Zeitleisten-Infografiken sind eine der besten Möglichkeiten, um komplexe Informationen interessanter, verdaulicher und leichter nachvollziehbar zu machen.
Diese Anleitung hilft Ihnen, die folgenden Zeitleisten-Infografiken zu erstellen:
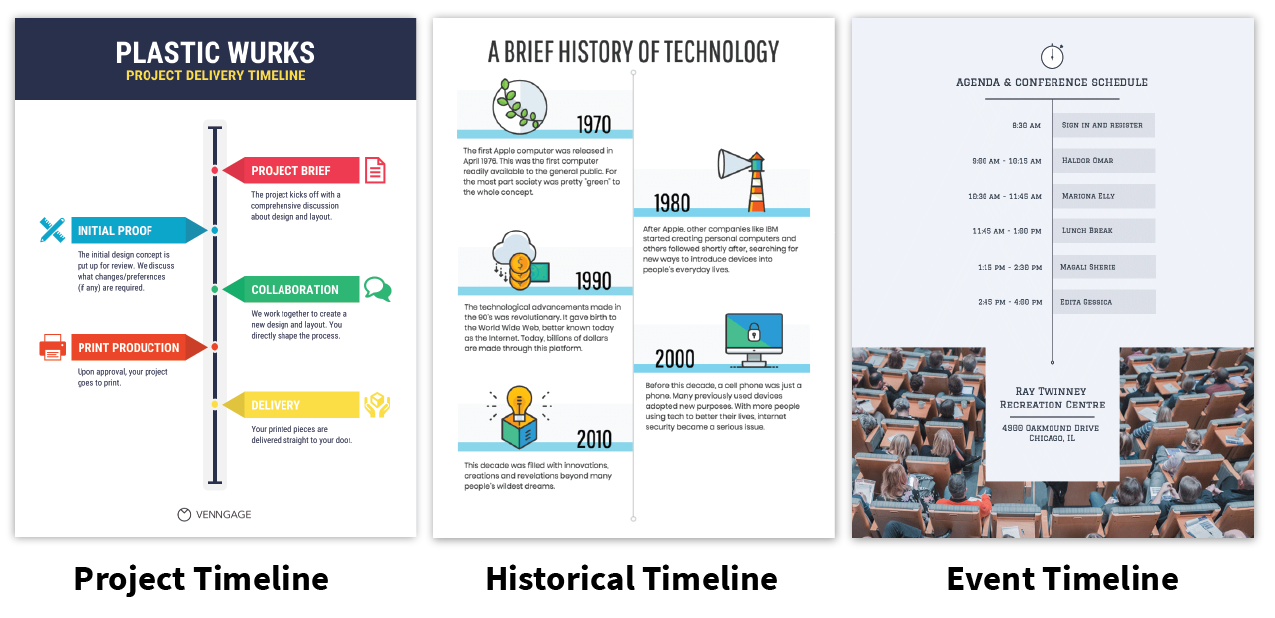
- Zeitpläne für das Projekt,
- Historische Zeitleisten,
- Prozesszeitlinien,
- Zeitpläne für das Onboarding von Mitarbeitern,
- Zeitpläne für die Veranstaltungsplanung, etc.
Haben Sie es satt, Stunden in teure Online-Design-Tools zu versenken, um eine Zeitleiste zu erstellen, die mit einer Zeitleistenvorlage nur Minuten dauern sollte? Sie haben nicht das Budget, um einen Designer zu beauftragen, einen für Sie zu erstellen?
Dann werden Sie diese Anleitung zum Erstellen einer Zeitleisten-Infografik lieben.
Wie Sie eine Zeitleisten-Infografik erstellen, indem Sie diese 6 Schritte befolgen:
- Erstellen Sie eine Gliederung für Ihre Zeitleiste
- Wählen Sie ein Layout für Ihre Infografik
- Erstellen Sie den Rahmen für Ihre Zeitleiste
- Fügen Sie Daten, Text und Bilder zu Ihrer Zeitleisten-Infografik hinzu.
- Verschönern Sie Ihre Zeitleiste mit Farben, Schriftarten und dekorativen Formen
- Download und Freigabe der Zeitleiste
- FAQs zum Erstellen einer Zeitleiste
Was eine Infografik ist, können Sie auch in unserem einsteiger freundlichen Leitfaden erfahren.
Lassen Sie uns gleich eintauchen, ja?
Erfahren Sie, wie Sie eine Zeitleisten-Infografik erstellen:
1. Erstellen Sie eine Gliederung für Ihre Zeitleisten-Infografik
Bevor ich eine neue Zeitleisten-Infografik entwerfe, beginne ich gerne mit einer einfachen Gliederung, die mir hilft, mich durch den gesamten Prozess zu führen. Dieser Schritt ist entscheidend, weil das Design der Zeitleiste stark von der Menge des Inhalts abhängt, den Sie einfügen möchten. Wenn Sie nicht wissen, wie viel Inhalt Sie in die Zeitleiste einfügen müssen, wählen Sie vielleicht das falsche Layout-Design, und am Ende haben Sie eine Menge zusätzlicher Arbeit.
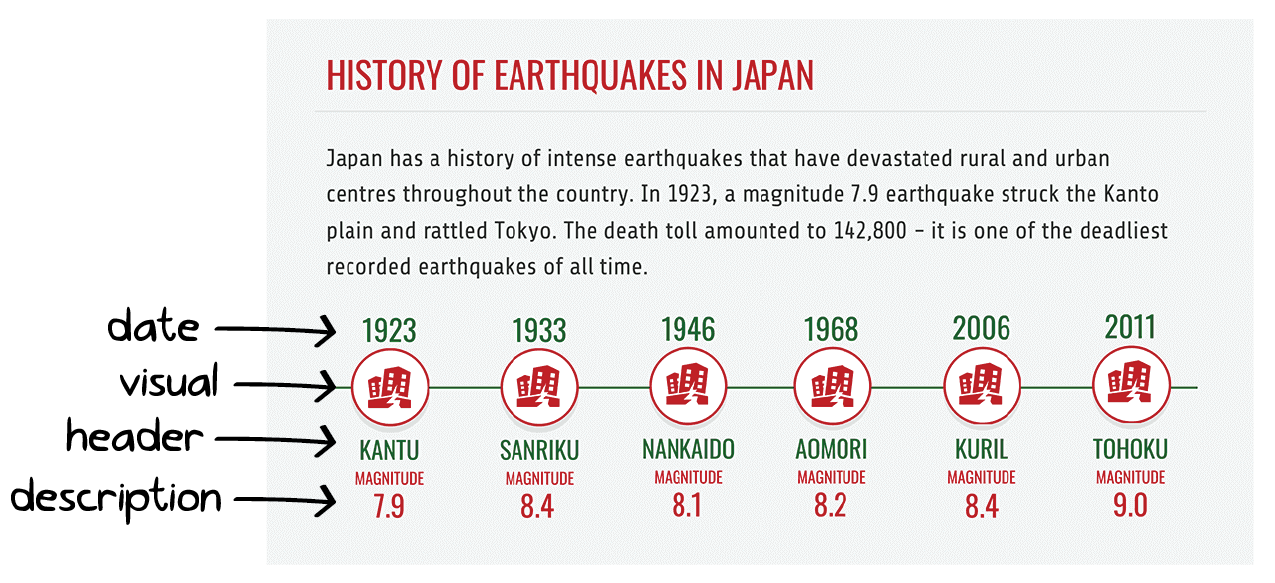
Es gibt vier Hauptkomponenten einer Zeitleisten-Infografik, die in der Gliederung aufgeführt werden sollten:
- Daten
- Beschreibungen
- Kopfzeilen (optional)
- Bilder (optional)
Die Idee hinter einer Zeitleiste ist, dass Sie ein paar Informationen über wichtige Ereignisse in der Zeit bereitstellen möchten, daher sollte jedes Ereignis mindestens ein bestimmtes Datum und eine kurze Beschreibung haben.
Beschreibungen kurz halten
Da eine Zeitleiste eine visuelle Zusammenfassung einer Reihe von Ereignissen sein sollte, versuchen Sie, die Beschreibungen recht kurz zu halten. Ich strebe normalerweise weniger als 30 Wörter pro Beschreibung an und versuche dann, sie mit einigen visuellen Elementen wie Symbolen oder Illustrationen aufzupeppen, um sie visuell spannend zu machen.
