Jeder Designer möchte eine schöne Infografik erstellen, die das Publikum informiert, inspiriert und – was am wichtigsten ist – bei ihm hängen bleibt. Aber diesen Punkt zu erreichen ist leichter gesagt als getan, und selbst erfahrene Designer bleiben manchmal bei der Wahl eines Infografik-Layouts stecken.
In diesem Beitrag erfahren Sie, was Sie über die Gestaltung von Infografiken wissen müssen, damit Sie das perfekte Layout für Ihr Thema auswählen können.
Wenn Sie neu im Design sind, geben wir Ihnen auch einige Vorlagenoptionen, damit Sie nicht bei Null anfangen müssen. Diese Vorlagen sind alle leicht im Infografik-Maker von Venngage zu bearbeiten, sodass Sie noch heute mit der Erstellung Ihrer eigenen Infografik beginnen können.
NEU! Markteinführung: Der maßgebliche Leitfaden für die Gestaltung von Infografiken
Mit diesem umfassenden und leicht verständlichen Leitfaden kann jeder professionelle Infografiken erstellen. Er ist vollgepackt mit Einblicken, Best Practices, Beispielen, Checklisten und mehr – alles, was Sie brauchen, um Infografiken zu erstellen, die sich von anderen abheben.
Lernen Sie, wie Sie professionelle Infografiken entwerfen, die Ihnen helfen, Ihre Kommunikations- und Geschäftsziele zu erreichen. Sehen Sie sich das Buch hier an:
Klicken Sie, um vorwärts zu springen:
- Was ist ein Infografik-Layout?
- Gestapeltes Infografik-Layout
- Vergleich Infografik-Layout
- Chronologisches Infografik-Layout
- Infografik-Layout FAQ
Neu bei Infografiken? In diesem leicht verständlichen Video erfahren Sie mehr über die neun Arten von Infografiken.
Was ist ein Infografik-Layout?
Ein Infografik-Layout bezieht sich auf die Art und Weise, wie visuelle Elemente und andere Inhalte in einer Infografik angeordnet sind.
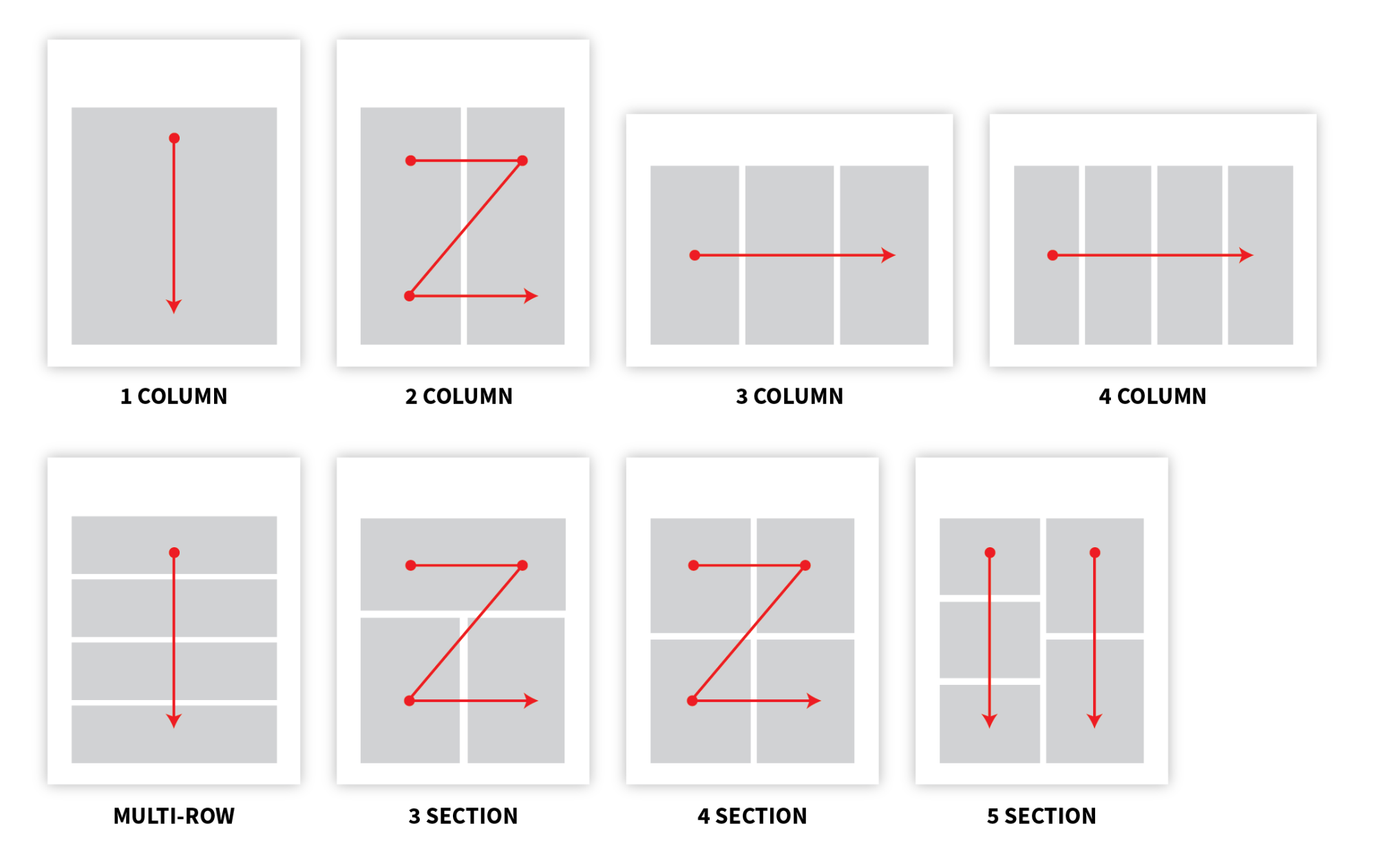
Je nachdem, welche Geschichte Sie erzählen möchten, welches Bildmaterial Sie einbinden möchten oder wie viele Unterthemen Sie in Ihrer Infografik haben möchten, können Sie eine davon auswählen:

Es kann jedoch schwierig sein, sich alle diese Layout-Designs zu merken, ohne die genauen Anwendungsfälle für jedes von ihnen zu kennen.
Um es Ihnen leichter zu machen, haben wir Infografiken in drei grundlegende Layouts kategorisiert. Diese sind gestapelt, vergleichend und chronologisch.
