Diagramme werden seit Jahrhunderten verwendet, um Informationen klar und effektiv zu kommunizieren.
Heutzutage sind Diagramme für uns alltäglich – eine Art von visuellem Material, das jeder für Infografiken, Berichte und Präsentationen verwenden kann und sollte.
Das liegt daran, dass Diagramme, wenn sie richtig gemacht sind, dem Betrachter helfen können, komplexe Daten zu verstehen. Sie können helfen, Muster aufzudecken, Kontext bereitzustellen und Beziehungen innerhalb von Datensätzen zu beschreiben.
Aber haben Sie sich jemals gefragt, was ein Diagramm effektiv macht?
Wissen Sie, was ein gutes Diagrammdesign von einem schlechten unterscheidet?
Es ist viel zu einfach, die Grundlagen eines guten Diagrammdesigns zu übersehen.
Deshalb habe ich diese umfassende Liste der Do’s und Don’ts beim Diagrammdesign zusammengestellt. Ich habe das, was wir über die menschliche Wahrnehmung und Kognition wissen, genommen, um Ihnen 10 Tipps zu geben, wie Sie Diagramme entwerfen, die effektiv kommunizieren.
Aber das Wichtigste zuerst: Wie bekommen Sie Ihre Daten in Ihre Diagramme?
So laden Sie Ihre Daten in Venngage-Diagramme hoch
Bevor Sie mit der Auswahl und Anpassung Ihrer Diagramme beginnen, müssen Sie wissen, wie Sie Ihre Daten hochladen können! In Venngage ist das ganz einfach.
Wählen Sie im Editor den Typ des Diagramms aus, den Sie verwenden möchten. Doppelklicken Sie darauf und entdecken Sie unter der Registerkarte DATA die grüne Schaltfläche IMPORT. Klicken Sie darauf, wählen Sie Ihre CSV-Datei aus, und Ihre Daten werden automatisch visualisiert.

1. Verwenden Sie das richtige Diagramm für Ihre Daten
Wir können nicht über die Gestaltung von Diagrammen sprechen, ohne zuerst die Auswahl der Diagramme zu diskutieren.
Wenn Sie wie die meisten Menschen sind, wählen Sie Ihre Diagramme wahrscheinlich danach aus, wie einfach es ist, das Diagramm in einem grundlegenden Diagrammwerkzeug zu erstellen. Herkömmliche Tools wie Excel bieten Ihnen einfachen Zugriff auf die grundlegendsten Diagrammtypen, wie das Kreisdiagramm, das Balkendiagramm und das Liniendiagramm.
Jedes dieser Diagramme kann mit einem einzigen Klick in Venngage erstellt werden.
Aber mit Venngage ist es genauso einfach, weniger konventionelle Diagramme wie Blasenwolken, Baumdiagramme, Symboldiagramme, Pyramiden, Zeitleisten, Wortwolken, Tabellen und Karten zu erstellen.
Zum Beispiel haben wir Venngage-Tabellen so aktualisiert, dass sie im Editor leicht angepasst werden können. Sie können einzigartige Schriftstile und Hintergrundfarben für jede Zelle wählen. Öffnen Sie das Tabellen-Widget, und Sie sehen die Optionen unter der Registerkarte “Daten”.

Sie können auch die horizontale und vertikale Ausrichtung Ihres Textes innerhalb jeder Zelle wählen. Wählen Sie einfach die Registerkarte “Einstellungen” und Sie sehen die Ausrichtungsoptionen unten.

Wie sollten Sie bei all diesen verschiedenen Optionen und Möglichkeiten zur Anpassung der Designs das beste Diagramm für Ihre Daten auswählen?
Sie sollten Diagramme aufgrund von zwei Dingen auswählen:
- Was Sie über Ihre Daten sagen wollen.
- Die Art der Daten, die Sie haben.
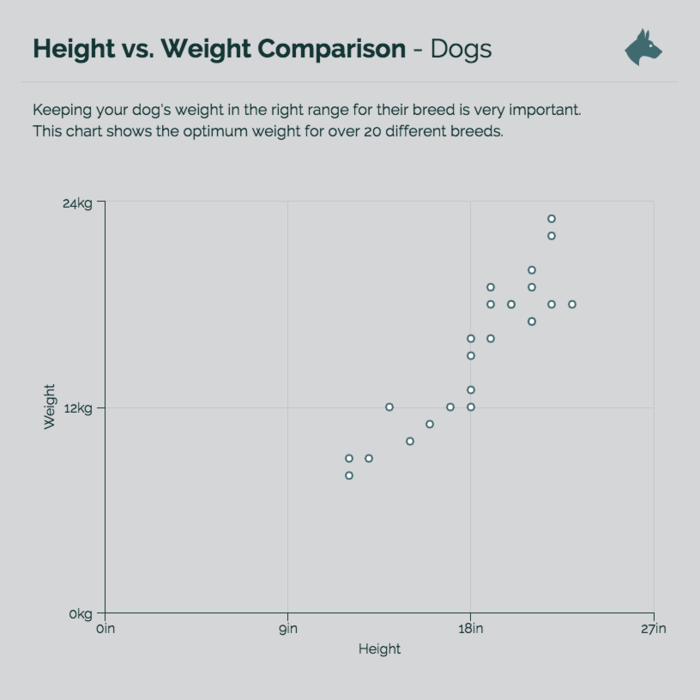
Balkendiagramme eignen sich z. B. am besten für den Vergleich von kategorialen Daten (Daten, die in diskrete Kategorien unterteilt sind).
Liniendiagramme hingegen sind besser geeignet, um Veränderungen im Zeitverlauf mit kontinuierlichen Daten (Daten, die entlang einer Skala fallen) zu verfolgen.
Die beiden Diagramme oben zeigen zwei verschiedene Arten von Daten und erzählen zwei verschiedene Geschichten. Sie sind effektiv, weil das Format jedes Diagramms richtig auf die Art der Daten abgestimmt ist, die es anzeigt.
Wenn ich jetzt weitermachen und das beste Diagramm für den jeweiligen Datentyp skizzieren würde, kämen wir nie zu den anderen wichtigen Prinzipien des Diagrammdesigns.
Ich werde also weiter machen.
Aber wenn Sie neugierig geworden sind und mehr erfahren möchten, lesen Sie meinen kompletten Überblick darüber, wie Sie die besten Diagramme für Ihre Daten auswählen.
2. Verwenden Sie nicht (unbedingt) Legenden in Ihrem Diagrammdesign
Die meisten Tools wie Excel und Google Sheets versehen Diagramme standardmäßig mit einer Legende. Diese Legenden werden verwendet, um dem Leser mitzuteilen, welche Farben, Muster oder Symbole welche Datenreihen im Diagramm darstellen.
Aber die meiste Zeit behindern Legenden tatsächlich das Verständnis der Leser von Diagrammen.
Um ein Diagramm mit einer Legende zu verstehen, sind die Leser gezwungen, zwischen der Legende und dem Diagramm selbst hin und her zu wechseln. Jedes Mal, wenn sie diesen Wechsel vornehmen, verbrauchen sie einen Teil ihrer begrenzten Speicherressourcen, um die Details der Legende im Kopf zu behalten.