Denken Sie auch daran, dass es einfacher ist, ein ansprechendes Design zu erstellen, das nicht asymmetrisch ist, wenn Sie für jedes Ereignis die gleiche Menge an Text verwenden.
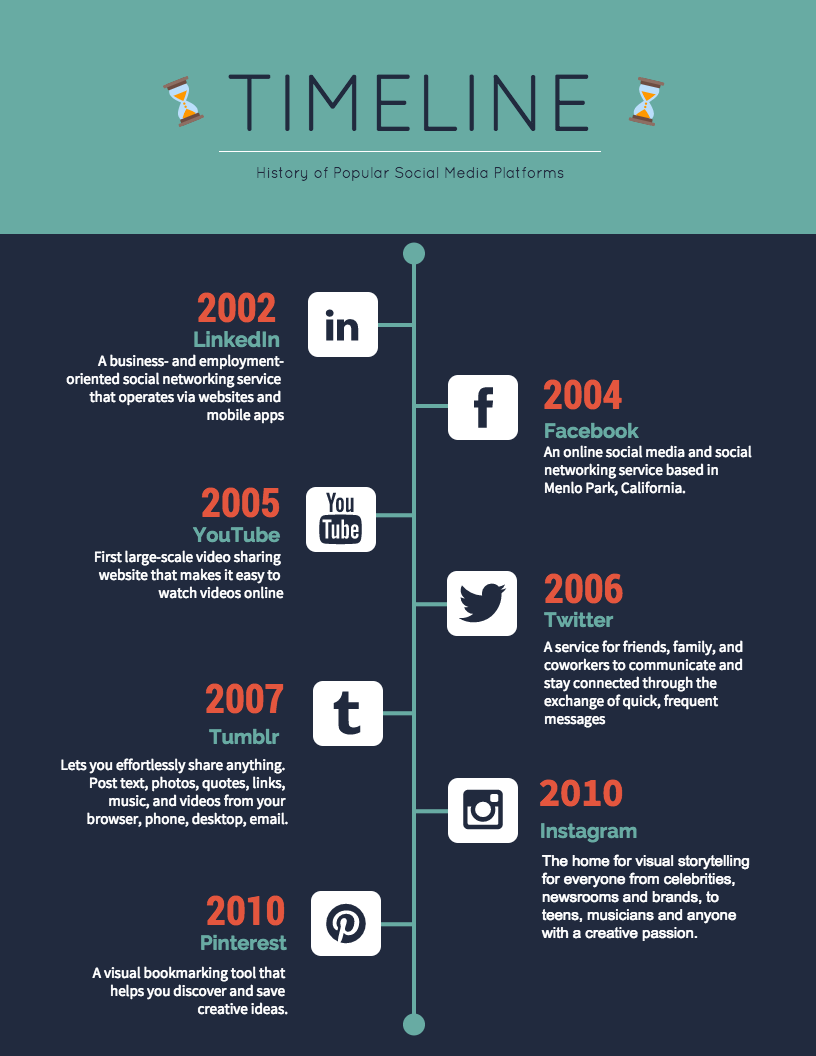
Angenommen, Sie erstellen für Ihr nächstes visuelles Projekt eine Infografik mit einer Zeitleiste, die die Geschichte beliebter Social-Media-Plattformen zeigt. Ich würde damit beginnen, eine Gliederung mit drei der vier wesentlichen Elemente zu erstellen: Daten, Überschriften und kurze Beschreibungen.
Verwandt: COVID-19-Zeitleiste: Kritische Momente im ersten Jahr
Einfaches Bildmaterial finden
Dann würde ich ein einfaches Bild, wie ein Symbol, finden, um jeden Punkt zu begleiten. Diese visuellen Elemente unterscheiden eine Infografik von einer einfachen Zeitleiste. Sie ziehen die Aufmerksamkeit des Lesers auf sich, machen die Grafik interessant und lassen sich leicht überfliegen, ohne dass man zu viel nachdenken muss.
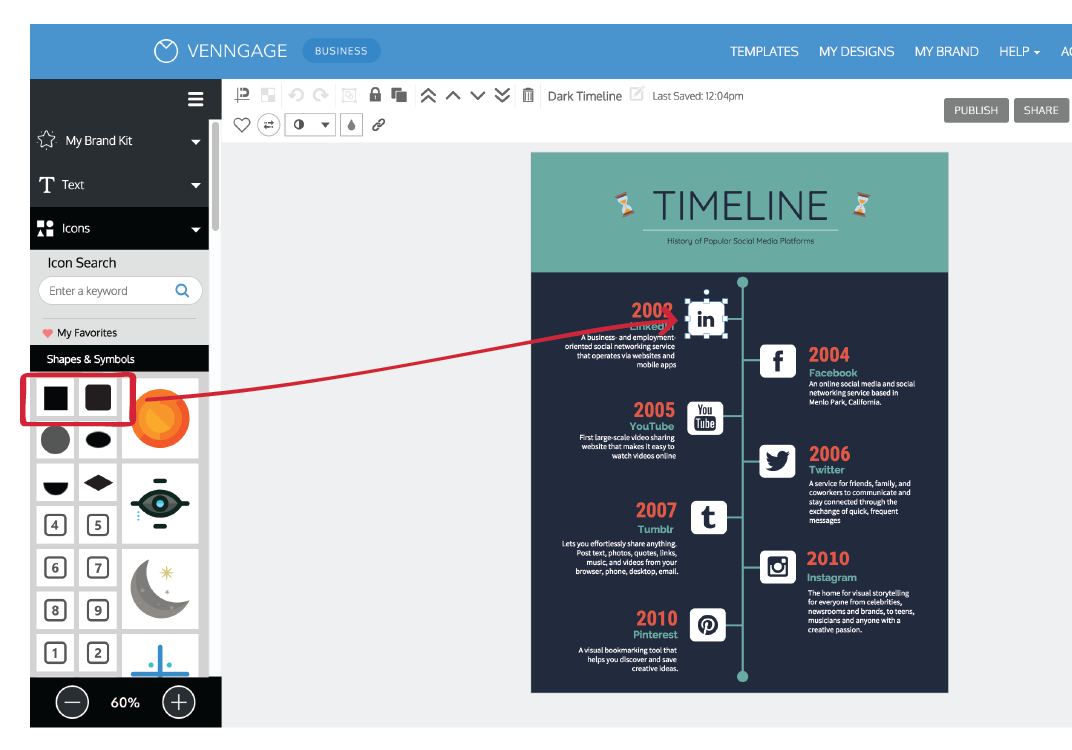
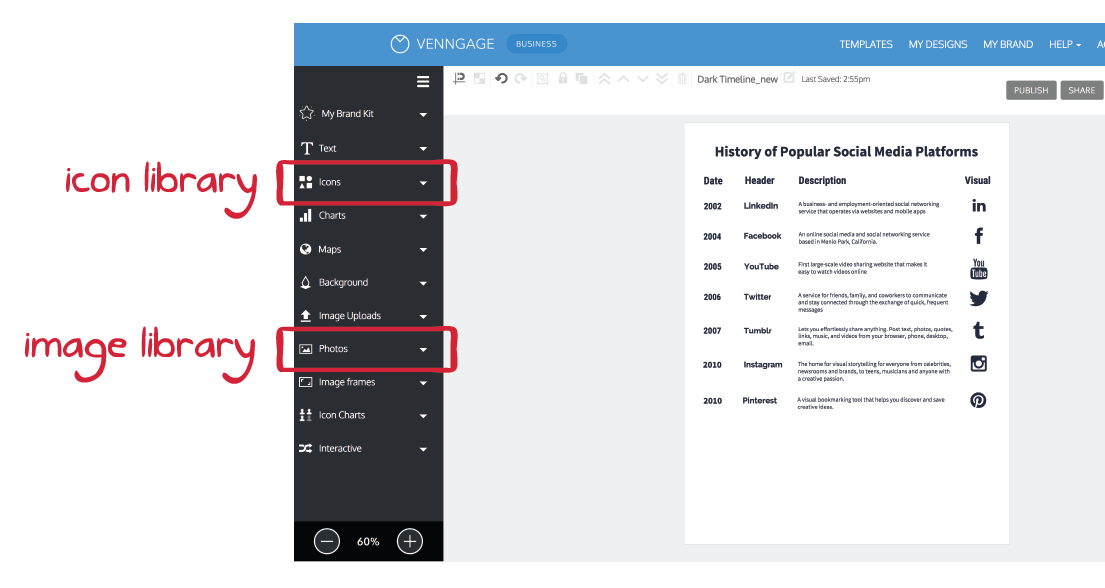
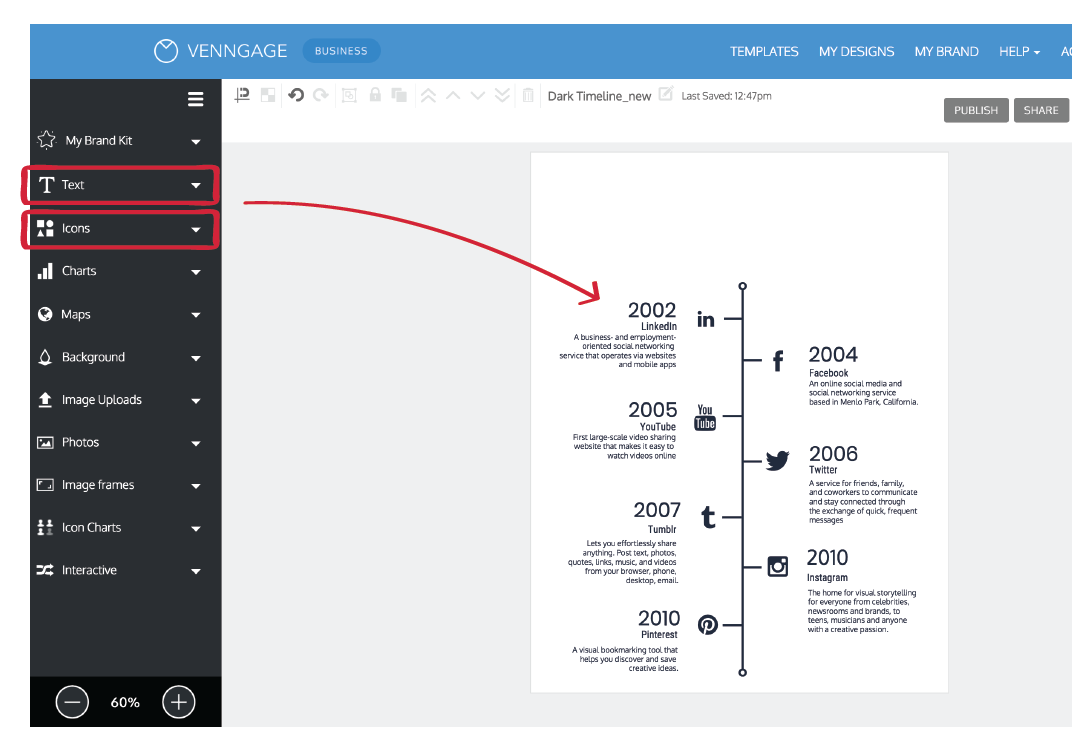
Wenn Sie kein eigenes Bildmaterial zur Hand haben, können Sie es direkt im Venngage-Editor finden. Gehen Sie einfach auf die linke Seite und verwenden Sie die Symbolsuche oder die Fotosuche, um ein paar lustige Bilder zu finden, die zu Ihrem Text passen:

Diese kurze Übersicht muss im ersten Schritt erstellt werden, damit Sie im weiteren Verlauf kluge Design-Entscheidungen treffen können.