Gestapeltes Infografik-Layout
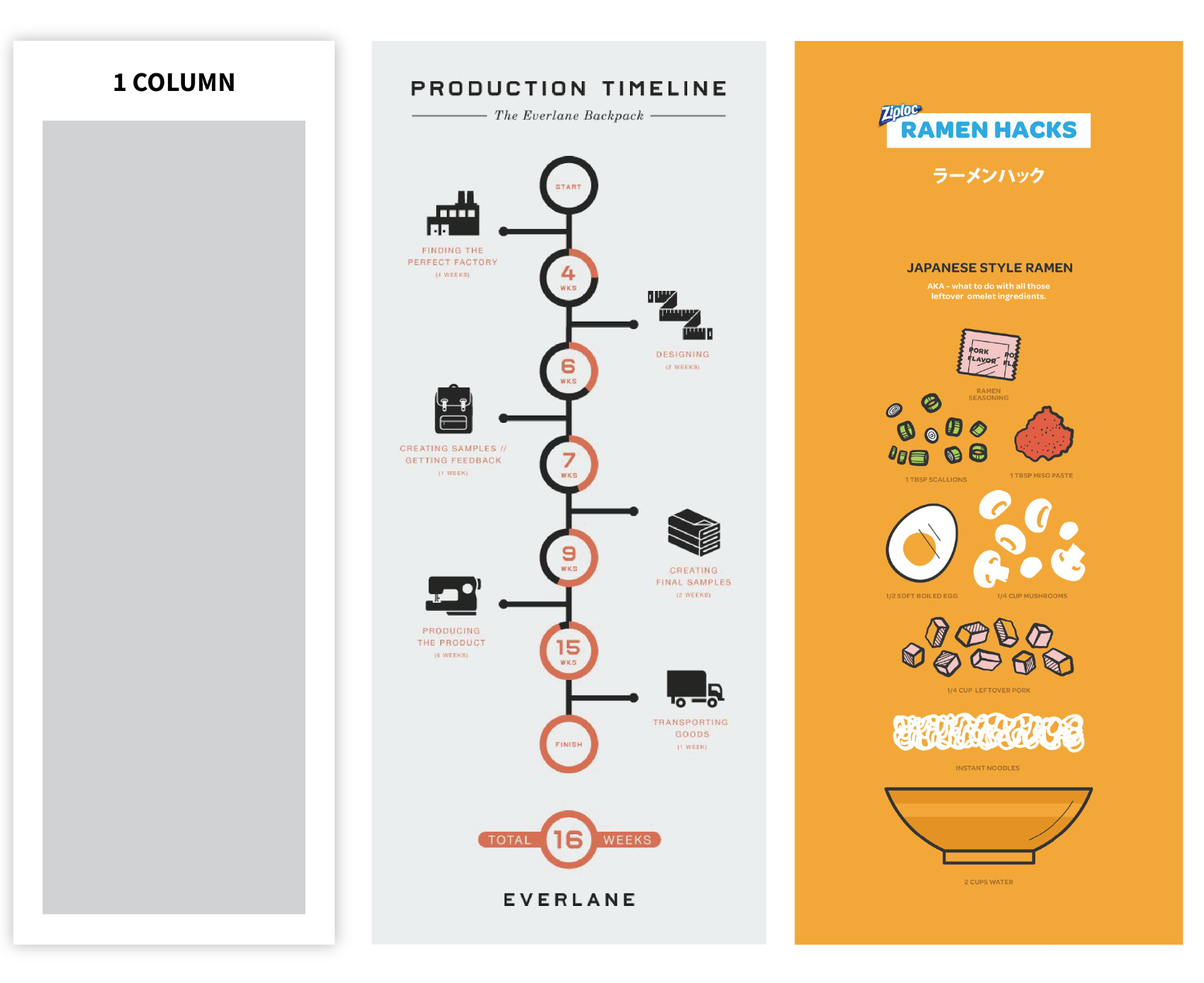
Wenn Sie das Bild einer Infografik im Kopf haben, stellen Sie sich wahrscheinlich ein gestapeltes Layout vor. Bei dieser Art von Infografik sind die Abschnitte auf der ganzen Seite übereinander gestapelt.

Manchmal sind Abschnittsüberschriften enthalten, aber das ist nicht immer der Fall. Ein Grund, warum gestapelte Layouts die häufigste Variante von Infografik-Layouts sind, liegt in ihrer Vielseitigkeit. Gestapelte Infografiken ermöglichen es, viele Arten von Infografik-Geschichten zu erzählen.
Verwandt: Der ultimative Infografik-Design-Leitfaden: 13 Tricks für bessere Designs
Wenn Sie einmal nicht wissen, welche Art von Layout für Ihre Infografik am besten geeignet ist, können Sie mit einem gestapelten Layout kaum etwas falsch machen.
Statistische Infografiken sind ideale Kandidaten für gestapelte Layouts. Bei statistischen Infografiken haben Sie eine Vielzahl von Datentypen, die Sie visualisieren können, und Sie können die Hilfe von Diagrammen und Schaubildern nutzen, um dies zu tun.
