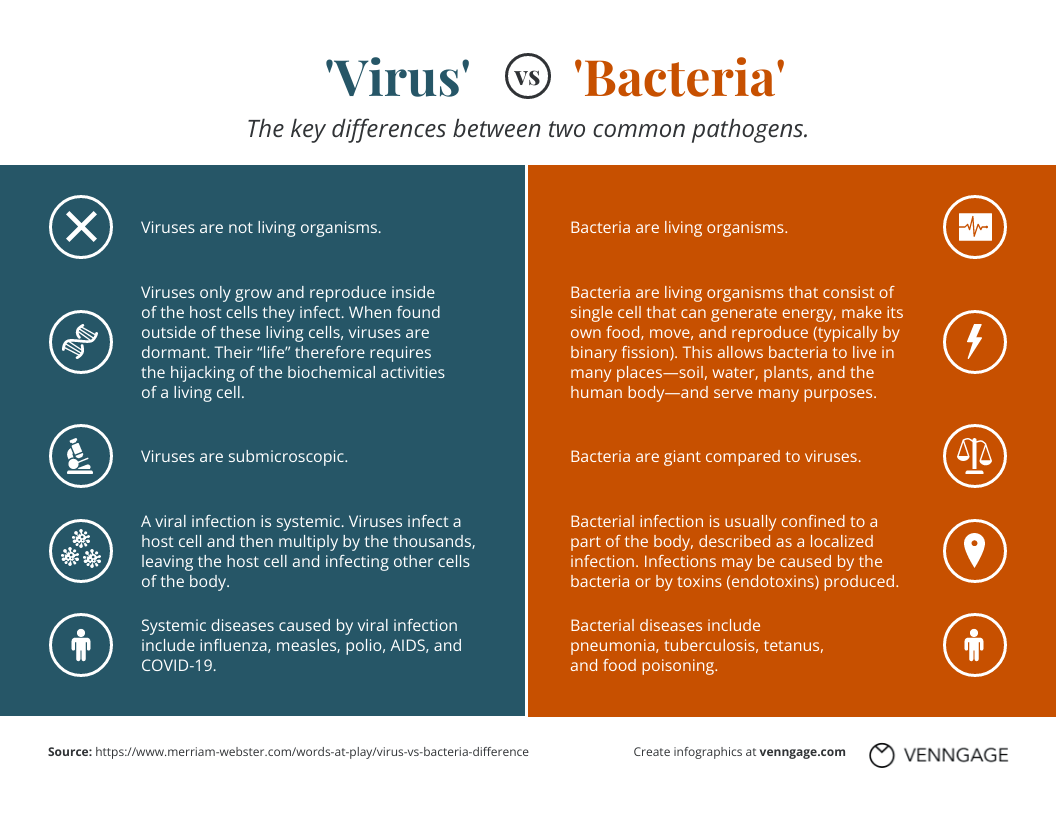
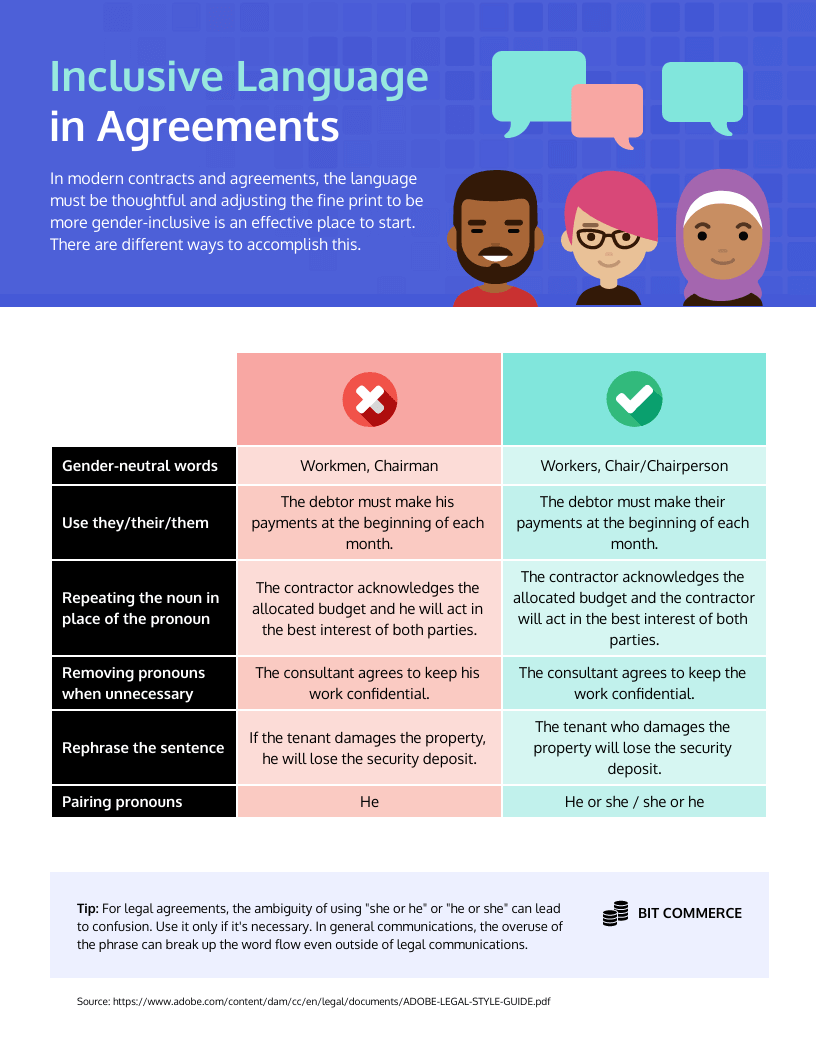
Oder erstellen Sie eine Vergleichsinfografik, indem Sie das Layout in zwei Spalten aufteilen:
Sie können auch kreativ werden und eine gestaffelte zweispaltige Infografik verwenden, wie diese hier:
Wie Sie die richtige Infografik-Vorlage für Ihre Daten auswählen, erfahren Sie in diesem Blog-Beitrag: How To Create an Infographic in 5 Steps.
5. Befolgen Sie bewährte Verfahren zur Datenvisualisierung
Profi-Tipp: Beginnen Sie die Planung Ihrer Infografik immer mit Stift und Papier. Auf diese Weise können Sie grobe Konzepte und Entwürfe durcharbeiten, bevor Sie eine digitale Kopie fertigstellen.
Wählen Sie die besten Diagrammtypen für Ihre Daten
Welcher Diagrammtyp für Ihre Daten am besten geeignet ist, hängt von der Art der Daten ab, die Sie darstellen wollen. Um zu entscheiden, welche Art von Diagramm Ihre Daten am besten wiedergibt, müssen Sie zunächst festlegen, welche Art von Daten Sie darstellen wollen. Eine einzelne wichtige Zahl? Ein Vergleich zwischen Datenpunkten? Ein Trend im Zeitverlauf? Ein Ausreißer?