2. Wählen Sie ein Layout für Ihre Zeitleisten-Infografik
Wenn Sie eine Gliederung erstellt haben, ist es nun an der Zeit, ein Layout auszuwählen! An dieser Stelle können Sie beginnen, auf der Grundlage Ihrer Gliederung kritische Designentscheidungen zu treffen.
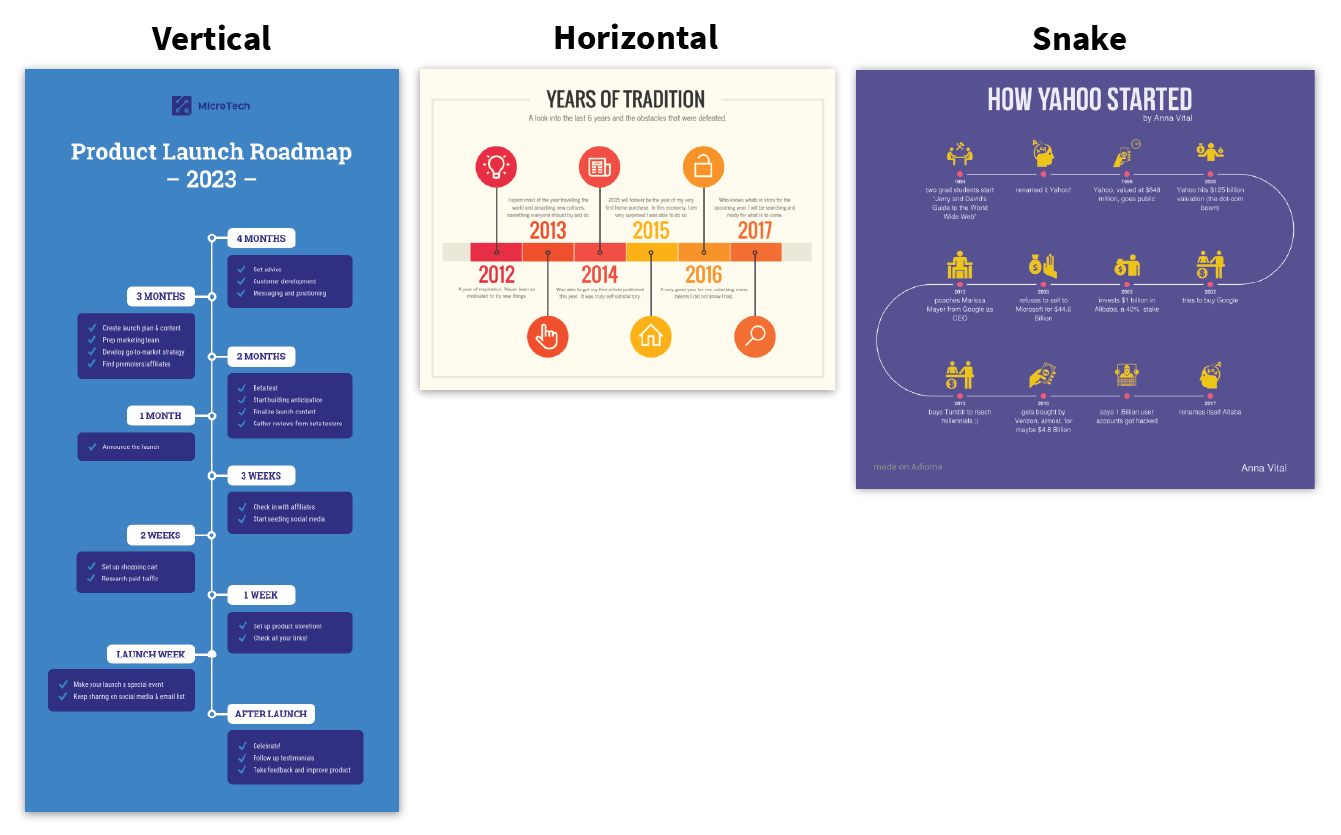
Es gibt 3 gängige Layouts für Zeitleisten-Infografiken:
- Vertikal
- Horizontal
- Schlange
Um das beste Layout für Ihre Infografik auszuwählen, sollten Sie zwei Faktoren berücksichtigen:
- Die Anzahl der Punkte in Ihrer Gliederung
- Die Textmenge, die mit jedem Punkt verbunden ist (d. h. die Länge Ihrer Beschreibungen)
Einige Layout-Designs sind besser für längeren Text geeignet, während andere für viele Zeitpunkte mit weniger Text geeignet sind. Sehen wir uns die Stärken und Schwächen der einzelnen Arten von Zeitleisten-Layouts an.
Vertikales Zeitleisten-Infografik-Layout
Das vertikale Layout ist bei weitem das beliebteste Layout für Zeitleisten-Infografiken. Es ist in zwei Ausrichtungen erhältlich: zentriert und linksbündig.
Zentrierte vertikale Zeitleisten
Die zentrierte vertikale Zeitleiste ist mein persönlicher Favorit. In diesem Layout verläuft die Zeitleiste genau in der Mitte der Seite, mit Verzweigungen, die von den alternativen Seiten der Zeitleiste ausgehen:
Seine Symmetrie und Einfachheit machen es angenehm anzusehen und extrem einfach zu folgen. Die meisten Menschen werden sie automatisch als Zeitleiste erkennen, ohne sie länger als eine Sekunde zu studieren.