Durch die Verwendung eines gestapelten Layouts können Sie die Daten zu einer zusammenhängenden Erzählung verweben. Im obigen Beispiel kommen viele Datentypen zusammen, wobei einige in Diagrammen und Grafiken visualisiert werden, und das Auge des Lesers fließt logisch über die Seite.
Beachten Sie, dass diese Option keine Abschnittsüberschriften hat, sondern sich auf Änderungen der Hintergrundfarben verlässt, um einen subtilen visuellen Hinweis zu geben, der ähnliche Informationen gruppiert.
Es ist nicht immer notwendig, dass die Informationen in gestapelten Infografik-Layouts über die gesamte Breite der Seite laufen. In diesem Beispiel, das demografische Daten für CEOs und Mitarbeiter auflistet, wandert das Auge die Seite hinunter und springt über Unterabschnitte.
Da Englisch sprechende Menschen von links nach rechts lesen, fließt das Auge natürlich in diese Richtung, aber wenn jemandes Auge z. B. auf dem Abschnitt “Ages” vor “Location” landen würde, hätte das keine negativen Auswirkungen auf das Verständnis des Inhalts.
In diesem statistischen Stapel-Layout, das Finanztrends abdeckt, legen große Abschnittsüberschriften die Themen fest, die in jedem Abschnitt behandelt werden, während die Farben für visuelles Interesse sorgen und helfen, Informationen zu gruppieren.
Gestapelte Layouts sind nicht nur für statistische Infografiken geeignet. Sie können auch für Informations- und Listeninfografiken verwendet werden.
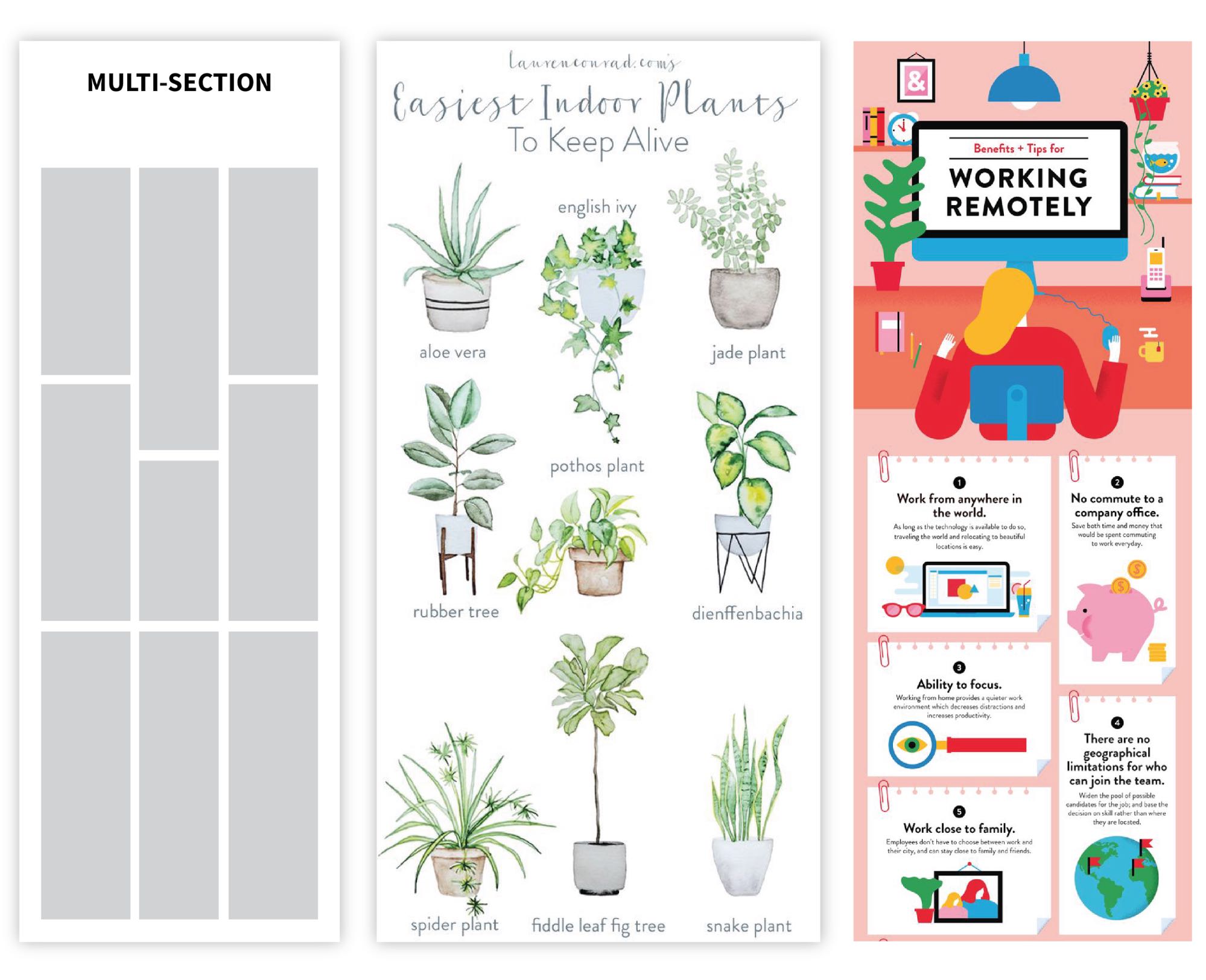
Hier ist ein Beispiel für gestapelte Infografik-Layouts, die mehrere Abschnitte haben.

Und hier ist ein weiteres Beispiel, das eine Spalte ist, aber mehrere Elemente pro Abschnitt hat.