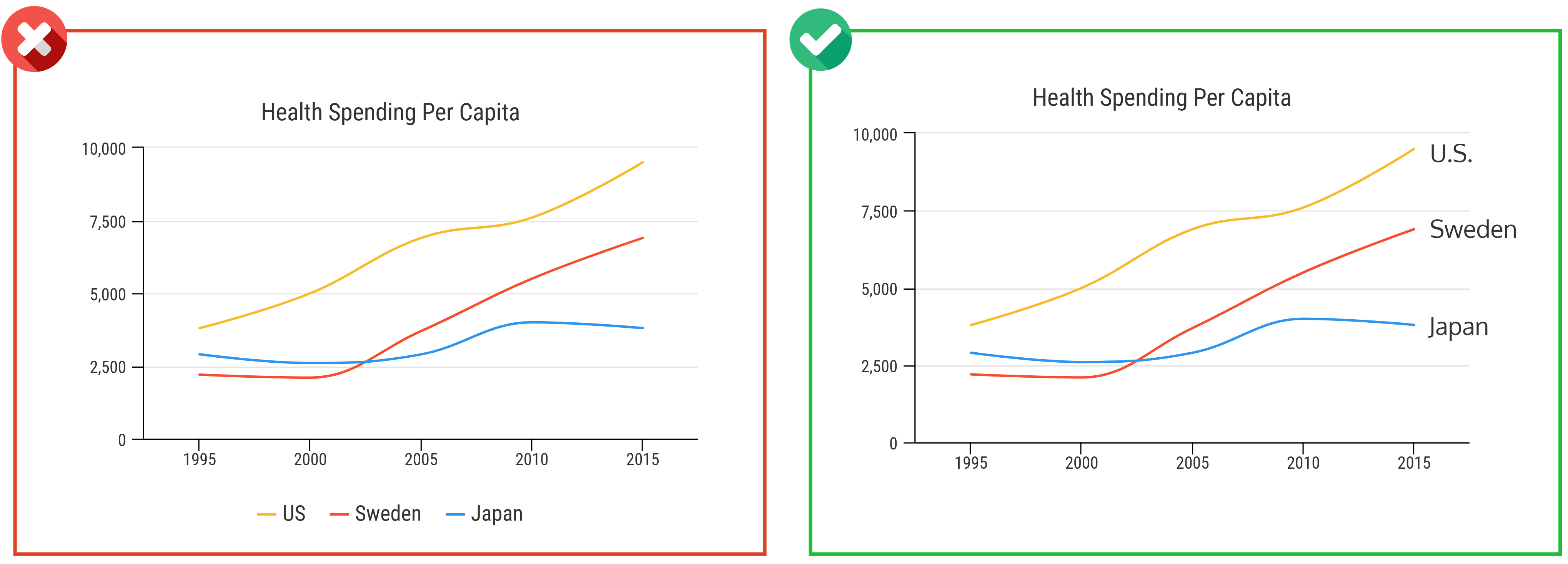
Eine effektivere Möglichkeit, dieselben Informationen darzustellen, ist die Beschriftung von Datenpunkten und Datenreihen direkt im Diagramm.
Indem Sie die Beschriftungen so nah wie möglich an den jeweiligen Datenpunkten platzieren, können Sie den Arbeitsaufwand des Lesers bei der Interpretation Ihres Diagramms reduzieren.
Es gibt jedoch einige Ausnahmen von dieser Regel.
Ausnahme 1
Legenden können nützlich sein, wenn Sie mehrere Datenpunkte haben, die zu einigen wenigen Kategorien gehören, wenn das Hinzufügen einer Legende Ihnen helfen kann, viele Beschriftungen zu eliminieren.
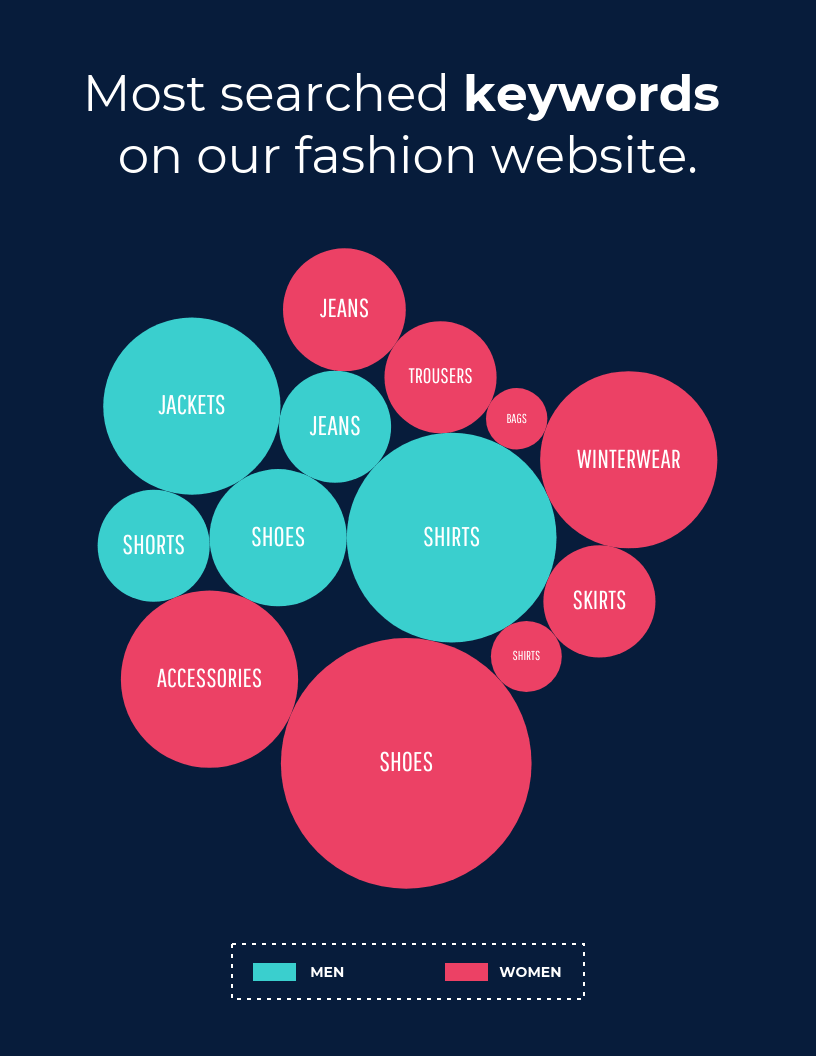
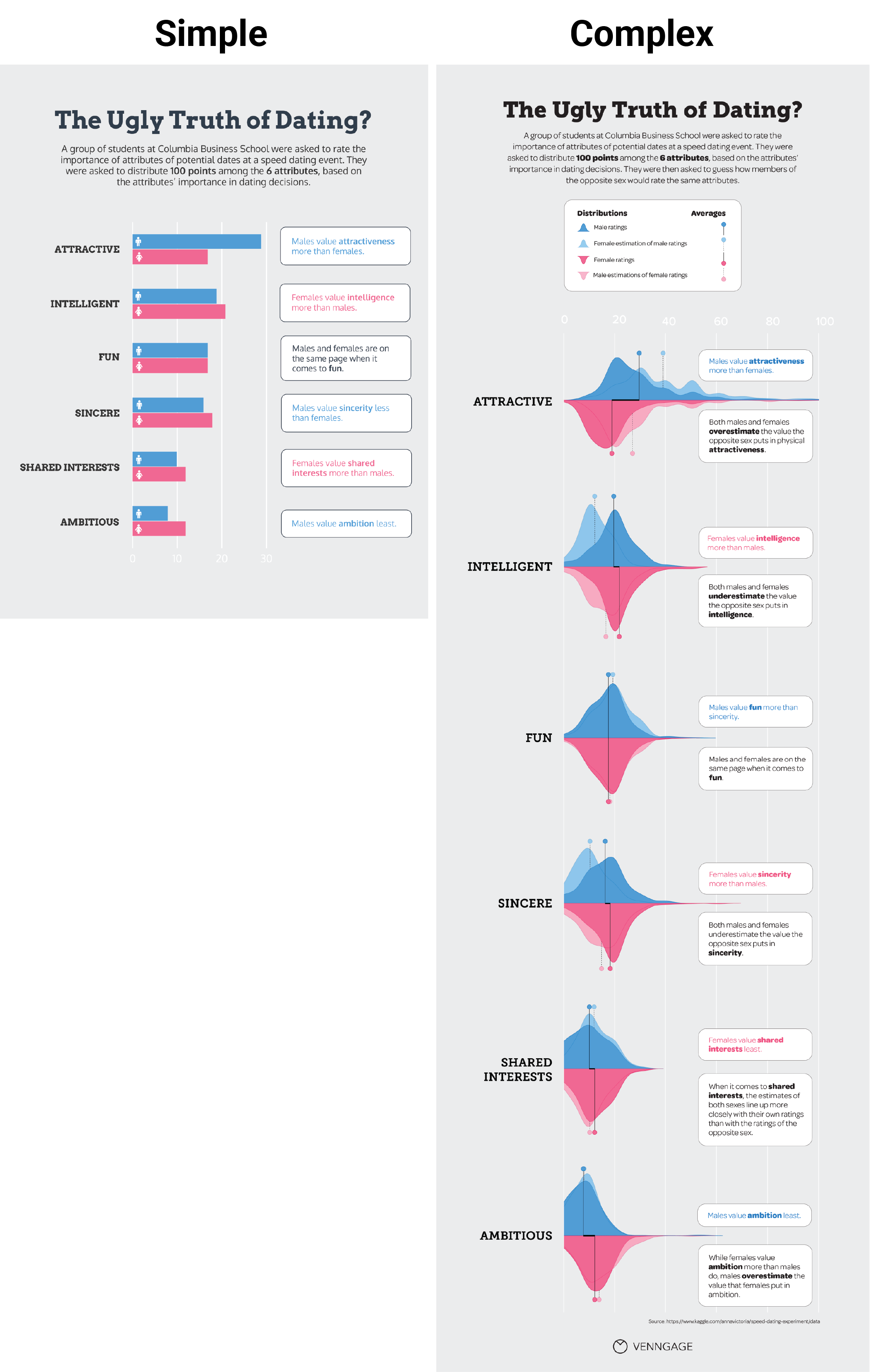
Die Legende für diese Blasenwolke zum Beispiel funktioniert gut, weil sie nur zwei Kategorien enthält, die man sich ohne großen Aufwand merken kann. Und wenn die Legende nicht wäre, müsste das Diagramm 13 zusätzliche Beschriftungen haben (um anzugeben, ob jede Blase in die Kategorie “männlich” oder “weiblich” fällt).