Es ist auch ziemlich flexibel; es gibt viel Platz für lange Beschreibungen, und um mehr Punkte hinzuzufügen, können Sie einfach die Länge der Seite verlängern. Außerdem ist es einfach, diese Art von Layout mit Bildern zu versehen.
Verwenden Sie ein zentriertes vertikales Layout, wenn Sie viele Punkte mit einer Mischung aus Text und Bildern haben.
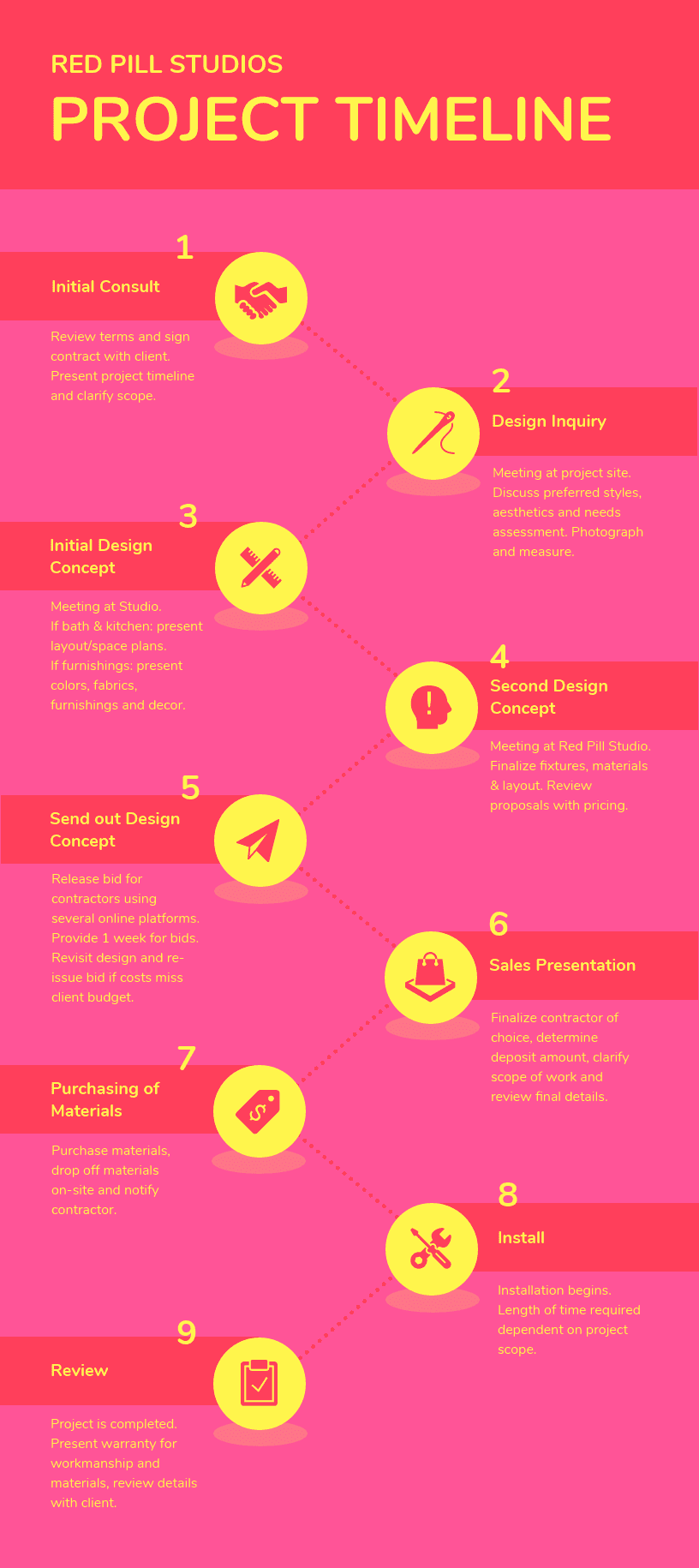
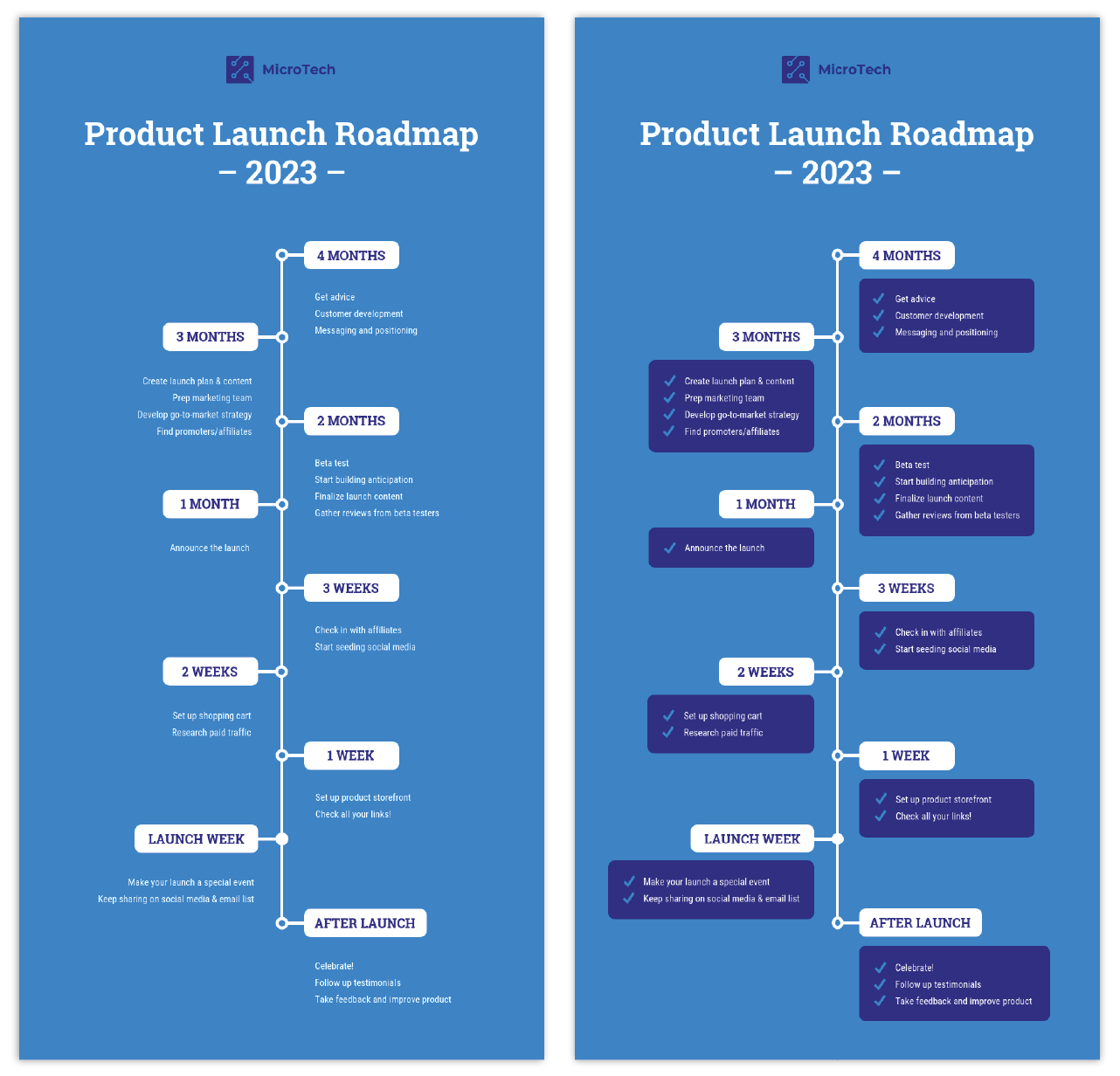
Dieser Zeitplan für die Produkt-Roadmap ist ein großartiges Beispiel für ein Layout, in dem alle wichtigen Phasen vertikal dargestellt sind, vom Konzept bis zur Fertigstellung. Perfekt, um Ihr Team zu organisieren und auf Kurs zu halten, indem Sie eine Produkt-Roadmap visualisieren:
Linksbündige vertikale Zeitleisten
Als nächstes haben wir das andere beliebteste Layout für Zeitleisten-Infografiken: die links ausgerichtete Zeitleiste. Anstatt Zweige auf beiden Seiten der Zeitleiste zu haben, wird die Linie selbst links auf der Seite ausgerichtet, und der gesamte Inhalt wird rechts von der Linie platziert.