Diese informative Infografik ist ein perfektes Beispiel für ein gestapeltes Layout, bei dem jeder Abschnitt das gleiche Grunddesign mit unterschiedlichen Informationen, Symbolen und Illustrationen hat. In diesem Fall leiten die Abschnittsüberschriften, Zahlen und Farben den Leser auf der Seite nach unten.
Auch hier werden einige Inhalte über die gesamte Breite der Seite laufen, während einige in einem mehrspaltigen Format sind und andere eine Mischung aus beidem bieten.
Die obige Infografik zum Thema Führung ist ein gutes Beispiel dafür, denn während die Abschnittsüberschriften über die gesamte Breite der Seite laufen, ist der Inhalt zu den Vor- und Nachteilen der einzelnen Stile in einem zweispaltigen Format gehalten, was dem Leser einen schnellen Vergleich ermöglicht.
Listen-Infografiken sind perfekte Alternativen für textbasierte Inhalte, die sonst in einer Aufzählungsliste oder einer einfachen Gliederung dargestellt würden, und diese sind ausgezeichnete Kandidaten für gestapelte Layouts.
In diesem Beispiel einer gestapelten Listeninfografik verlaufen Abschnitte über die gesamte Breite der Seite, abgesetzt mit Überschriften, die Tipps zur Stressbewältigung während einer Krise beschreiben, und unterstützenden Inhalten, um die Tipps zu erweitern.
In diesem Beispiel einer Listen-Infografik, die ein gestapeltes Layout verwendet, bieten die beiden Abschnitte dem Leser visuelle Abwechslung, während die Verwendung von Zahlen es einfach macht, auf einen Blick zu erkennen, wie die Infografik zu lesen ist.
Die Mitnahme
- Wann Sie ein gestapeltes Infografik-Layout verwenden sollten: Wie bereits erwähnt, gibt es nur wenige Gelegenheiten, bei denen ein gestapeltes Infografik-Layout fehl am Platz wäre oder dem Inhalt einen schlechten Dienst erweisen würde. Das heißt, sie sind am besten geeignet, wenn sie mit Statistiken, Listen oder aufzählungspunktartigen Informationen kombiniert werden.