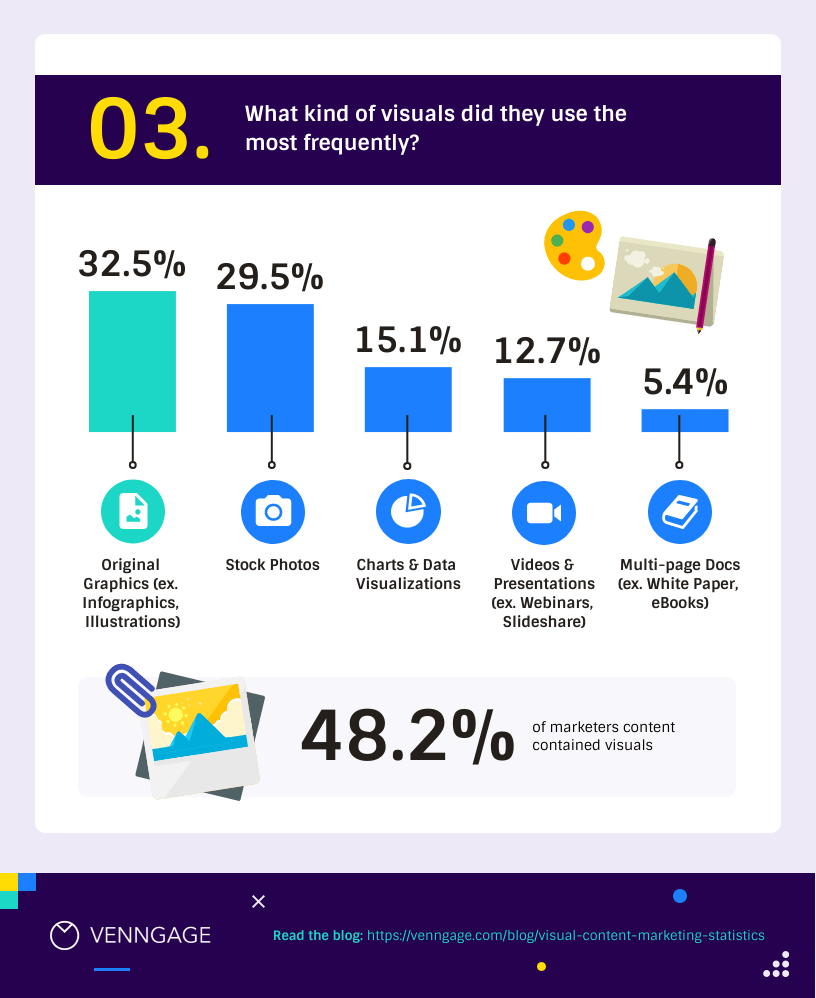
Die in Infografiken am häufigsten verwendeten Diagrammtypen sind Kreisdiagramme, Balkendiagramme, Säulendiagramme und Liniendiagramme. Ein Säulendiagramm ist zum Beispiel eine der einfachsten Möglichkeiten, Daten zu vergleichen:
Um einen Trend im Zeitverlauf darzustellen, wird meist ein Liniendiagramm verwendet:
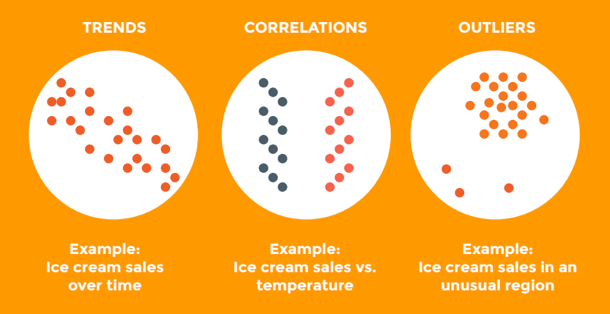
Wenn Ihnen jedoch ein unkonventionelleres Diagramm einfällt, das Ihre Daten wirkungsvoll vermitteln würde, sollten Sie sich nicht scheuen, kreativ zu werden. So können Sie beispielsweise Trends (z. B. Umsatz im Zeitverlauf), Korrelationen (z. B. Umsatz im Vergleich zur Temperatur) oder Ausreißer (z. B. Umsatz in einem ungewöhnlichen Gebiet) mit Hilfe von Streudiagrammen darstellen:

Eine weitere gute Faustregel: Ihre Diagramme sollten so einfach zu lesen sein, dass man nur zehn Sekunden oder weniger braucht, um sie zu verstehen. In diesem Artikel finden Sie weitere Informationen darüber, wie Sie die besten Diagramme für Ihre Infografik auswählen. Und vergessen Sie nicht, immer Ihre Datenquellen für die Infografik anzugeben!
6. Verschiedene Gestaltungselemente für Infografiken einbeziehen
Peppen Sie Ihre Entwürfe auf, indem Sie verschiedene infografische Elemente mischen und kombinieren. Neben Bildern, Diagrammen und Symbolen können auch die von Ihnen gewählten Schriftarten und die Art und Weise, wie Sie diese Schriftarten gestalten, den Ton für Ihr Design angeben.
Typografie
Mit anderen Worten: Typografie ist ein Schlüsselelement für die Gestaltung von Infografiken und kann Ihnen helfen, Ideen und sogar Gefühle zu vermitteln.
Einige infografische Schriftarten zum Beispiel geben einen professionelleren Ton an und eignen sich perfekt für die Geschäftskommunikation. Eine elegante Schriftart wirkt dagegen formeller und ist ideal für Hochzeitseinladungen und Luxushotels.
All dies bedeutet, dass Sie sich dieser Nuancen bewusst sein sollten, wenn Sie die besten Schriftarten für Ihr Design auswählen.
Typografie ist zwar wichtig, aber versuchen Sie, die Menge an Text in Ihrer Infografik zu begrenzen. Die besten Infografiken konzentrieren sich auf den visuellen Inhalt, während der Text eine unterstützende Rolle spielt.