Ausnahme 2
Diagramme mit hoher Dichte, die viele Punkte auf einer kleinen Fläche darstellen, sollten nicht direkt beschriftet werden.
Diagramme mit hoher Dichte wie Streudiagramme können schnell unübersichtlich werden, wenn Sie anfangen, Beschriftungen hinzuzufügen.
Glücklicherweise unterstützt Venngage die Interaktivität von Diagrammen. Standardmäßig erlauben unsere Scatterplots dem Benutzer, mit dem Mauszeiger über die Datenpunkte zu fahren, um die genauen Werte anzuzeigen, was eine direkte Beschriftung überflüssig macht.
Ersetzen Sie also, wann immer Sie können, isolierte Legenden durch direkte Diagrammbeschriftungen.
Machen Sie das Beste aus unseren interaktiven Diagrammen, indem Sie Ihre Infografik direkt auf Ihrer Website einbetten.
Alles, was Sie tun, um die Reisezeit für die Augen Ihrer Leser zu verkürzen, verbessert die Effektivität Ihres Diagrammdesigns.
3. Heben Sie einige Details hervor und spielen Sie andere herunter
Jedes Diagramm sollte einen klaren Fokus haben. Es sollte mit einem bestimmten Ziel vor Augen erstellt werden – ein Argument auszudrücken oder zu unterstützen.
Der visuelle Fokus des Diagramms (das, was beim ersten Betrachten des Diagramms am meisten auffällt) sollte dieses Ziel direkt verstärken.
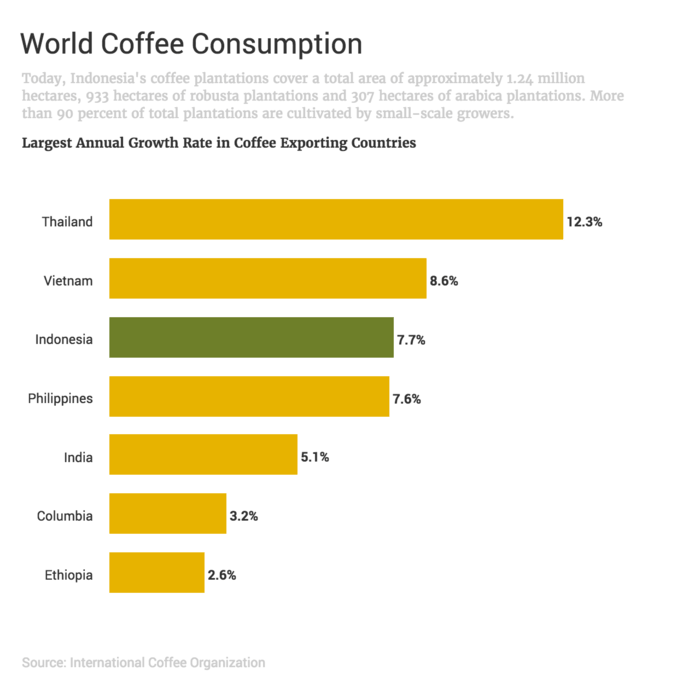
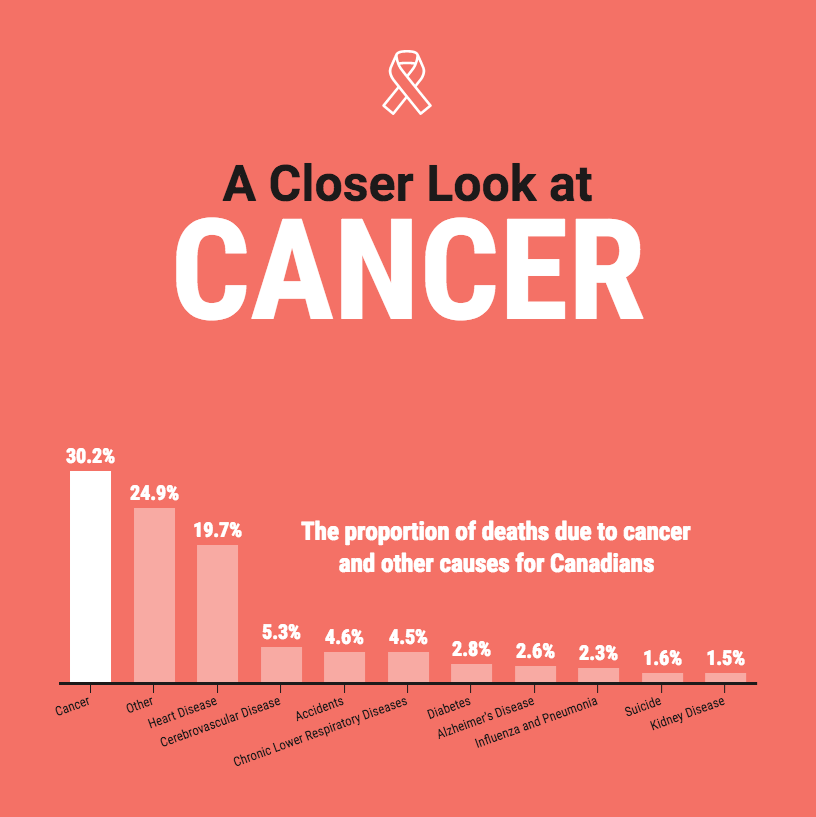
Diese Grafik sagt uns zum Beispiel deutlich, dass Krebs die häufigste Todesursache in Kanada ist:
Die meisten visuellen Elemente auf der Seite drängen uns dazu, diese Schlussfolgerung zu ziehen. Der große helle Balken auf der linken Seite sagt uns, dass 30,2 % der Todesfälle auf Krebs zurückzuführen sind. Der große, fettgedruckte Titel sagt uns, dass wir uns den Anteil der Todesfälle aufgrund von Krebs und anderen Ursachen in Kanada ansehen.
Um einen klaren visuellen Fokus zu schaffen, wie Sie ihn oben sehen, können Sie die visuelle Hervorhebung verschiedener Elemente anpassen. Das heißt, Sie können visuelle Merkmale wie Farbe, Größe oder Gewicht verwenden, um die Aufmerksamkeit auf einige Details zu lenken und andere zu unterdrücken.
Reservieren Sie helle, kontrastreiche Farben für die wichtigsten Elemente und verwenden Sie weiche, gedämpfte Farben, um weniger wichtige Elemente in den Hintergrund zu drängen.