- Wann Sie ein gestapeltes Infografik-Layout nicht verwenden sollten: Wenn das Layout ein entscheidender Teil Ihrer Erzählung ist, sollten Sie ein anderes Infografik-Format verwenden. Das könnte bedeuten, dass Sie Informationen haben, die Sie Seite an Seite vergleichen, oder dass sich die Leser eine bestimmte Reihenfolge merken müssen.
Vergleich Infografik-Layout
Diese Infografik-Layoutoption vergleicht mehrere Variablen über Kategorien hinweg. Vergleichsinfografik-Layouts sind am effektivsten, wenn nur ein paar Variablen verglichen werden, aber sie können je nach Größe auch für den Vergleich von bis zu drei oder vier Variablen verwendet werden.
Wie bei gestapelten Layouts überschneiden sich auch die Layouts von Vergleichsinfografiken mit vielen Infografik-Genres, wobei statistische, informative und Listen-Infografiken allesamt ausgezeichnete Optionen sind.
In der Regel sind diese Infografiken vertikal ausgerichtet, d. h. die Elemente werden nebeneinander verglichen, aber sie umfassen auch kreisförmige oder horizontale Layouts.
Dieses Infografik-Layout für statistische Vergleiche nutzt das Vergleichsformat optimal aus, indem es die Kategorien auf der linken Seite anordnet, wodurch der Leser die Informationen in einem echten Kopf-an-Kopf-Format sehen kann, anstatt hin- und her zuspringen.
Andererseits sind vergleichende Infografiken wie diese, bei der die Kategorien in der Mitte der Seite verlaufen, ebenfalls äußerst ansprechend. Wie das vorherige Beispiel bietet auch diese Infografik Statistiken über die Kategorien hinweg.
Vergleichslayouts können verwendet werden, um Elemente mit gleichem Gewicht zu erklären, bei denen es keine einzelne “gute” oder “bessere” Option gibt, wie in diesem Beispiel, das Viren mit Bakterien vergleicht:
Sie können aber auch in Fällen verwendet werden, in denen es notwendig ist, den Daumen ein wenig auf die Waage zu legen und sicherzustellen, dass der Leser versteht, dass eine Option besser ist als der Rest, wie in diesem vergleichenden Infografik-Layout über Produktpreise:
Einige Layouts für Vergleichsinfografiken kombinieren das Beste aus allen Welten, indem sie das Vergleichsformat und eine einfache Datenvisualisierung verwenden, um die Leser zu einem unmissverständlichen Ergebnis zu führen. In diesem Beispiel werden Icons verwendet, um Daten über drei Nachhilfeplattformen hinweg zu visualisieren:
Die Layouts für Vergleichsinfografiken decken auch mehrere Arten der Datenvisualisierung ab, z. B. Venn-Diagramme, Tortendiagramme und Balkendiagramme, da diese Arten der Visualisierung dem Leser ermöglichen, Unterschiede auf einen Blick zu erkennen.
Der Mitnahmeeffekt
- Wann Sie ein Layout für eine Vergleichsinfografik verwenden sollten: Wenn Sie eine Reihe von Kategorien vergleichen möchten und die Leser sofort visuelle Vergleiche anstellen sollen.
- Wann Sie kein Layout für eine Vergleichsinfografik verwenden sollten: Wenn der visuelle Vergleichsaspekt der Informationen nicht notwendig ist oder Sie keine vergleichbaren Informationen haben, die dem Leser helfen würden, die Unterschiede zwischen zwei oder mehreren Elementen zu erkennen.
Chronologisches Infografik-Layout
Chronologische Infografik-Layouts können eine Vielzahl von Formen haben, aber ihr Ziel ist es, die Ereignisse zu visualisieren, die zwischen bestimmten Daten eingetreten sind (oder noch eintreten werden). Einige chronologische Infografiken sind entlang einer zentralen Zeitleiste angeordnet, während andere wie im folgenden Beispiel um die Seite herumlaufen.