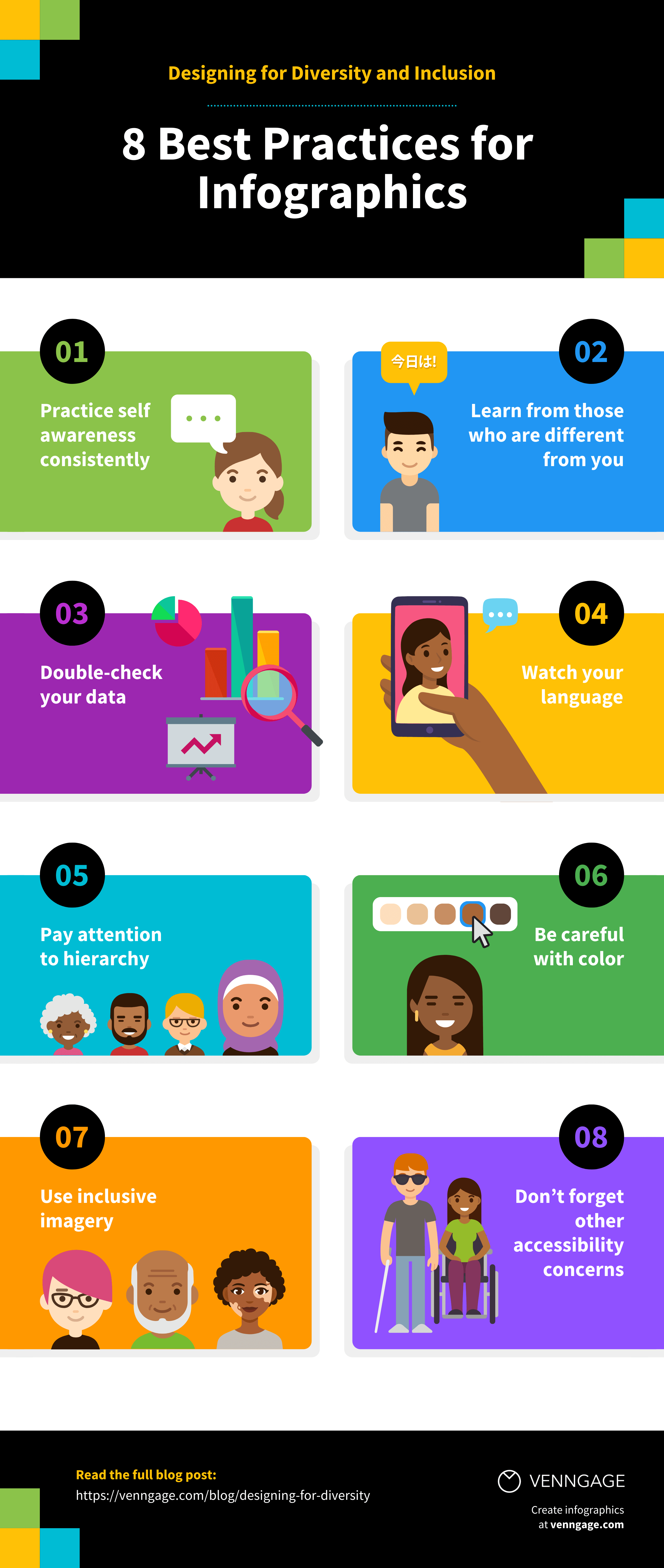
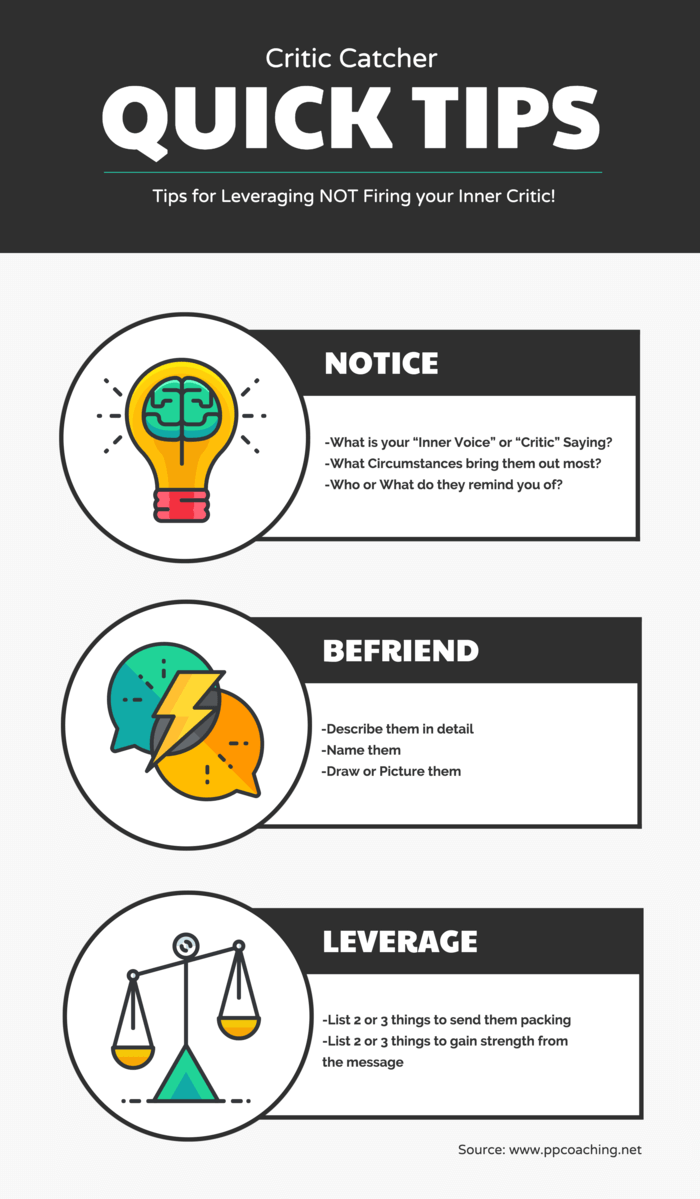
Wie diese Infografik. Wie Sie sehen können, stützt sie sich auf Icons, Daten und Überschriften, mit einem Minimum an erklärendem Text:
Und vor allem sollten Sie darauf achten, dass Ihr Text gut lesbar ist. In den meisten Fällen sollten Sie dekorative Schriften oder Schreibschriften vermeiden, da sie schwer lesbar sind.