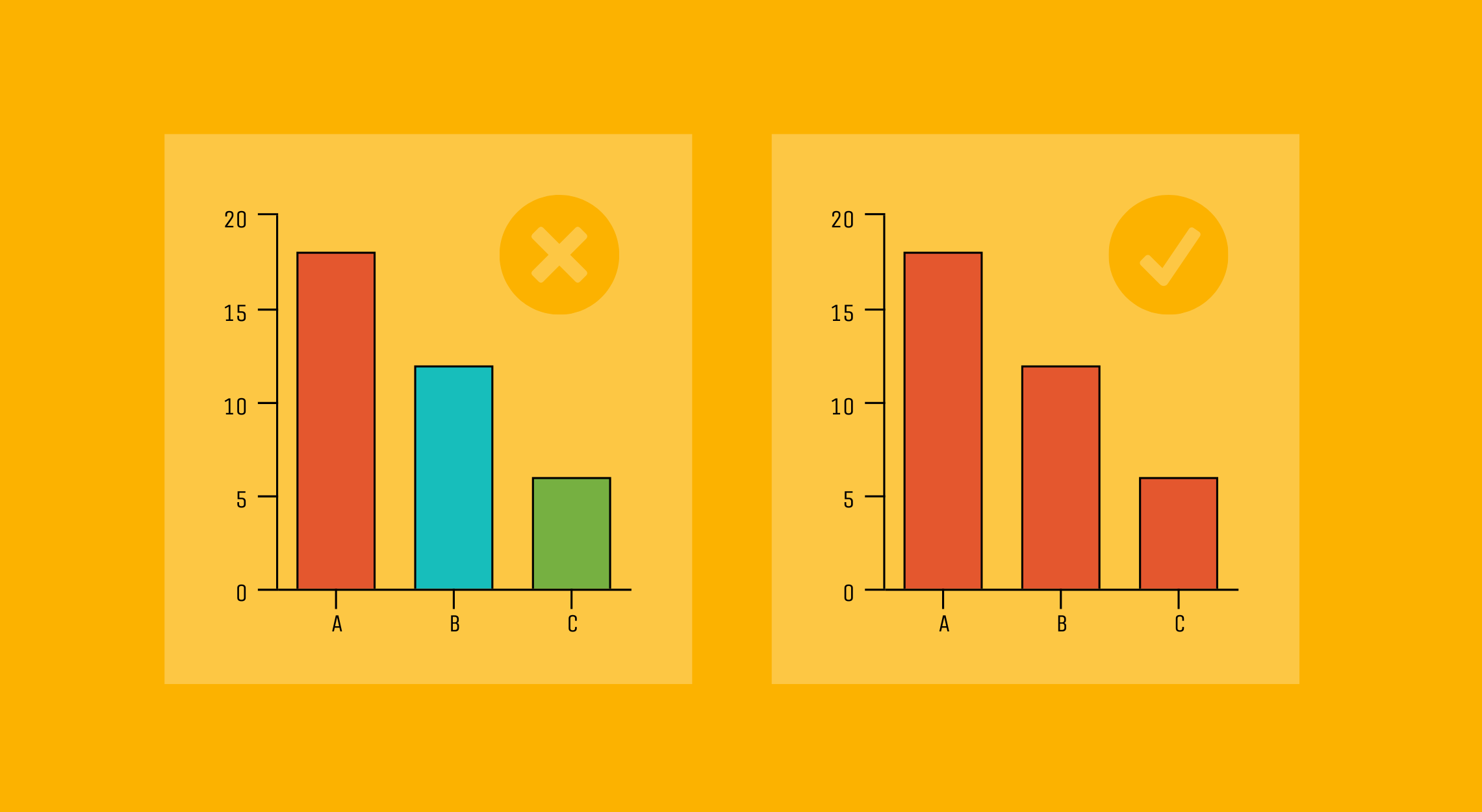
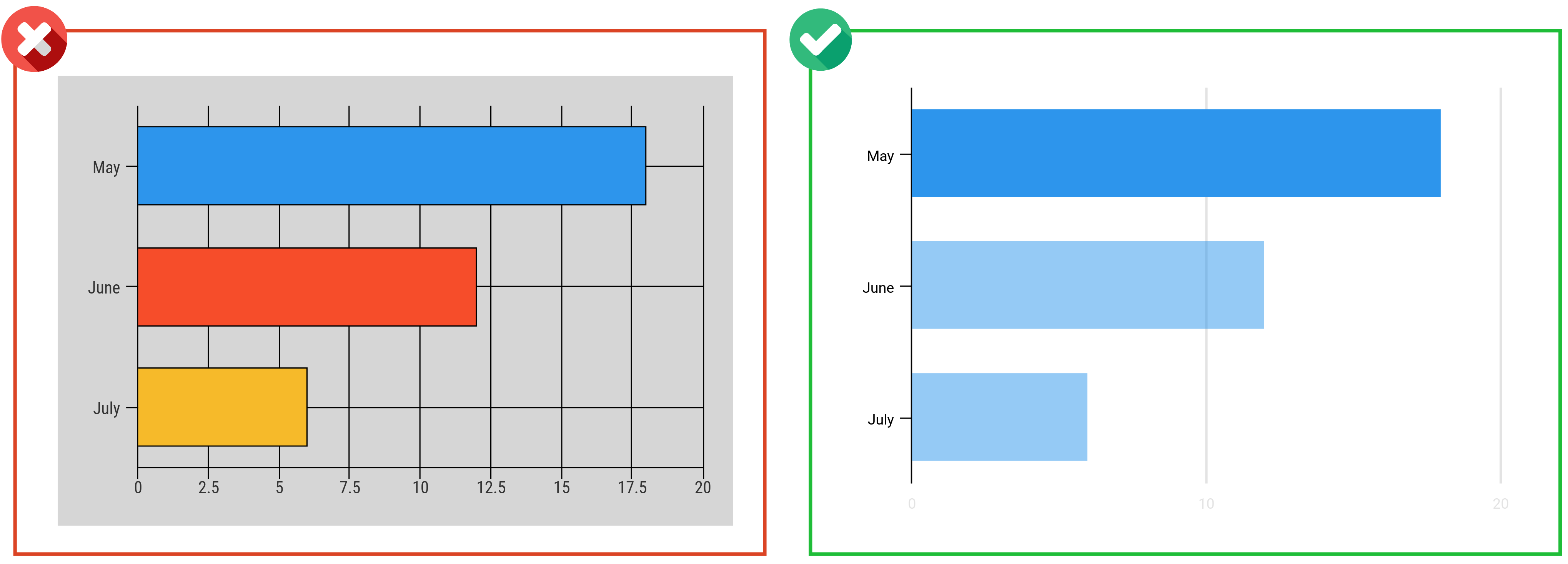
Diese Technik funktioniert am besten, wenn Sie nicht zu viele Farben in Ihrer Grafik haben. Zu viele helle, gesättigte Farben konkurrieren miteinander um die Aufmerksamkeit des Betrachters und es entsteht ein unübersichtliches Durcheinander.
Sehen Sie sich den Unterschied zwischen diesen beiden Diagrammen an:
Sie können auch wichtigen Text fett drucken und wichtige Datenpunkte einkreisen. Ich wette, Ihr Auge wird von dem roten Kreis in dieser Grafik angezogen:
Die Verwendung von kleinen, hellen Farbtupfern ist ein einfacher Weg, um visuelle Hervorhebung zu erzeugen (diese visuelle Qualität, die Elemente von der Seite abheben lässt). Nutzen Sie die visuelle Hervorhebung, um die Aufmerksamkeit des Lesers zu fokussieren und sein Auge durch jedes Diagramm zu führen.
Möchten Sie weitere Informationen über die Verwendung von visueller Hervorhebung in Infografiken? Schauen Sie sich unseren Leitfaden an, um zu erfahren, wie Sie Farben auswählen, die Ihr Publikum fesseln.
4. Führen Sie keine unnötige Komplexität ein
Halten Sie die Strukturelemente Ihrer Diagramme so minimal wie möglich.
Der Datenvisualisierungs-Guru Edward Tufte plädiert für Diagramme mit einem hohen Daten-Tinten-Verhältnis, was bedeutet, dass ein Großteil der Tinte, die zum Drucken eines Diagramms auf einer Seite verwendet wird, für die direkte Darstellung von Daten verwendet werden sollte.
Oder, wie es der Informationsdesigner Jonathan Corum kürzlich in einem Vortrag über die Gestaltung von Wissenschaftsgrafiken formulierte:
“Zeigen Sie den Inhalt, nicht den Rahmen”.
Folgen Sie ihrem Beispiel und entfernen Sie unnötige Diagrammelemente wie Umrisse, Gitternetzlinien und Hintergründe, um den Fokus auf den Daten zu halten. Machen Sie die wesentlichen Elemente wie Achsen und Tickmarks deutlich, aber unauffällig.
Hier sind meine von Tufte inspirierten Richtlinien für minimales Diagrammdesign:
- Geben Sie Achsen und Häkchen eine maximale Linienstärke von eins und gestalten Sie sie in schwarz oder grau.
- Eliminieren Sie Rahmen und Hintergrundfarben vollständig.
- Legen Sie die Gitternetzlinien so weit wie möglich auseinander (ohne die Lesbarkeit des Diagramms zu beeinträchtigen) und gestalten Sie sie in einem hellen Grau.
Tun Sie, was Sie können, um unnötigen Ballast aus Ihren Diagrammen zu entfernen. Fragen Sie sich, was Sie entfernen können, was die Geschichte nicht beeinträchtigt, aber die Grafik schneller lesbar oder interpretierbar macht.
Unsere Diagramme sind mit einem minimalen Styling ausgestattet, aber wenn Sie daran interessiert sind, Ihre Venngage-Diagramme anzupassen, lesen Sie unsere FAQ zu Diagrammen und Charts.
5. Fördern Sie den Vergleich in Ihrem Diagrammdesign
Während Sie die strukturellen Diagrammelemente vereinfachen sollten, wollen Sie Ihre Daten nicht zu sehr vereinfachen.
Diagramme und Infografiken, die mehrere Datenreihen miteinander vergleichen, können sehr viel überzeugender sein als zu vereinfachte Diagramme oder isolierte Zahlen.