Chronologische Infografik-Layouts werden von Natur aus dazu verwendet, nur eine Art von Geschichte zu erzählen – Zeitleisten. Sie sind jedoch auch nützlich, um zusätzliche Informationsebenen, z. B. Statistiken, einzubauen.
Innerhalb der allgemeinen Struktur eines chronologischen Infografik-Layouts ist das Format normalerweise vertikal, aber diese Art von Infografik kann auch horizontal sein. Das ist oft bei kurzen Zeitleisten oder solchen, die ein gewundenes Layout verwenden, der Fall.
Dieses horizontale Beispiel visualisiert nur sieben Daten im Zusammenhang mit der COVID-19-Pandemie und der dadurch ausgelösten Flüchtlingskrise, wobei der Inhalt abwechselnd oberhalb und unterhalb der Mittellinie angezeigt wird:
Diese Art von Ansatz ist auch ideal für Zeitleisten, die auf Meilensteinen und nicht auf bestimmten Daten oder Epochen basieren, wie in diesem Beispiel:
Manchmal werden auch Daten einbezogen, wie in dieser horizontalen Zeitleisten-Infografik, die auch eine Datenvisualisierung beinhaltet:
Chronologische Infografik-Layouts in einem horizontalen Format sind nicht auf eine einzige, ununterbrochene Zeile beschränkt. In diesem Beispiel erstreckt sich die horizontale Zeitleiste auf eine zweite Zeile, und der Pfeil macht deutlich, wie die Chronologie zu lesen ist:
Für chronologische Infografiken, die viele Ereignisse oder viele Informationen zu vermitteln haben, wird normalerweise ein vertikales Layout bevorzugt, um ein gutes Design zu ermöglichen.
In diesem Beispiel wird eine Zeitleiste verwendet, um den Prozess der Bearbeitung eines Kundenprojekts durch ein Unternehmen widerzuspiegeln und zu verdichten, von der ersten Beratung in Woche 1 bis zur abschließenden Überprüfung in Woche 9. Die Ereignisse laufen von links nach rechts entlang der zentralen Zeitleiste ab.
Auch die folgende Infografik verwendet das gleiche Layout, um eine kurze Geschichte der Technologie darzustellen:
Schauen wir uns eine andere chronologische Infografik an, die dieses Layout-Design verwendet:
In diesem chronologischen Infografik-Layout werden die wichtigsten Ereignisse der verheerenden australischen Buschbrände von 2018-2020 dargestellt, die sich um die Seite schlängeln und durch eine einfache gepunktete Linie miteinander verbunden sind.
Nicht alle chronologischen Infografik-Layouts sind an bestimmte Ereignisse oder Daten gebunden, und dieser Ansatz ist auch perfekt für die Beschreibung eines Geschäftsprozesses, bei dem die Reihenfolge der Schritte wichtig ist. Im Beispiel unten gibt es keine Zeitleiste per se, sondern eine Prozesserklärung.
Der Schlüssel zu einer chronologischen Prozessinfografik liegt oft in der Verwendung von Zahlen, um die Reihenfolge der Schritte, die ausgeführt werden sollen, zu verstärken. Neben der Beschreibung der Reihenfolge erleichtert die Nummerierung von Schritten auch die Erstellung verschiedener Layouts, die über den Stil einer Zeitleiste hinausgehen, wie z. B. dieser Ansatz mit der sich windenden Schlange:
Andere Optionen sind zirkuläre Prozesschronologien, die ideal für zyklische Prozesse sind. In diesen Infografiken können Symbole, wie z. B. Pfeile, die nummerierten Schritte ersetzen. Es gibt jedoch Fälle, in denen die Schritte eindeutig nummeriert sind und Symbole verwendet werden, um den Inhalt jedes Schritts zu beschreiben, wie in der folgenden Infografik zur Lehrplanentwicklung.
Die Mitnahme
- Wann Sie ein chronologisches Infografik-Layout verwenden sollten: Immer dann, wenn Sie eine Reihe von Fakten, Ereignissen oder Schritten haben, bei denen die Reihenfolge, in der sie stattfinden, wichtig ist, um das Verständnis des Publikums sicherzustellen.