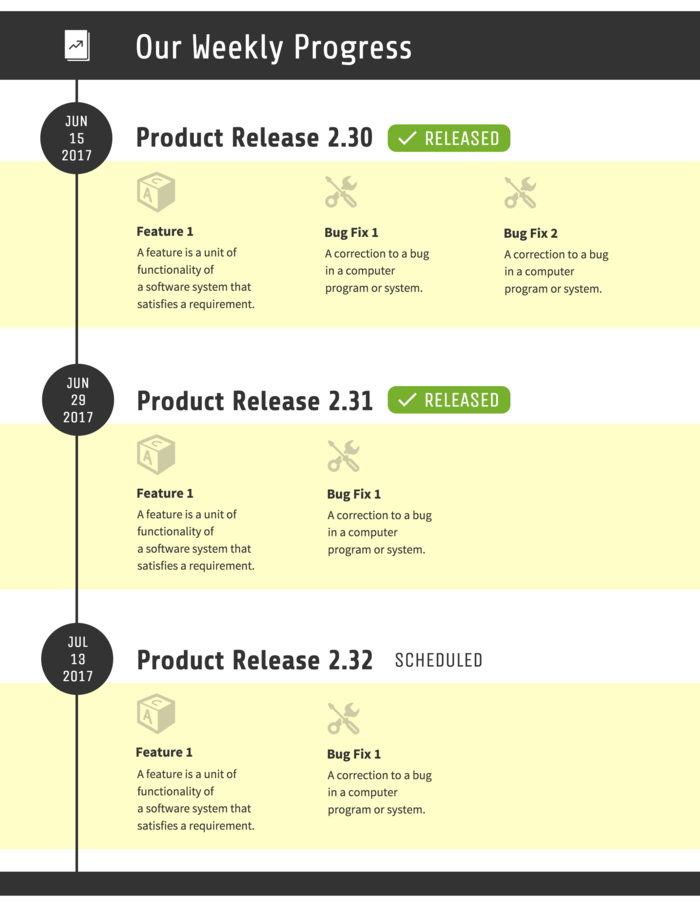
Sie sind ideal für diejenigen, die komplexe Informationen hierarchisch oder als eine Reihe von Schritten darstellen möchten. Wenn Sie zum Beispiel ein Berater sind, der einen Zeitplan für die Produktfreigabe für seine Kunden skizziert, wäre diese Zeitleisten-Infografik der perfekte Weg, dies zu tun:
Das linksbündige, vertikale Layout eignet sich hervorragend für eine textlastige Zeitleiste mit wenig Bildmaterial und vielen Abschnitten. Sie können lernen, wie Sie eine Zeitleiste wie das obige Beispiel erstellen, indem Sie die Schritte in dieser Anleitung befolgen.
Ich empfehle das vertikale Layout, entweder zentriert oder linksbündig, für die meisten Zeitleisten-Infografiken, weil es so flexibel ist. Es ist am einfachsten zu erstellen, zu bearbeiten und an alle Arten von Inhalten anzupassen.
Horizontales Zeitleisten-Infografik-Layout
Sie haben gelernt, wie man eine Zeitleiste mit einem vertikalen Format erstellt. Sie kennen vielleicht auch das horizontale Zeitleisten-Layout aus jeder Präsentation, die Sie im letzten Jahrzehnt gesehen haben. Sie scheinen überall ein Grundnahrungsmittel für Präsentationsfoliendateien zu sein (wie die untenstehende):
Während sie auf Präsentationsfolien gut funktionieren, sind sie für die meisten Infografiken nicht ideal. Sie können nur bis zu 6 oder 7 Punkte in der Zeit verarbeiten (auf einer Seite in Briefgröße), bevor sie zu eng zum Lesen werden. Wenn Sie weniger als 7 Punkte haben und Ihre Beschreibungen sehr kurz sind, können Sie ein horizontales Layout verwenden.
Wenn Sie zum Beispiel Geld für Ihre neue Geschäftsidee beschaffen wollen, ist die obige Zeitleiste für Ihr Pitch-Deck die perfekte Ergänzung, um die Meilensteine Ihres Unternehmens zu präsentieren und potenzielle Investoren zu beeindrucken.
Bleiben Sie ansonsten bei einem vertikalen oder Schlangen-Layout.
Infografik-Layout für die Zeitleiste der Schlange
Das letzte Zeitleisten-Layout, das Sie vielleicht verwenden möchten, ist das Schlangen-Layout. Einfach ausgedrückt, windet sich das Schlangen-Layout über die Seite und sieht wie eine Schlange aus. Ein Schlangen-Layout eignet sich am besten für Zeitleisten mit vielen Punkten und sehr wenig Text, wie diese hier:
Schlangen-Layouts sind am platzsparendsten, was hilfreich ist, wenn Sie mehr als 10 Punkte oder so haben. Der beste Weg, um zu lernen, wie man eine Zeitleiste mit dem Schlangen-Layout erstellt, ist, sich an eine Regel zu erinnern: so wenig Text wie möglich einbauen. Verwenden Sie dieses Format, wenn Sie den Fokus auf das Visuelle legen wollen:
Zusammengefasst finden Sie hier alles, was Sie wissen müssen, um das beste Layout für Ihre Zeitleisten-Infografik auszuwählen:
- Zentrierte vertikale Layouts eignen sich am besten für Timelines, die Text und Bildmaterial mischen
- Linksbündige vertikale Layouts eignen sich am besten für Zeitleisten mit längerem Text
- Horizontale Layouts sind für Zeitleisten mit weniger als 7 Punkten und sehr kurzen Beschreibungen geeignet
- Schlangen-Layouts eignen sich am besten für Timelines mit mehr als 10 Punkten, vielen Bildern und sehr wenig Text
Unser Beitrag darüber, wie man Inhalte in eine Infografik umwandelt, hilft Ihnen auch bei der Entscheidung für das beste Layout.
3. Erstellen Sie den Rahmen für Ihre Zeitleiste
Nachdem Sie sich für ein Layout entschieden haben, ist es an der Zeit, endlich die Frage zu beantworten: “Wie erstellt man eine Zeitleiste?” Ich werde Sie durch den Prozess führen, wie wir die Vorlage unten von Grund auf mit dem Online-Zeitleisten-Ersteller von Venngage erstellt haben.
Dies ist eine ziemlich typische zentrierte vertikale Zeitleisten-Infografieschablone, daher sollten die Schritte, die ich hier anspreche, für die meisten infografischen Zeitleisten gelten.
Jede Zeitleiste sollte um das gleiche Grundgerüst herum erstellt werden: eine einzelne Linie mit regelmäßig angeordneten Verzweigungen oder Knotenpunkten. Dies mag offensichtlich erscheinen, ist aber absolut entscheidend.