Den Lesern die Möglichkeit zu geben, ihre eigenen visuellen Vergleiche anzustellen, kann diesen starken “Aha”-Moment fördern, nach dem wir alle suchen.
Der typische Ansatz zum Erstellen von Vergleichen besteht darin, mehrere Datensätze in ein einziges Diagramm aufzunehmen:
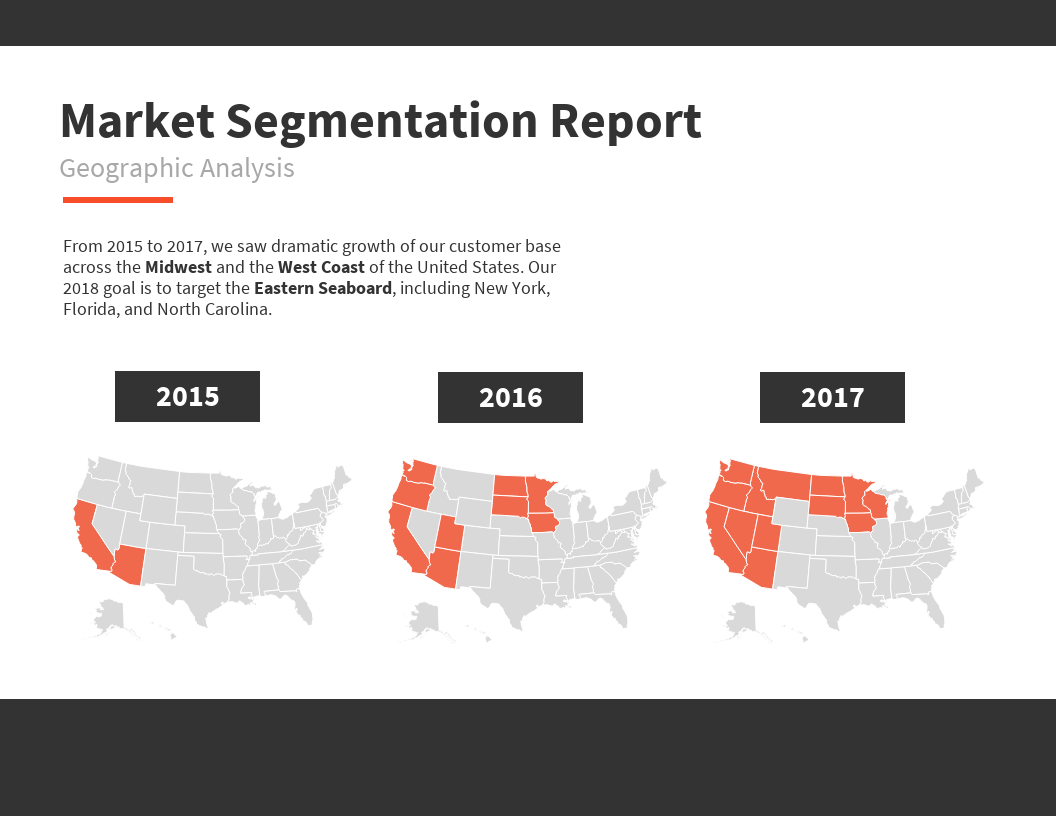
Aber es gibt auch einen Ansatz, der “kleine Multiplikatoren” genannt wird und der ein wenig das Spiel verändert. Mit dem Ansatz der kleinen Multiplikatoren stellen Sie einige kleine, einfache Diagramme nebeneinander auf und geben jedem Diagramm eine andere Variable oder einen anderen Datensatz:
Mit dieser Technik können Sie viel mehr Variablen vergleichen, als dies in einem einzelnen Diagramm möglich wäre.
Sehen Sie sich diese lustige Visualisierung von The Pudding über einige der Dinge an, die wir hassen:
Sie hätten alle Linien in einem Diagramm zusammenfassen können, aber das hätte nicht annähernd die gleiche Wirkung gehabt. Durch die Verwendung von kleinen Multiples konnten sie die Farbe (einen Farbverlauf von warm zu kühl) verwenden, um die Stimmung auszudrücken, anstatt sie zur Unterscheidung zwischen vielen Linien in einem Diagramm zu verwenden.
Damit der Ansatz der kleinen Multiplikatoren für Sie funktioniert, sollten Sie diese Einschränkungen beachten:
- Wenden Sie für jedes Diagramm die gleiche visuelle Behandlung an und verwenden Sie die gleichen Achsen und Skalierungen.
- Ordnen Sie die Diagramme in einer sinnvollen Reihenfolge an (normalerweise nach Zeit oder Größe), damit sie leicht zu vergleichen sind.
- Machen Sie jedes Diagramm klein, einfach und auf einen Blick verständlich.
6. Vernachlässigen Sie nicht die Macht der Worte in Ihrem Diagrammdesign
Bisher habe ich viel über Daten gesprochen, aber Worte sind für das Diagrammdesign genauso wichtig wie Zahlen.
Wörter in Form von Titeln, Beschriftungen und Kommentaren können verwendet werden, um eine Geschichte um jedes Diagramm herum zu erzählen. Diese grundlegenden Diagrammelemente bieten Ihnen die Möglichkeit, Ihren Lesern die Geschichte zu erzählen, die in Ihren Daten steckt.
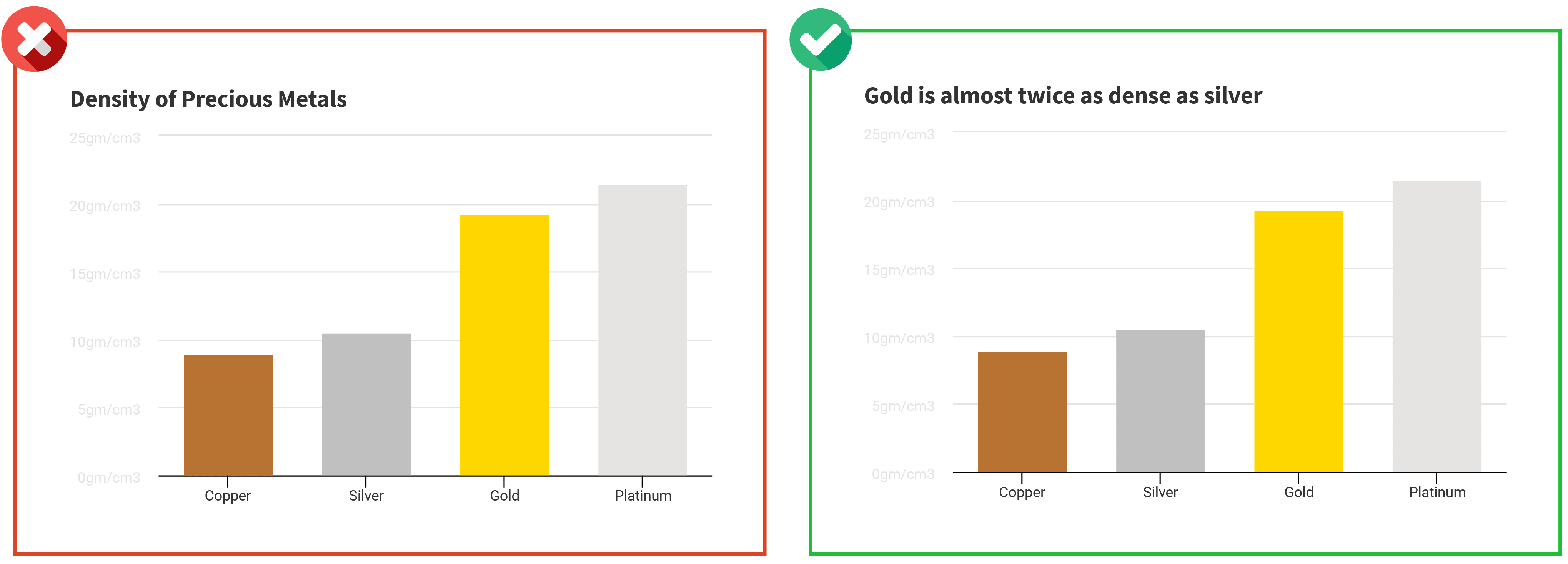
Die Art und Weise, wie den meisten von uns in der Grundschule beigebracht wurde, Chart-Titel zu schreiben, besteht darin, einfach die im Chart visualisierten Variablen anzugeben. Wie zum Beispiel “Dichte der Edelmetalle”.
Es ist beschreibend, aber es sagt nichts über die tatsächlichen Daten aus.
Diese Art von Titel ist eine verpasste Gelegenheit. Es hätte auch heißen können: “Gold ist fast doppelt so dicht wie Silber”, wenn das der Punkt ist, den wir erreichen wollten. Es hätte uns etwas Aussagekräftigeres über die Grafik sagen können.