Um Ihre Infografik einheitlich zu gestalten, sollten Sie die Verwendung von maximal drei Schriftarten beschränken. Bleiben Sie aber auch nicht bei nur einer. Eine geschmackvolle Verwendung von zwei Markenschriftarten kann eine schöne Dynamik und Hierarchie der Informationen schaffen:

Oder Sie können einen noch einfacheren Ansatz wählen, wie in dieser Infografik. Sie werden sehen, dass eine Schriftart für die Überschriften und eine für den Text verwendet wird:
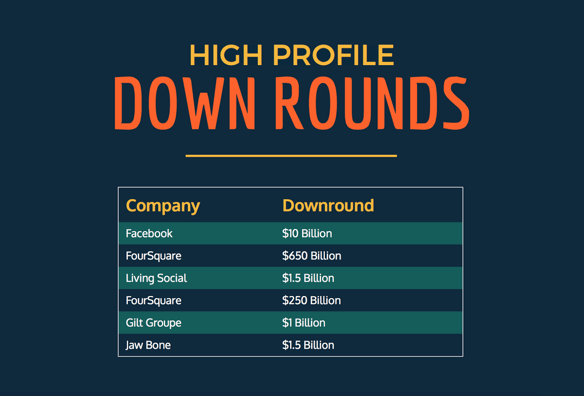
Alternativ kann eine Zahl oder Statistik in einer Schriftart und ein Untertext in einer anderen Schriftart eine Informationshierarchie bilden:

7. Verwenden Sie Fotos in Ihrer Infografik
Der Einsatz von Fotografien kann schwierig sein, vor allem, wenn Sie keinen Fotografen haben, der das, was Sie brauchen, fotografiert.
Natürlich gibt es Möglichkeiten, ohne einen Fotografen auszukommen. Sie können Stock-Fotos verwenden, die lizenzfrei sind, z. B. von Pixabay, Unsplash oder Pikwizard. Das einzige Risiko besteht darin, dass die Verwendung von Archivbildern unkreativ und, offen gesagt, kitschig aussehen kann. Deshalb müssen Sie bei der Auswahl der Bilder sorgfältig vorgehen.
Stellen Sie sicher, dass die von Ihnen verwendeten Fotos einen einheitlichen Stil mit konsistenter Beleuchtung aufweisen. Versuchen Sie, Fotos mit denselben Lichteffekten, denselben Hintergründen, demselben Anteil an dunklen Bereichen usw. auszuwählen. Es ist wichtig, dass Sie sich an einen bestimmten Stil halten, da Bilder, die nicht in den Rahmen passen, von den zu vermittelnden Informationen ablenken.
Wenn Sie einen einfachen, modernen Look anstreben, verwenden Sie nur Bilder mit einfarbigen oder weißen Hintergründen. Wenn Sie einen neutralen Zeitungsstil bevorzugen, verwenden Sie nur schwarze und weiße Bilder.