- Wann Sie kein chronologisches Infografik-Layout verwenden sollten: Wenn es nicht möglich ist, den Inhalt chronologisch zu ordnen, oder wenn dies die Informationen nicht leichter verständlich machen würde.
Infografik-Layout FAQ
Haben Sie Fragen zu Ihren Infografik-Layout-Optionen? Wir können helfen.
Kann eine Infografik mehrere Seiten lang sein?
Traditionell sind Infografiken auf eine Seite begrenzt, aber in einigen Fällen können Infografiken zwei oder mehr Seiten umfassen. Dies ist häufig bei Infografiken der Fall, die für Druckzwecke entworfen oder als Präsentationsfolien verwendet werden.
Die Verwendung von Infografiken für gedruckte Berichte oder PowerPoint-Präsentationen ist eine ideale Möglichkeit, diese Arten von Inhalten ansprechender zu gestalten, und mit dem Infographic Maker von Venngage können Sie Infografiken für PowerPoint exportieren.
Was sind die wichtigsten Elemente einer Infografik?
Infografiken gibt es in einer Vielzahl von Varianten, aber alle haben drei Dinge, die sie von anderen Arten der Kommunikation unterscheiden: Inhalt (in der Regel statistisch oder informativ), Grafik (Symbole, Diagramme, Illustrationen) und Analyse (was der Leser davon haben soll).
Wollen Sie mehr Inspiration? Sehen Sie sich diese 7 Tipps zum Anpassen Ihrer Infografik-Vorlage an.
Wie entscheiden Sie sich für ein Infografik-Layout?
Der erste Schritt bei der Erstellung eines Infografik-Layouts ist der wichtigste, und zwar das Sammeln Ihrer Informationen. Daraus können Sie ableiten, welches allgemeine Layout Sie verwenden sollten, ob gestapelt, vergleichend oder chronologisch; welche Schriftarten geeignet sind, ob serifenbetont, serifenlos oder Display; und welche visuellen Elemente Sie einbeziehen können, z. B. Diagramme, Symbole oder Illustrationen.
Verwandt: Auswahl der richtigen Infografik-Schriftarten für die Unternehmenskommunikation
Sie können vorhandene Infografik-Vorlagen verwenden und eine Geschichte erstellen, die in die festgelegten Parameter passt, oder Sie können Ihre eigene erstellen, indem Sie entscheiden, welche Informationen Ihre Botschaft am besten vermitteln. (Erfahren Sie mehr darüber, wie Sie eine Infografik in 5 Schritten erstellen).
Zusammengefasst: Lassen Sie sich von den Informationen leiten
Es kann verlockend sein, eine Infografik zu erstellen, die versucht, alles für alle Menschen zu sein. Wenn Sie sich jedoch die wichtigsten Elemente Ihrer Geschichte vor Augen halten können, kann die Entscheidung für einen Infografik-Layout-Ansatz Ihnen dabei helfen, sich auf das Beste aus Ihren Inhalten zu konzentrieren.
Die Verwendung von Infografik-Layouts als Inspiration kann Ihnen auch helfen, Geschichten zu entdecken, von denen Sie nicht wussten, dass Sie sie erzählen können, indem Sie sich vorstellen, wie ein bestimmtes Layout auf Ihre Organisation zutreffen könnte. Aber die Informationen sollten immer im Vordergrund stehen.
Wir hoffen, dass die hier gezeigten Beispiele und Vorlagen Sie auf eine neue Idee bringen können. Wenn Sie bereit sind, Ihre Vision eines Infografik-Layouts zum Leben zu erwecken, melden Sie sich kostenlos für den Infographic Maker von Venngage an.


















