Alternativ können Sie die typische Titelstruktur beibehalten, aber eine zusätzliche Anmerkung als Merkmal Ihres Diagrammdesigns hinzufügen:
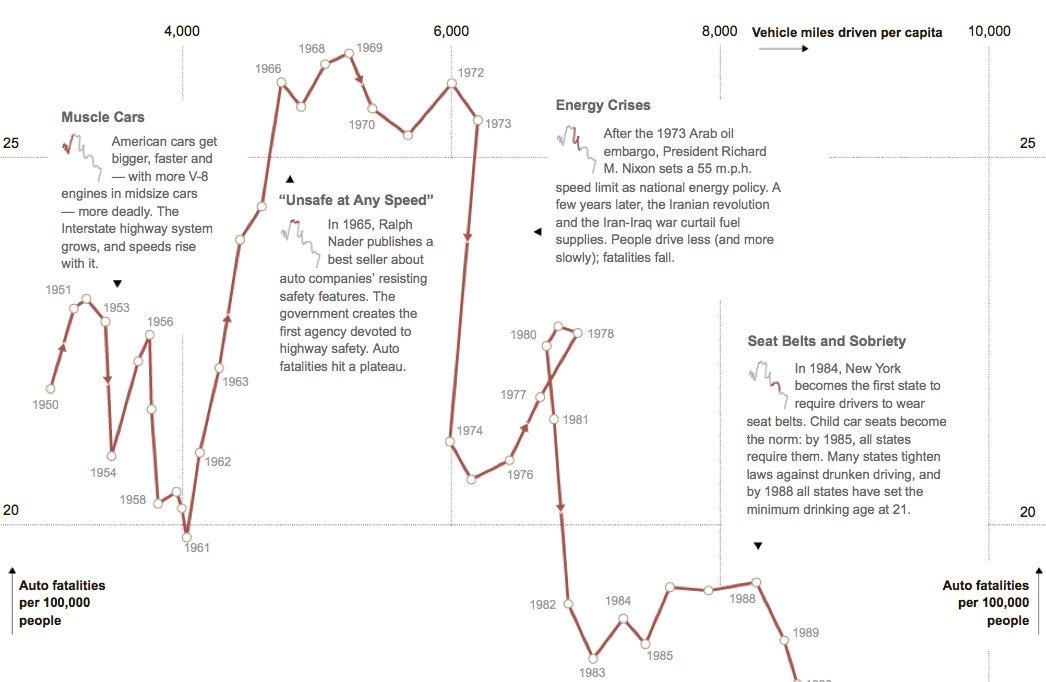
Das beste Beispiel, das ich für diesen Ansatz gesehen habe, ist eine Grafik der New York Times über Verkehrstote in den Vereinigten Staaten. Der Autor hat winzige Einblicke in die Daten gestreut und weist auf wichtige Daten hin, um den Kontext zu verdeutlichen, wo es nötig ist.
Tun Sie, wie dieser Datenjournalist, Ihr Bestes, um die Sprache in Ihrem Diagramm prägnant und eindrucksvoll zu gestalten.
Verwenden Sie Überschriften, um die Schlussfolgerungen zu vermitteln, die Ihr Leser aus dem Diagramm ziehen soll. Verwenden Sie Anmerkungen, um Kontext bereitzustellen, damit der Betrachter Dinge finden kann, auf die er sich innerhalb der Daten bezieht.
7. Zeigen Sie die richtige Menge an Daten an
Ein wesentlicher Bestandteil des richtigen Diagrammdesigns ist die Auswahl der richtigen Datenmenge für die Anzeige.
Sie müssen die Balance zwischen Komplexität und Klarheit finden, um ein Diagramm zu erstellen, das sowohl lesbar als auch überzeugend ist.
Nathan Yau fasst die Idee des “Zeigens” der Daten sehr schön mit diesem Bild zusammen:
Im Idealfall wollen Sie in einer Infografik den kleinsten gemeinsamen Nenner finden. Die kleinste Menge an Daten, die den Punkt unterstützen, den Sie zu vermitteln versuchen.
Aber hier spielen ein paar Faktoren eine Rolle: Ihre Zielgruppe, Ihre Botschaft und die Daten selbst.
Einige Zielgruppen erwarten mehr Kontext, mehr Details und mehr Daten, bevor sie Ihr Wort als Tatsache akzeptieren. Ein anderes Publikum wird sich mehr Gedanken über die Zeit machen, die es braucht, um Ihr Diagramm zu lesen, und wird weniger Daten sehen wollen, die einfacher präsentiert werden.
Spielen Sie mit dem Detailgrad Ihrer Daten, um die richtige Balance für Ihr Publikum zu finden.
8. Halten Sie sich nicht an die Standarddiagrammgrößen
Spielen Sie in ähnlicher Weise mit der Größe und dem Maßstab des Diagramms, um die beste Anpassung an Ihre Daten zu finden.
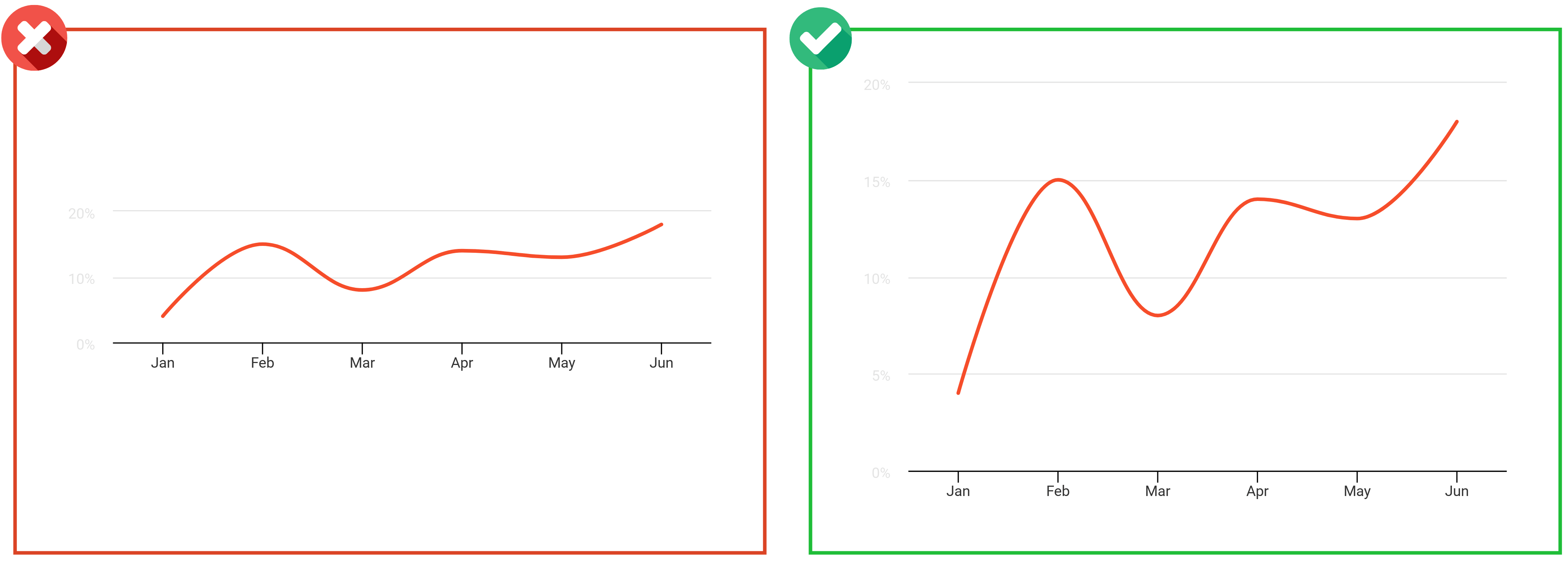
Das Seitenverhältnis eines Diagramms kann eine wichtige Rolle dabei spielen, wie die Daten wahrgenommen werden, insbesondere bei Diagrammen, die auf einer Steigung basieren, wie z. B. Liniendiagramme, Flächendiagramme und Punktdiagramme.
Unterschiedliche Seitenverhältnisse können die gleichen Daten viel mehr (oder weniger) dramatisch erscheinen lassen.
Eine allgemeine Faustregel ist, das Seitenverhältnis zu finden, bei dem die durchschnittliche Steigung der Datenlinie etwa 45° beträgt. William Cleveland, eine Größe in der Welt der Datenvisualisierung, hat vorgeschlagen, dass Steigungen in diesem Winkel am besten lesbar sind.
Aber Sie fragen sich vielleicht: Wie kann ich ein seltsames Seitenverhältnis in einer normalen Seitengröße zum Laufen bringen?