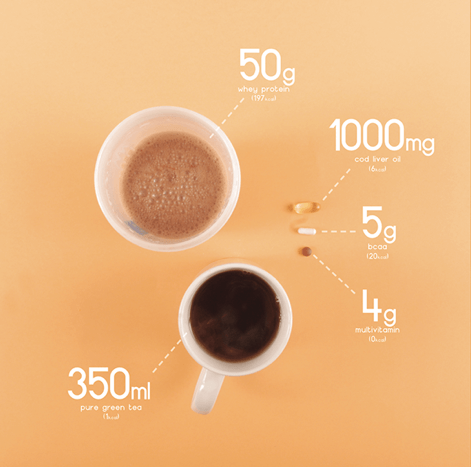
Fotos, die zu viel Platz in Ihrer Infografik einnehmen, können von den Informationen ablenken. Sie können dieses Problem lösen, indem Sie Fotos zuschneiden oder einrahmen, wie in diesem Beispiel, wo die Bilder in geschmackvollen rechteckigen Rahmen sitzen:
8. Verwenden Sie Kontraste in Ihrer Infografik
Kontrast erzeugt visuelle Wirkung, indem zwei auffallend unterschiedliche Elemente nebeneinander gestellt werden. Wenn eine Infografik einen hellen Hintergrund mit fettgedruckten Formen hat, werden unsere Augen sofort von den fetten Farben angezogen. Auf diese Weise können Sie Informationen ordnen, indem Sie bestimmte Elemente stärker hervorheben als andere.
Kontrast durch Farben
Farbauswahl kann einen großen Einfluss auf das Design Ihrer Infografik haben.
Versuchen Sie, komplementäre Farben zu kombinieren, um Ihre Überschrift hervorzuheben. Eine meiner Lieblingskombinationen ist ein dunkleres Blau mit einer helleren Farbe wie Orange. Sehen Sie, wie diese kontrastreiche Kombination diese Überschrift hervorhebt?

Kontrast durch Schriftgrößen
Die Überschrift ist in der Regel der größte Text in einer Infografik, gefolgt von der Zwischenüberschrift und dem Haupttext. Die Überschrift sollte immer in der größten Punktgröße sein, damit die Betrachter das Thema Ihrer Infografik auf Anhieb verstehen.
Kontrastreiches Bildmaterial
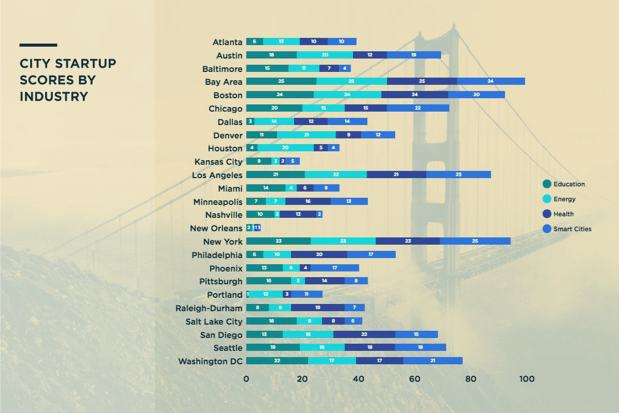
Sie können auch ein eingefärbtes Bild verwenden, das mit einer darüber liegenden Grafik kontrastiert wird, um Ihrer Infografik einen Kontext zu geben. In diesem Beispiel deutet ein Bild der Golden Gate Bridge sofort auf das Thema der Infografik hin: Städte.

9. Symmetrisches und asymmetrisches Gleichgewicht schaffen
Eine Infografik mit visueller Ausgewogenheit ist angenehm für das Auge, weil alles nahtlos zusammenpasst. Ein ausgewogenes Design hält die gesamte Komposition zusammen, insbesondere bei einer langen Infografik.
Wenn zum Beispiel am Anfang einer Infografik viel Bildmaterial zu sehen ist, sollten Sie diesen Fluss bis zum Ende der Infografik beibehalten, mit mehr Bildmaterial im gesamten Text.
Es ist hilfreich, sich vor Augen zu halten, dass es zwei Arten von Ausgewogenheit gibt: symmetrisch und asymmetrisch. Symmetrische Ausgewogenheit liegt vor, wenn jede Seite der Komposition das gleiche Gewicht hat. Dieses Layout ist wirkungsvoll in einer Vergleichsinfografik, wie dieser:
Asymmetrisches Gleichgewicht ist natürlicher und weniger einheitlich als eine symmetrische Komposition. Sie schafft eine komplexe Beziehung zwischen den Objekten.Sie kann eine Infografik dynamischer machen, da die Zusammensetzung variiert.