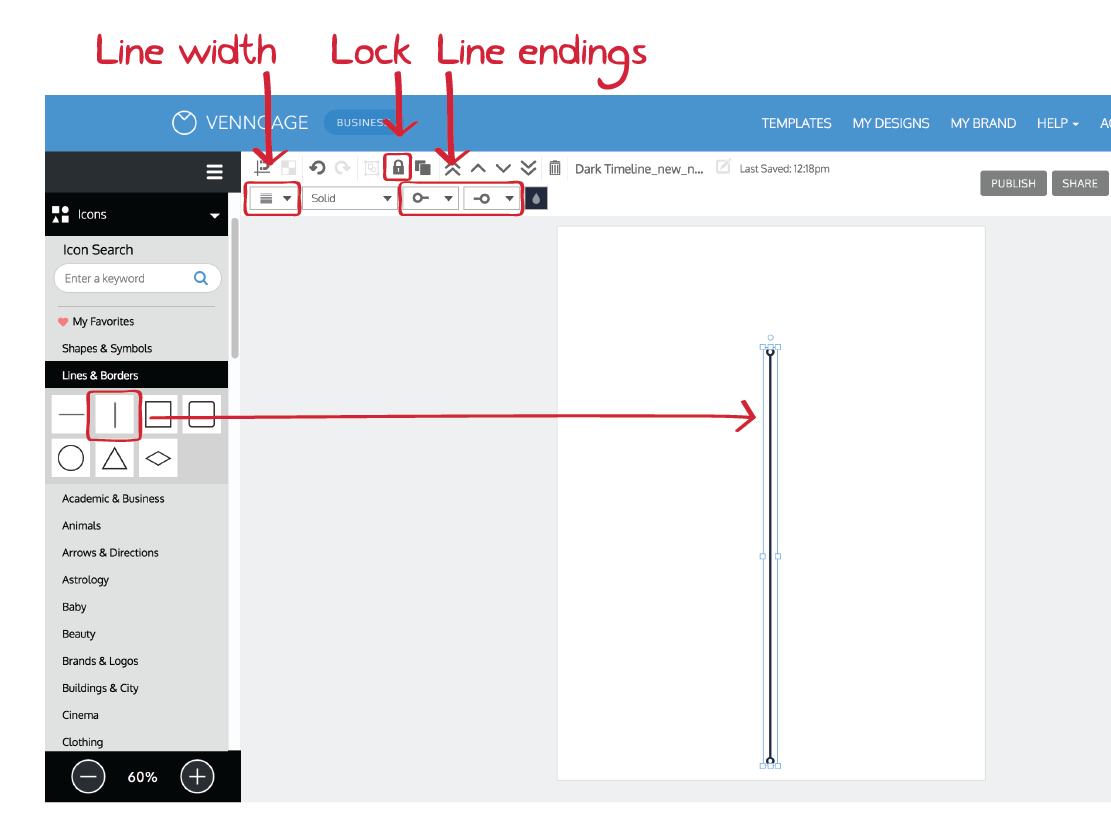
Wählen Sie zunächst eine vertikale Linie aus der Kategorie “Linien & Rahmen” der Symbolbibliothek in der linken Symbolleiste aus. Zentrieren Sie sie und passen Sie sie so an, dass sie über die gesamte Länge der Seite verläuft und oben Platz für einen Titel lässt. Dies wird das Rückgrat Ihrer Zeitleiste bilden.
Passen Sie dann das Styling dieser Linie über die obere Symbolleiste an. Verwenden Sie das Dropdown-Menü für die Linienbreite, um die Breite der Hauptlinie auf mindestens 2px einzustellen. Für diese Linie haben wir eine Breite von 4px verwendet.
Verwenden Sie als nächstes die Dropdowns “Linienende 1” und “Linienende 2”, um Verzierungen an jedem Ende der Linie hinzuzufügen. Wir haben uns für Kreise entschieden, aber auch senkrechte Linien und Pfeile würden sich für die meisten Zeitleisten eignen.
Vergewissern Sie sich dann, dass Sie die Zeitleiste mit der Schaltfläche “Sperren” in der oberen Symbolleiste fixieren. Dieser einfache Schritt verhindert, dass Sie die Linie versehentlich verschieben, während Sie weitere Elemente hinzufügen.

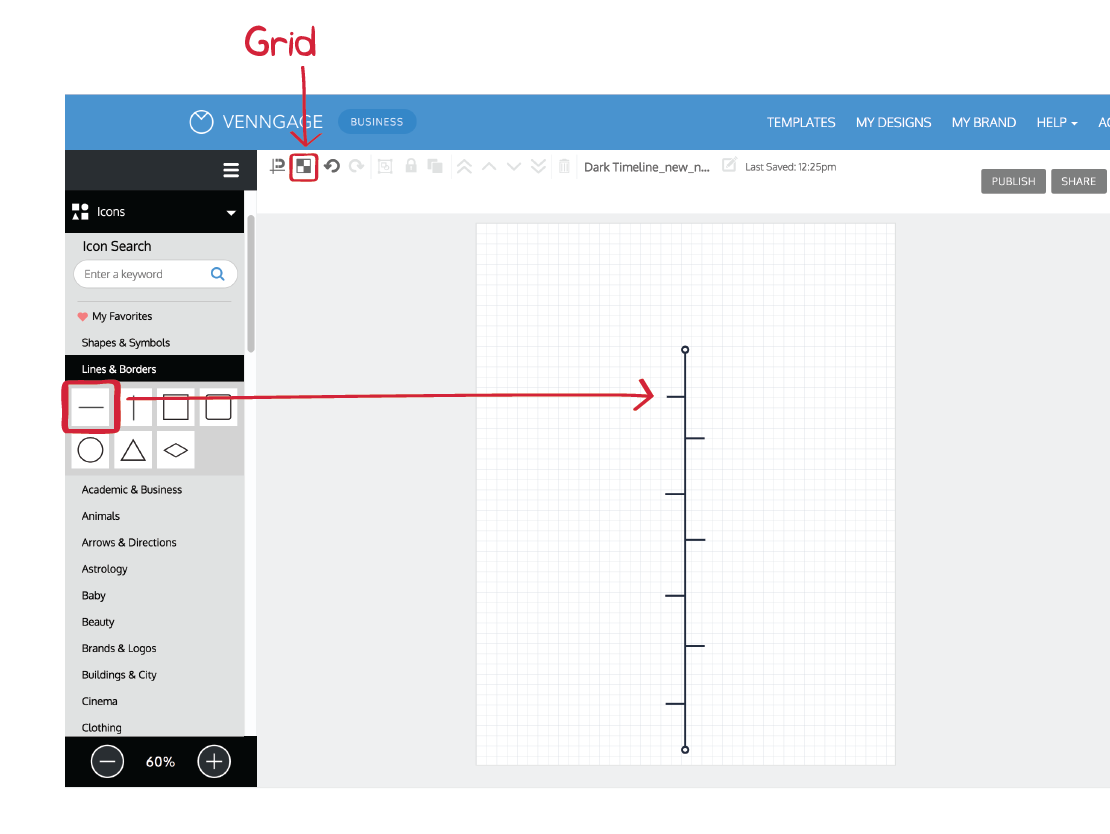
Gehen Sie abschließend wieder zu “Linien & Rahmen” in der Symbolbibliothek und fügen Sie für jeden Punkt Ihrer Gliederung eine horizontale Linie hinzu. Verwenden Sie das Raster, um sie regelmäßig auf abwechselnden Seiten der Hauptzeitleiste zu platzieren.
Oh, und hier ist ein zusätzlicher Tipp, der Ihnen die Erstellung der Zeitleiste erleichtert: Schalten Sie das “Raster” in der oberen Symbolleiste ein. Es ist praktisch, wenn Sie viele Objekte auf der Seite ausrichten müssen.

4. Hinzufügen von Daten, Text und Bildern zu Ihrer Zeitleisten-Infografik
Nun, da Sie das Grundgerüst Ihrer Zeitleiste eingerichtet haben, können Sie die Details ausfüllen. Es ist an der Zeit, den Inhalt hinzuzufügen.
Beginnen Sie mit den Bildern, da sie den Schwerpunkt der Infografik bilden sollten. Ziehen Sie Symbole oder Fotos aus unseren integrierten Bibliotheken hinein, und richten Sie jedes Bild an der entsprechenden Verzweigung auf der Zeitleiste aus.
Fügen Sie als nächstes den Text aus Ihrer Gliederung ein. Wählen Sie die Textfelder für die Überschrift, die Zwischenüberschrift und den Textkörper aus dem Menü der linken Symbolleiste aus und platzieren Sie sie auf der Seite neben den einzelnen Zweigen. Füllen Sie die Kopfzeilen-Textfelder mit den Daten aus, fügen Sie Ihren Kopfzeilentext in die Textfelder der Zwischenüberschriften ein und fügen Sie Ihre Beschreibungen in die Textfelder des Hauptteils ein.

5. Verschönern Sie Ihre Zeitleisten-Infografik mit Farben, Schriftarten und dekorativen Formen
Alle wesentlichen Elemente sind nun vorhanden, so dass Sie sich darauf konzentrieren können, das Design der Zeitleiste visuell interessanter zu gestalten.
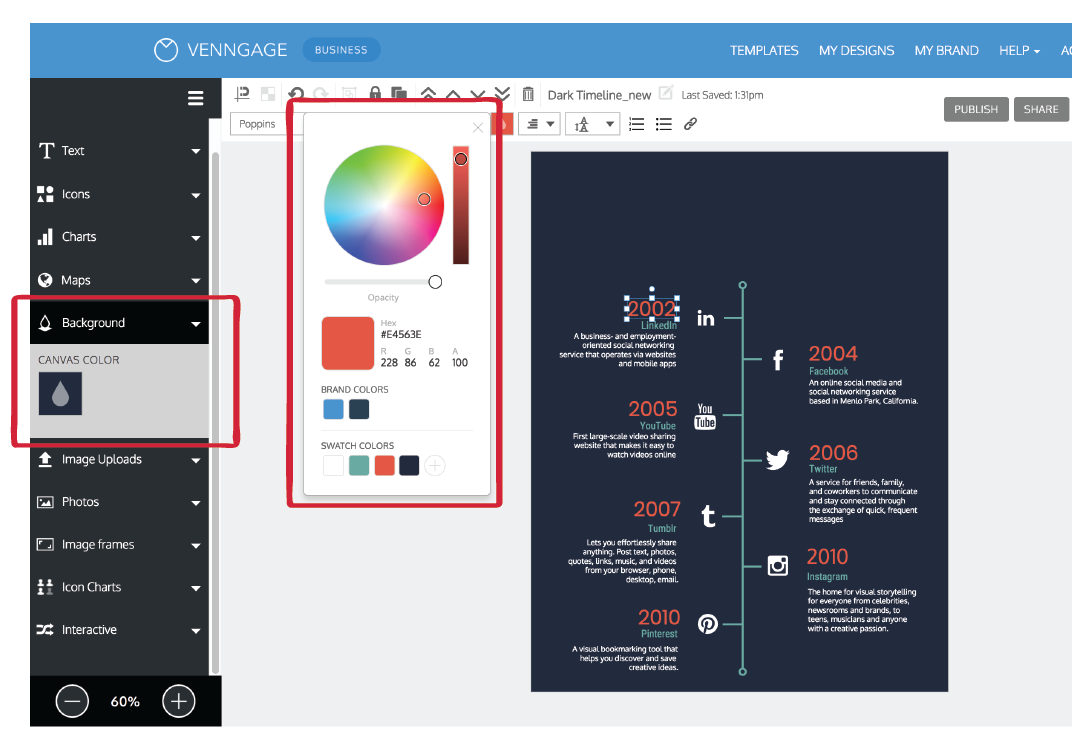
Beginnen Sie mit der Auswahl eines Farbschemas, um die Sache ein wenig aufzupeppen. Verwenden Sie den Hintergrundfarbwähler in der linken Symbolleiste, um die Hintergrundfarbe zu ändern, und den Farbwähler in der oberen Symbolleiste, um die Farben anderer Elemente zu ändern.

Haben Sie bemerkt, dass wir in der gesamten Zeitleiste die gleichen Farben für die gleichen Elemente verwendet haben? Indem wir ein einfaches Drei-Farben-Schema für diese Zeitleiste verwenden, können wir einen sauberen, zusammenhängenden Look erzeugen. Wir verwenden ein leuchtendes, auffälliges Rot, um die Aufmerksamkeit auf die Daten zu lenken, und haben den Hintergrund ziemlich neutral in einem dunklen Blau gehalten.
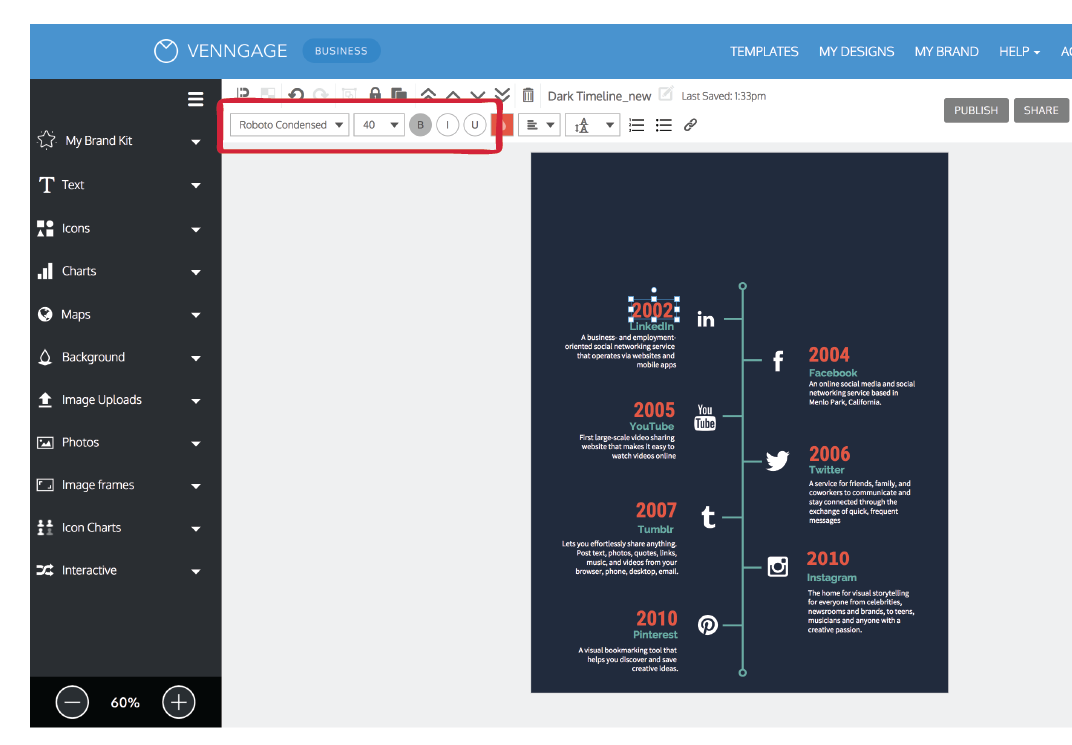
Als Nächstes wollen wir den Stil unserer Grafik aufpeppen, indem wir eine Schriftart auswählen, die etwas Charakter hat. Blättern Sie durch die Schriftfamilienoptionen in der oberen Symbolleiste, um 2-3 Schriftarten zu finden, die Ihnen gefallen. Verwenden Sie fette, stilisierte Schriftarten für die Überschriften und Daten, aber bleiben Sie bei einfachen, leicht lesbaren Schriftarten für die Beschreibungen.

Fügen Sie schließlich einige Grundformen wie Kreise und Kästen um wichtige Elemente (wie Symbole und Titel) hinzu, um der Zeitleiste mehr Struktur zu geben.