Antwort: Lassen Sie die Proportionen des Diagramms das Layout der Seite bestimmen.
Arbeiten Sie andere Seiteninhalte, wie Beschreibungen und Überschriften, um das Diagramm herum.
In Venngage ist das Anpassen der Diagrammgröße und der Elementpositionierung so einfach wie Klicken und Ziehen, so dass Sie jede Vorlage mit Ihren Daten arbeiten lassen können:
Vermeiden Sie gleichzeitig Datenverzerrungen. Machen Sie jede unorthodoxe Skalierung deutlich, beginnen Sie Ihre Achsen bei 0 und verwenden Sie konsistente Achsenintervalle.
9. Rechnen Sie nach
Die meisten von uns sind nicht gut im Kopfrechnen. Und wir sind noch schlechter darin, Mathe auf der Grundlage von Diagrammen zu betreiben.
Wir haben Mühe, komplexe Bilder im Gedächtnis zu behalten, während wir Vergleiche zwischen Linien, Balken oder Punkten in einem Diagramm anstellen.
Anstatt den Betrachter zu bitten, diese visuellen Vergleiche spontan anzustellen: Rechnen Sie selbst nach und stellen Sie das Ergebnis grafisch dar.
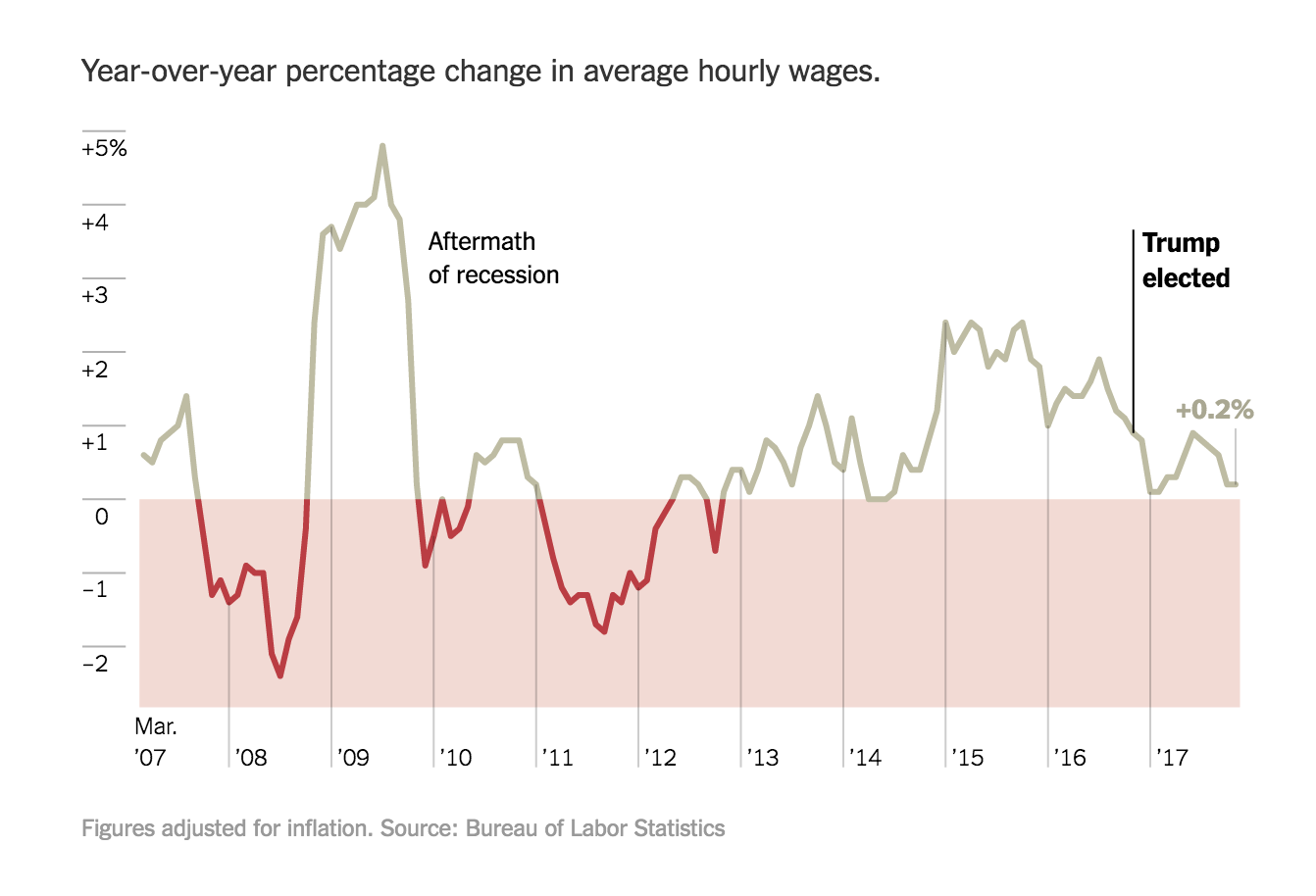
Dieses Diagramm der New York Times zeigt die prozentuale Veränderung der durchschnittlichen Stundenlöhne im Vergleich zum Vorjahr anstelle der absoluten Stundenlöhne, so dass die großen Rückgänge sofort zu erkennen sind:
Auch wenn Sie kein Datenjournalist sind, können Sie Diagramme erstellen, die genauso effektiv sind.
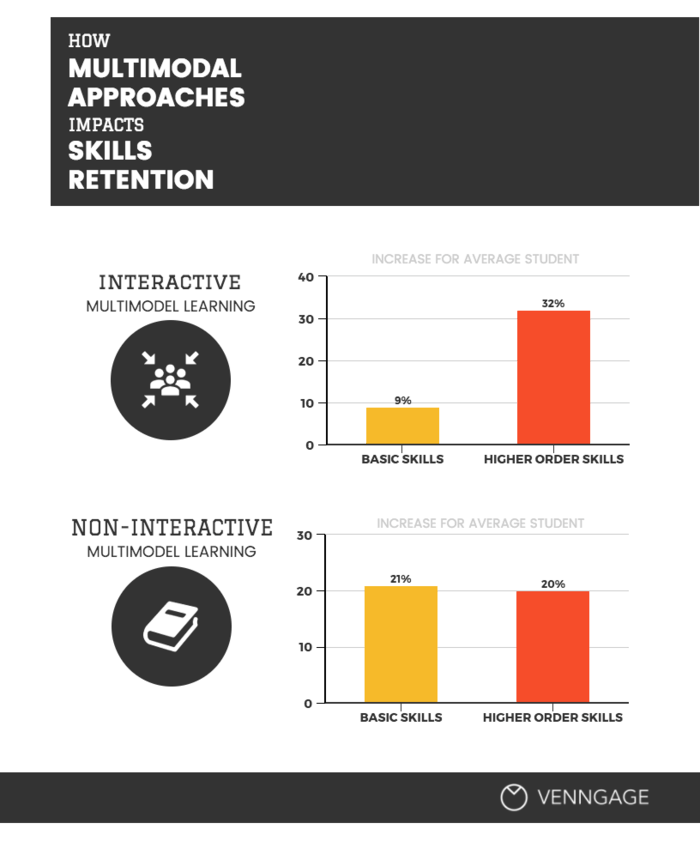
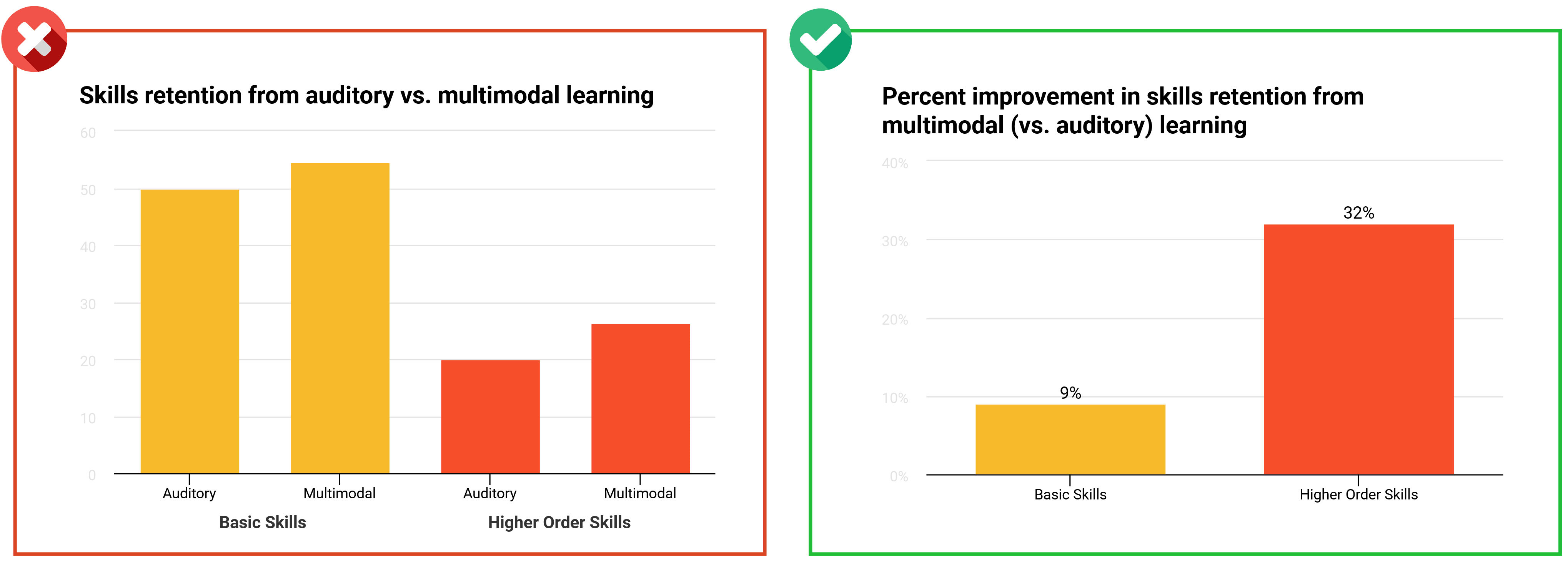
Balkendiagramme, die die prozentuale Veränderung zeigen, wie das untenstehende, sind einfacher zu erstellen, bringen aber trotzdem die wichtigsten Ideen auf den Punkt.