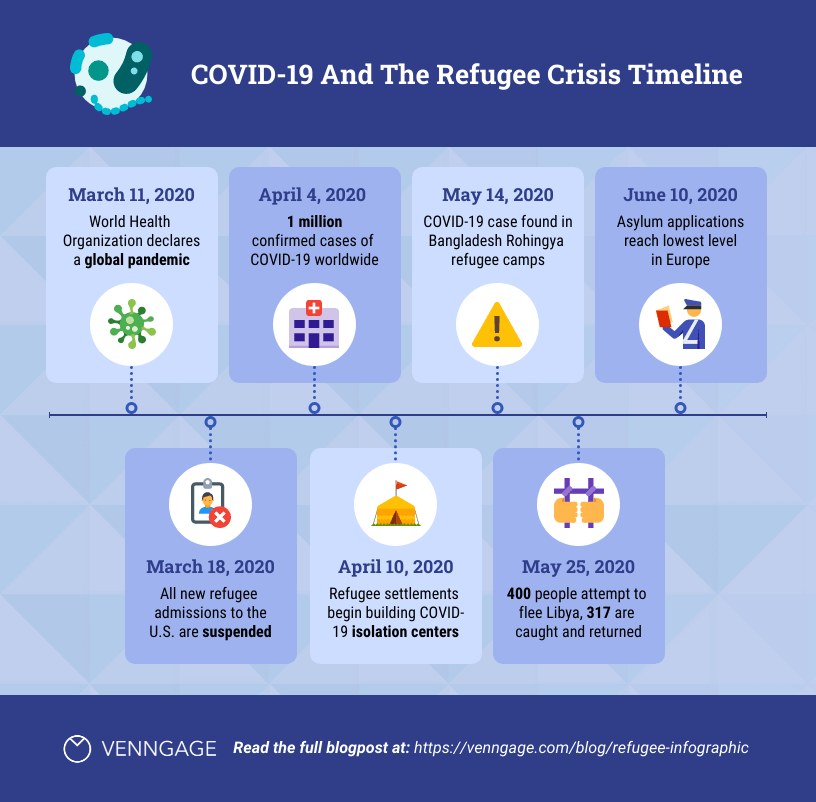
Wenn Sie zum Beispiel eine Infografik mit Zeitleiste erstellen, versuchen Sie, den Text abwechselnd auf beiden Seiten der Zeitleiste zu platzieren, um eine asymmetrisch ausgewogene Komposition zu erzielen:
Gefällt Ihnen dieses Beispiel einer Zeitleiste? Sehen Sie sich diese kreativen Zeitleistenvorlagen an.
10. Farbe wirksam einsetzen
Entscheiden Sie sich für ein Farbschema, bevor Sie Ihre Infografik erstellen. Eine gute Faustregel ist es, Ihre Infografik mit zwei oder drei Hauptfarben zu gestalten und weitere Farben für kleinere Akzente zu verwenden.
Entscheiden Sie sich bei der Wahl Ihres Farbschemas für den Ton Ihrer Infografik. Handelt es sich um eine geschäftliche Infografik? Wenn ja, versuchen Sie es mit neutralen Farben wie Blau oder Grün oder natürlich mit den Farben Ihrer Marke, insbesondere wenn Sie Ihr Logo einbinden.
Für lustige, auffällige Infografiken sollten Sie hellere Farbtöne verwenden. Achten Sie nur darauf, dass Sie keine großen Mengen an dunklen oder neonfarbenen Farben verwenden, da diese die Augen bei der Betrachtung im Internet überfordern können.
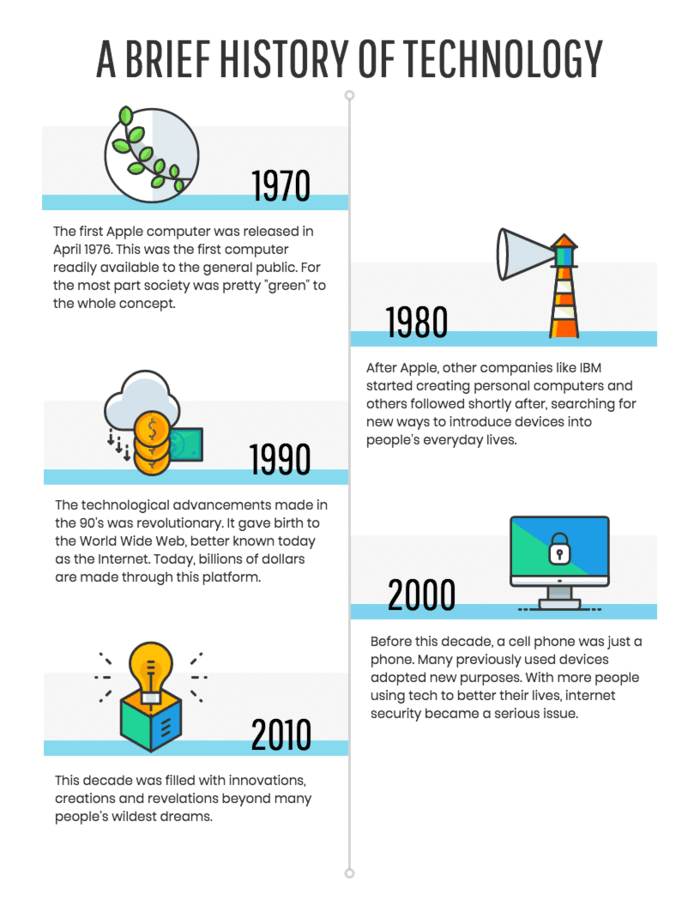
Farbe kann auch als Werkzeug zur Unterteilung Ihrer Infografik verwendet werden. Fügen Sie Farbblöcke hinzu, um Abschnitte innerhalb Ihrer Infografik zu schaffen. Dies hilft dem Auge beim Scrollen nach unten:

Hier finden Sie einige hilfreiche Online-Tools, die Ihnen bei der Auswahl einer Farbpalette helfen:
Weitere Optionen finden Sie in unseren Blogs über die besten Farbpalettengeneratoren und die besten Farbpalettenwerkzeuge für Unternehmen. Oder schauen Sie sich diese Serie an, um einige beliebte Farbpalettenoptionen zu erkunden:
11. Achten Sie auf ein einheitliches Design Ihrer Infografik
Damit Ihre Infografik von Anfang bis Ende flüssig ist, müssen die Gestaltungselemente konsistent sein. Wenn Sie z. B. ausgefüllte Symbole statt Strichzeichnungen verwenden, sollten Sie in der gesamten Infografik denselben Stil verwenden:
Dasselbe Konzept gilt für den Stil der Bilder, die Sie verwenden, für die Schriftart und die Farbpalette. Wenn Sie all diese Elemente konsistent halten, wirkt Ihre Infografik nicht unübersichtlich, sondern ist sogar leichter zu lesen.
Sie wissen nicht, wie Sie infografische Icons richtig in Ihren Entwürfen verwenden? Schauen Sie sich dieses kurze dreiminütige Video mit meiner lieben Kollegin Alice an:
12. Lassen Sie viel negativen Raum in Ihrem Infografik-Design
Negativraum ist der Leerraum, der Objekte in einem Entwurf umgibt.
Negativer Raum hat einen großen Einfluss auf das Design. Wenn Ihre Infografik zu voll ist, kann sie den Betrachter überwältigen und das Lesen der Informationen erschweren.
CDie Schaffung von Raum um die Elemente in Ihrem Design gibt den Lesern die Möglichkeit, die Informationen zu verarbeiten. Profi-Tipp: Wenn Sie eine Schriftgröße von 16pt verwenden, sollte die Zeilenhöhe nicht weniger als 1,2 betragen.
Negativer Raum kann so einfach sein, wie darauf zu achten, dass zwischen den Textzeilen genügend Platz ist. Schauen Sie sich nur den Unterschied an, den ein wenig Platz im folgenden Beispiel macht:

13. Üben, üben, üben
Es klingt vielleicht wie ein Klischee, aber wenn es um die Gestaltung von Infografiken geht, brauchen Sie wahrscheinlich ein paar Anläufe, um den Dreh raus zu haben. Sie werden ausprobieren müssen, was funktioniert und was nicht. Wenn es Ihnen so geht wie mir, werden Sie ein paar Blindgänger entwerfen, bevor Sie ein Meisterwerk schaffen.
Glücklicherweise können Sie die Lernkurve verkürzen, indem Sie eine infografische Vorlage verwenden. (Unter diesem Link finden Sie Tausende von Vorlagen!) Und natürlich gibt es tonnenweise infografische Beispiele, von denen Sie sich inspirieren lassen können.
Ein letzter Tipp: Bitten Sie im Zweifelsfall eine andere Person, sich Ihren Entwurf anzusehen, bevor Sie ihn veröffentlichen. Manchmal brauchen Sie eine andere Person, die Ihnen sagt, ob Informationen unklar sind oder ob Sie Ihr Infografik-Design in irgendeiner Weise verbessern könnten.
Bereit für die Erstellung von Infografiken? Gestalten Sie los!
Ich hoffe, Sie fühlen sich jetzt sicher und bereit, Ihre eigene Infografik zu erstellen.
Wenn Sie jetzt denken: “Wowa, jetzt mal langsam…” Das verstehe ich auch. Wie ich bereits erwähnt habe, war meine erste Infografik alles andere als perfekt. Aber wie ein weiser Mensch einmal sagte: “Man muss nicht großartig sein, um anzufangen, aber man muss anfangen, um großartig zu sein.”
Klicken Sie also auf die große grüne Schaltfläche, sehen Sie sich einige Vorlagen an und legen Sie los!
Sie möchten lieber etwas mehr lesen, bevor Sie anfangen? Kein Problem…