Indem wir genau denselben abgerundeten Kasten im gesamten Design wiederholen, schaffen wir ein befriedigendes Gefühl von Rhythmus, das unser Design leichter verständlich macht. Diese Technik ist der Schlüssel zur Aufwertung besonders einfacher Designs wie diesem:
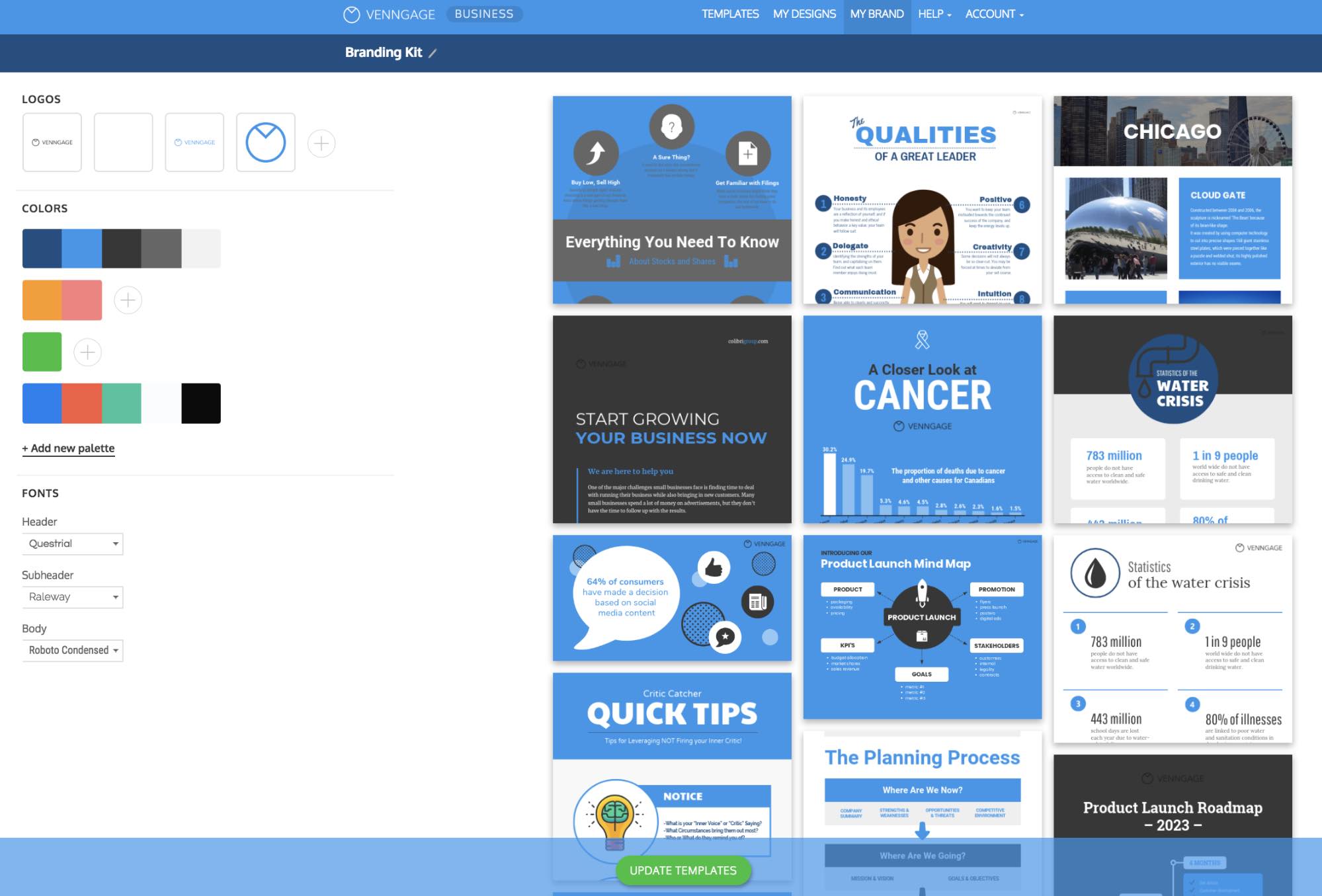
Pro-Tipp: Wenn Sie jemand sind, der keine Zeit hat, sich mit teuren Design-Tools herumzuschlagen, oder wenn Sie einfach nur sicherstellen wollen, dass alle Ihre Designs strikt Ihrem Branding folgen, wird die Verwendung von Brand Kit diesen Teil zu einem Kinderspiel machen.

6. Laden Sie Ihre Infografik-Vorlage für die Zeitleiste herunter und teilen Sie sie
Wenn Sie Ihre Infografik-Vorlage für die Zeitleiste mit lustigen Schriftarten, Farben und Formen angepasst haben, werden Sie sie mit der Welt teilen wollen.
Bei Venngage haben Sie die Möglichkeit, jede Infografik im PNG- oder PDF-Format herunterzuladen. Wenn Sie Links in Ihre Zeitleiste einbetten möchten, sollten Sie die interaktive PDF-Option wählen. Ansonsten ist das hochwertige PNG-Format wahrscheinlich die beste Wahl.
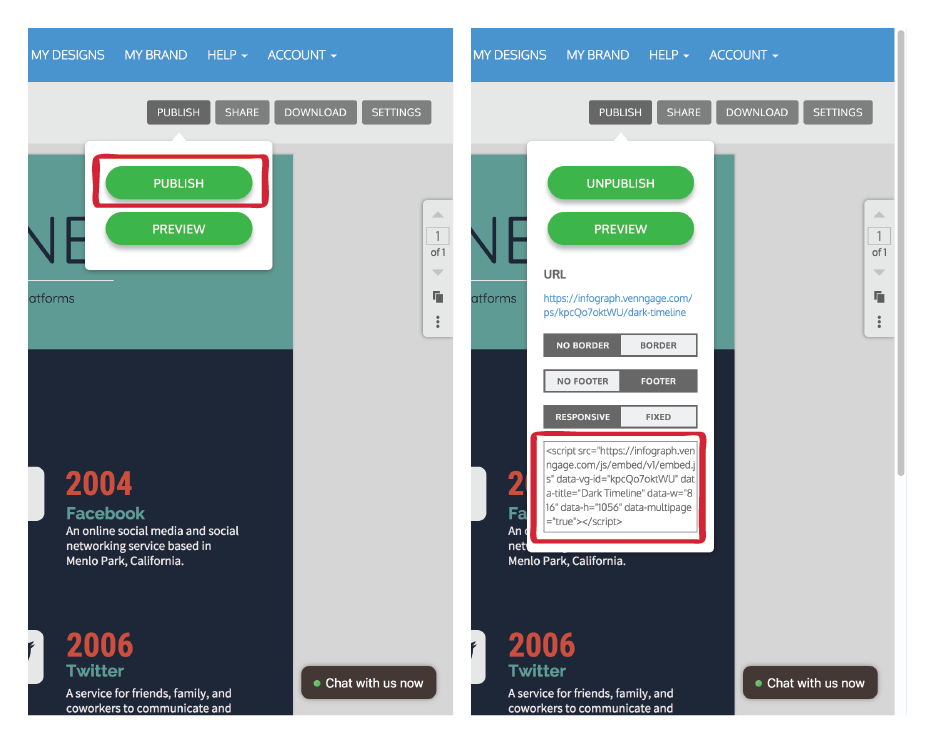
Sie haben auch die Möglichkeit, Ihre Infografik direkt in eine Webseite einzubetten. Klicken Sie einfach auf “Veröffentlichen”, um den Einbettungscode zu erhalten.
Erfahren Sie mehr über unsere Infografik-Funktionen.

FAQs zum Erstellen einer Zeitleisten-Infografik
Wie können Sie mit Venngage kostenlos eine Timeline erstellen?
Mit Venngage können Sie lernen, wie man eine Zeitleisten-Infografik zeichnet, sowie verschiedene Arten von Grafiken, und das alles völlig kostenlos. Der einfache Drag-and-Drop-Editor von Venngage macht das Hinzufügen, Entfernen und Austauschen von Elementen leicht.
Venngage bietet Tausende von kostenlosen Vorlagen sowie Fotos, über 40.000 Icons und zahlreiche Textoptionen, so dass Ihre Designs Ihre Botschaft an jedes Publikum vermitteln können.
Wie zeichnet man eine Zeitleiste in Word oder PowerPoint?
Sie können eine Zeitleiste in Word zeichnen oder eine PowerPoint-Zeitleiste mit Venngage erstellen. Sowohl Word als auch PowerPoint können umständlich in der Gestaltung sein. Die Ergebnisse sind nicht immer zufriedenstellend oder attraktiv.
Aber mit Venngage können Sie schöne Zeitleisten-Infografiken entwerfen und sie in Ihr Word-Dokument einfügen oder das Design aus Venngage für Ihre PowerPoint-Präsentation exportieren.
Was ist die beste Lösung, um eine Zeitleiste zu erstellen?
Wenn Sie auf der Suche nach einer Plattform sind, die Ihnen unbegrenzte Bearbeitungsmöglichkeiten und die Möglichkeit bietet, Visuals ohne jegliche Grafikdesign-Kenntnisse zu erstellen, ist Venngage die ultimative Lösung für Sie.
Sie können nicht nur kostenlos mit der Erstellung beginnen, sondern die Vorlagen von Venngage machen auch die Bearbeitung und Gestaltung einfacher als Tools wie Word oder PowerPoint. Wenn es um Zeitleisten-Infografiken geht, deckt Venngage jeden geschäftlichen Bedarf ab.
Fazit
Zeitleisten-Infografiken sind das perfekte Bildmaterial, um Geschichten zu erzählen, die Ihren Lesern gefallen und die sie mit ihren Freunden teilen möchten. Sie eignen sich perfekt für die Visualisierung von Projektschritten sowie für die Einbindung in Ihre Pitch Decks, um potenzielle Investoren zu umwerben.
Vielleicht steht ein wichtiges Projekt an oder Sie sind ein Marketing-Manager, der einfach eine schnelle Alternative zu Photoshop braucht? Mit Venngage können Sie diese in 6 einfachen Schritten erstellen. Jetzt, wo Sie wissen, wie man eine Zeitleisten-Infografik erstellt, worauf warten Sie noch?
Weitere Anleitungen für die Gestaltung von Infografiken:
Wie man eine Infografik in 5 Schritten erstellt
Wie Sie Schriftarten auswählen, die Ihre Infografik ausmachen (und nicht kaputtmachen)
Wie Sie Farben auswählen, um Leser zu fesseln und effektiv zu kommunizieren