Also holen Sie den Taschenrechner heraus und rechnen Sie nach! Ihre Leser werden es Ihnen danken.
10. Gestalten Sie Ihr Diagramm einprägsam
Laut einer Studie unter der Leitung der Harvard-Forscherin Michelle Borkin können eine Reihe von Faktoren dafür sorgen, dass sich Diagramme und Datenvisualisierungen besser einprägen.
Ich habe oben bereits einige dieser Faktoren behandelt, darunter die Verwendung von beschreibendem Text und Titeln, um wichtige Botschaften zu verdeutlichen, die Minimierung der zum Verständnis eines Bildes erforderlichen Augenbewegungen und die Hervorhebung wichtiger Datenpunkte.
Aber das ist nicht alles, was Sie tun können.
Versuchen Sie, neue Wege zur Darstellung Ihrer Daten zu finden. Diagramme, die einzigartig sind, sind oft die ansprechendsten und einprägsamsten.
Visuelle Metaphern funktionieren gut. Allein die Platzierung dieses Kuchendiagramms in einer Kaffeetasse verleiht ihm einen einprägsamen Charakter:
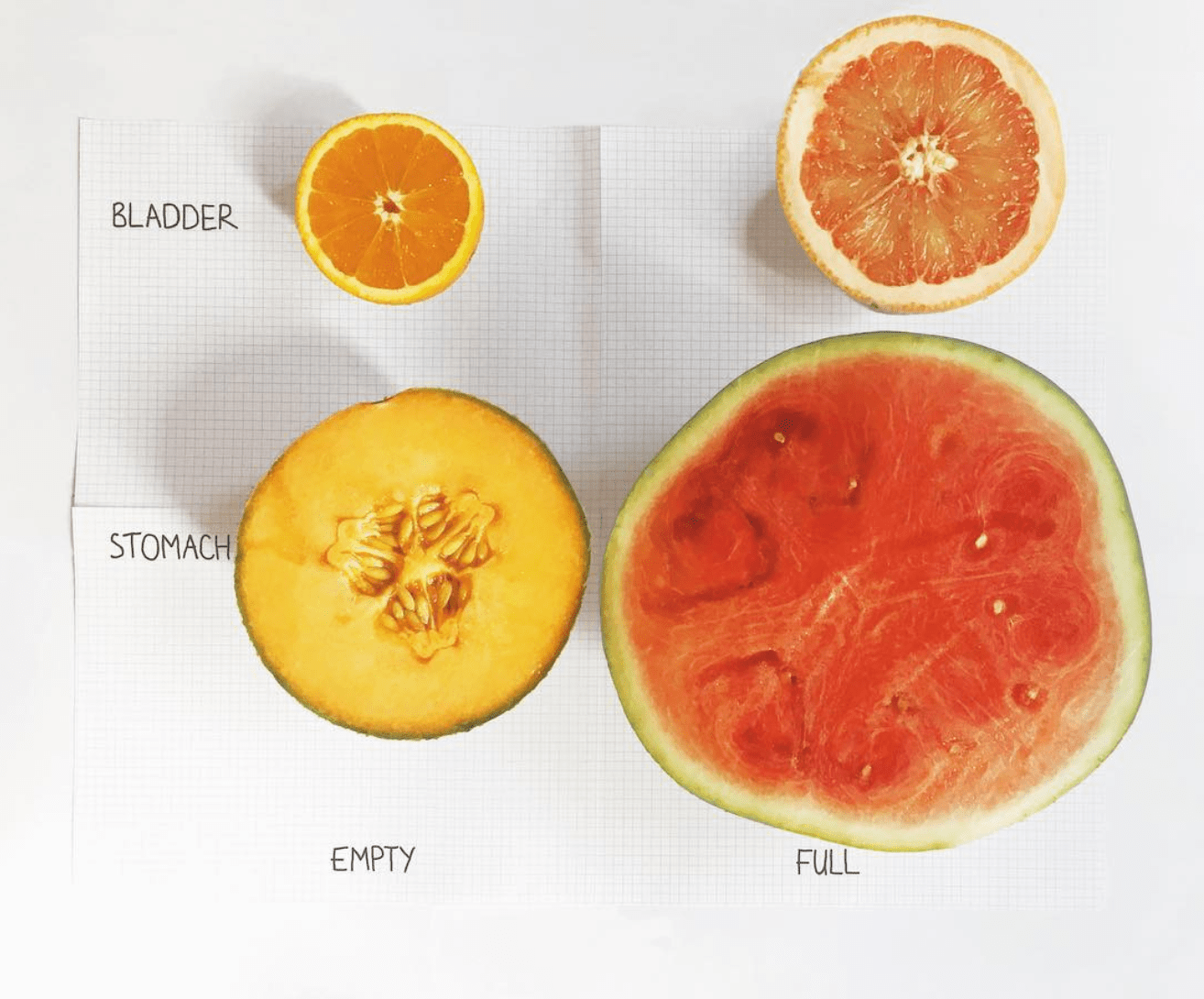
Eine Inspiration von mir, Mona Chalabi, hat die Kunst des einzigartigen, einprägsamen Visuals absolut gemeistert. Sehen Sie sich dieses kreative Bild an, in dem sie bekannte Früchte verwendet, um uns die Größe unserer Organe zu zeigen:
Wenn Sie eine neue Perspektive finden oder Ihre Daten mit konkreten, nachvollziehbaren Beispielen verknüpfen können, wird Ihr Publikum einen Kick davon bekommen und sich eher daran erinnern.
Fazit
Die Gestaltung wirkungsvoller Diagramme ist eher eine Wissenschaft als eine Kunst. Mit diesen 10 Do’s und Don’ts sind Sie auf dem besten Weg, effektive Diagramme für Ihre nächste Infografik, Ihren Bericht oder Ihre Präsentation zu entwerfen.
- Verwenden Sie das richtige Diagramm für Ihre Daten.
- Verwenden Sie nicht (unbedingt) Legenden.
- Heben Sie einige Details hervor und unterdrücken Sie andere.
- Führen Sie keine unnötige Komplexität ein.
- Fördern Sie den Vergleich.
- Übersehen Sie nicht die Macht der Worte.
- Zeigen Sie die richtige Menge an Daten an.
- Halten Sie sich nicht an die Standarddiagrammgrößen.
- Rechnen Sie nach.
- Machen Sie Ihr Diagrammdesign einprägsam.
NEU! Start: der offizielle Leitfaden für die Gestaltung von Infografiken
Mit diesem umfassenden und leicht verständlichen Leitfaden kann jeder professionelle Infografiken erstellen. Es ist vollgepackt mit Ideen, Best Practices, Beispielen, Checklisten und mehr – alles, was Sie brauchen, um Infografiken zu erstellen, die sich von der Masse abheben.
Lernen Sie, wie Sie professionelle Infografiken entwerfen, die Ihnen helfen, Ihre Kommunikations- und Geschäftsziele zu erreichen. Entdecken Sie das Buch hier: